本文主要是介绍WordPress主题YIA在广告位添加图片广告时下方有空白怎么办?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
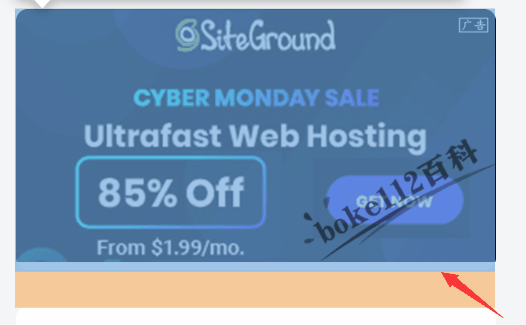
YIA主题设置中默认有4个广告位,而侧边栏的广告位由站长自行添加。boke112百科在这些广告位添加图片广告后发现图片下方有空白,导致下方的两个角没有变圆角,看起来也有点不好看。具体如下图所示:

其实,这个问题就是典型的“div里面img图片下方有空白的问题”,很早以前boke112百科分享的『DIV标签内的img图片下方有空白怎么办?CSS解决』一文就提供了3种解决办法。
所以想要解决广告位中的图片下方有空白问题也很简单,有两种方法可以解决:
方法一、只需要在图片的代码中添加以下代码即可解决:
style="float: left;"或
style="display: block;"或
style="vertical-align: middle;"比如:
<img src="图片URL地址" alt="图片ALT" style="display: block;">方法二、在img外面的div中添加以下代码即可解决:
style="font-size: 0;"或
style="line-height: 0;"比如:
<div style="font-size: 0;"><img src="图片URL地址" alt="图片ALT"></div>因为我们使用YIA主题后,要么在YIA主题设置的广告位,要么在侧边栏添加“yia:广告”小工具,都是直接添加图片的img,所以想要解决图片下方有空白的问题,建议采取方法一来解决。如果自行修改主题文件的,可以考虑使用方法二来解决。
这篇关于WordPress主题YIA在广告位添加图片广告时下方有空白怎么办?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







