本文主要是介绍解决ElementPlus中的Menu菜单背景设为透明后导航栏文字下方出现一条细白线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
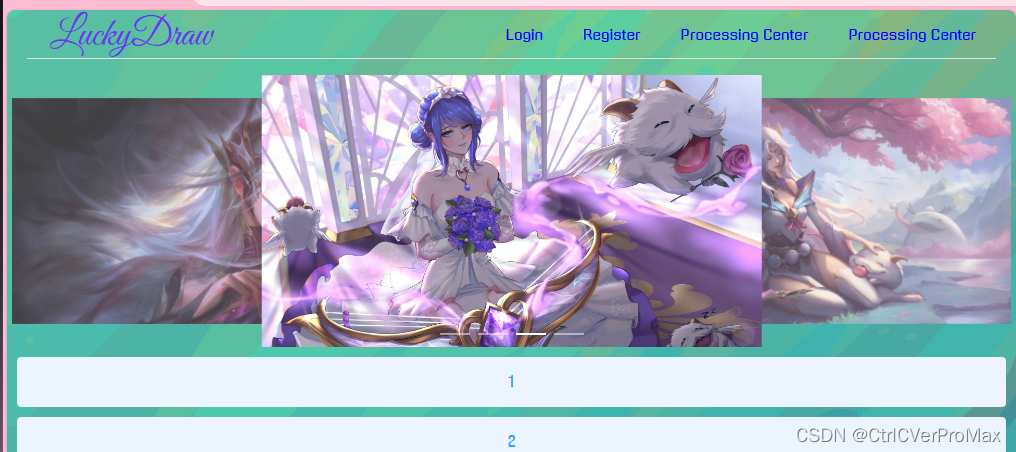
解决ElementPlus中的Menu菜单背景设为透明后导航栏文字下方出现一条细白线

在将menu菜单背景设置为透明后,出现一条细白线,不仅响应观感,还很容易激怒强迫症患者。
由于元素非常小,很难定位,并且元素只有某事件才会变化。
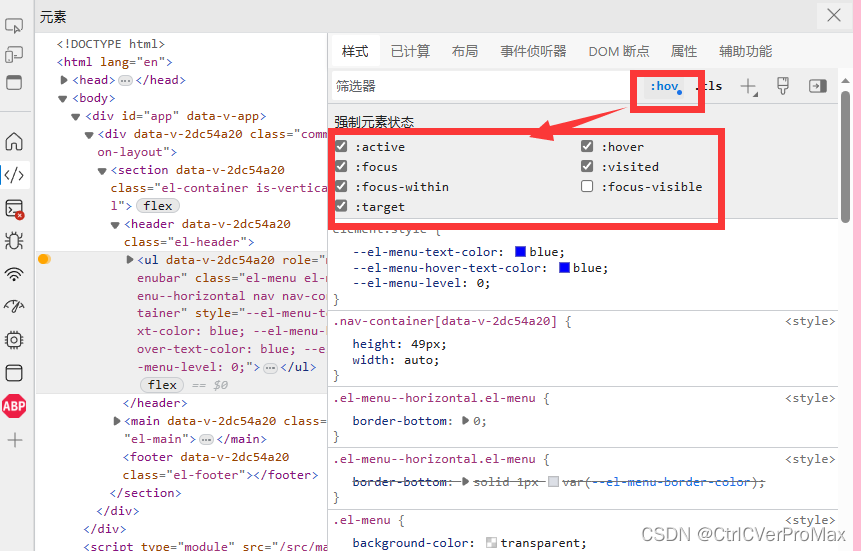
使用浏览器自带样式工具,模拟鼠标事件

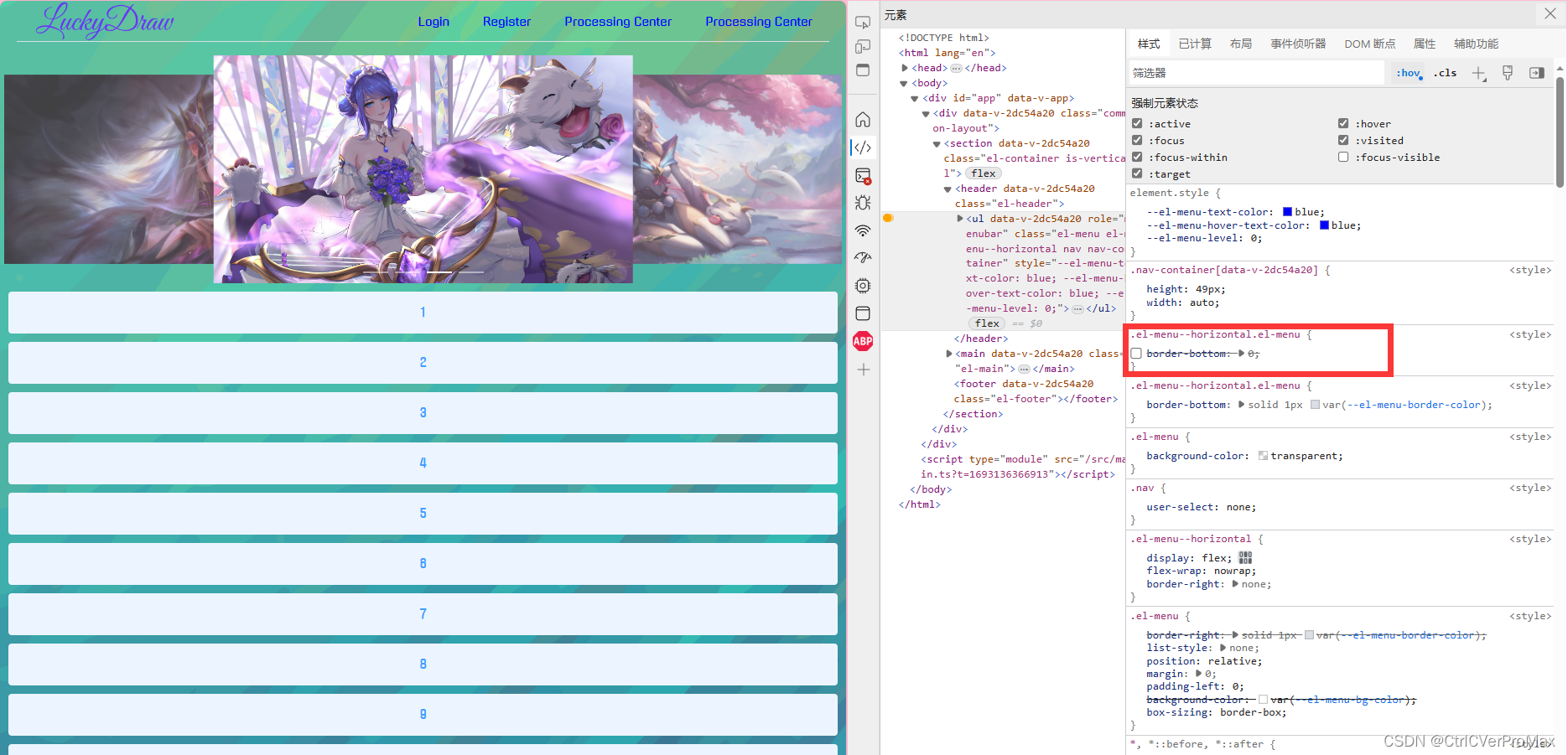
找到元素.el-menu–horizontal.el-menu

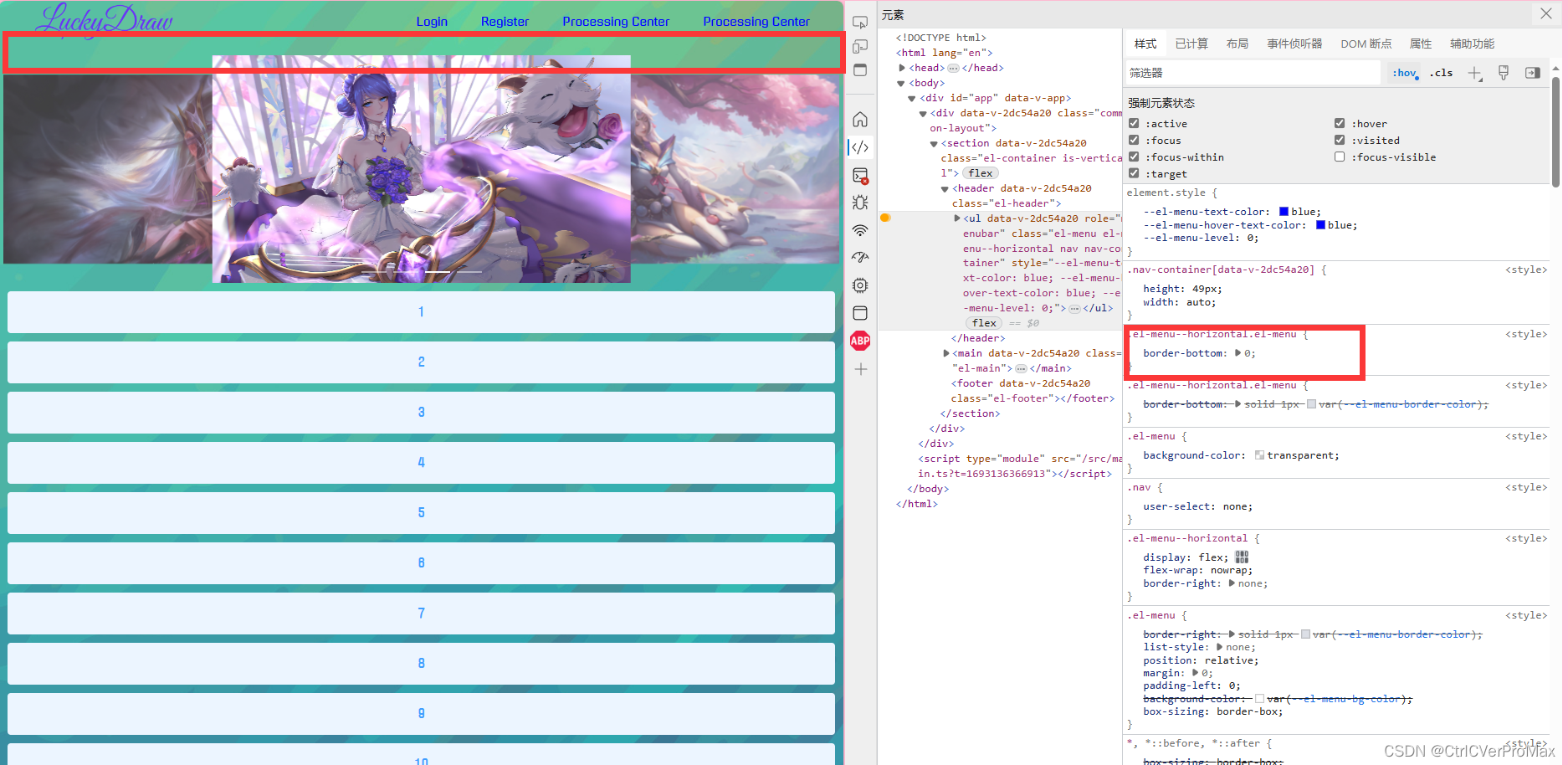
将元素border-botom设置为0即可

在css添加属性即可:
.el-menu--horizontal.el-menu {border-bottom: 0;
}
这篇关于解决ElementPlus中的Menu菜单背景设为透明后导航栏文字下方出现一条细白线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







