本文主要是介绍css边框内圆角,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

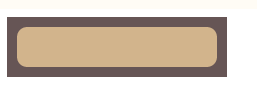
要实现上面的效果图,即内侧有圆角。代码如下
<div class="s"><div></div></div>.s{background: #655;
padding: 10px;width: 200px;}.s>div{padding: 10px;border-radius: 10px;height: 20px;background: tan;}用二个div元素可以实现。
另一种方案
只用一个元素
<div</div>div{background: tan;padding: 1em;border-radius: 0.8em;padding: 1em;box-shadow: 0 0 0 .6em #655;outline: 0.6em solid #655;}效果同上。
解释:描边outline不会跟着圆角border-radius走,但是box-shadow会,它会填补描边跟圆角之间的空白。
那么这个box-shadow扩张值多大合适呢?才能填补之间的空隙呢?
直接取圆角值的一半就好,0.8em的一半。最小为圆角的半径r*(根号二减一)。同时要比outline描边小。
!!!此文上面所有问题都是在描边不跟着圆角走的前提下。
这篇关于css边框内圆角的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






