wangeditor专题
Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解
Vue3 使用 富文本编辑器 wangeditor/editor-for-vue 配置详解 先上官网地址 wangEditor 5 点这里 wangeditor 主要API 配置功能栏 let toolbarConfig = {toolbarKeys: [ "bold", // 字体加粗 "underline", // 字体下划线 "italic", // 字体斜体 "through",
wangeditor 封装组件及使用
版本 "@wangeditor/editor": "^5.1.23", "@wangeditor/editor-for-vue": "^1.0.2", 封装组件 <template><div><div style="border: 1px solid #ccc; margin-top: 10px"><!-- 工具栏 --><Toolbar style="border-bottom: 1px
wangEditor富文本编辑器的调用开发实录(v5版本、多个编辑器、php后端上传视频阿里云OSS、编辑HTML回显)
wangEditor富文本编辑器的调用开发实录(v5版本、获取HTML内容、上传图片、隐藏上传视频)wangEditor富文本编辑器的调用开发实录2(V5版本自定义粘贴,去除复制word或网页html冗余样式代码的解决方案) wangEditor富文本编辑器的调用开发实录 一、多个编辑器1.构建HTML容器2.创建编辑器和工具栏 二、编辑内容时编辑器回显HTML1.创建textarea隐藏
使用wangEditor实现富文本编辑(后端为Java)
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器. CSDN的markdown编辑器便是一种富文本编辑器. 蓝莓商城商品详情这一部分的编辑需要使用富文本编辑器.本来想使用百度的ueditor的,但是弄了好久依然还是有问题.所以就放弃了.ueditor配置确实比较复杂,官方的文档也没有很好的说清楚,错误提示不够明了,出错时未提
vue3-使用富文本编辑器-wangEditor-文章发表1
最近在搞项目:我们组内几位成员正在搞一个网站搭建,以后更新会比较缓慢 引言:如果要网站要用的富文本编辑器的话,这边推荐用wangEditor 官网地址传送 : wangEditorhttps://www.wangeditor.com/ 我现在还在扩展我的写文章用的富文本编辑器 现在我将简单介绍一下其基本使用方法 基本模版 安装依赖 npm install @wangeditor/
wangeditor覆盖el-select下拉框解决方法
问题: 发现wangeditor的层级过高,一开始一直想要修改全局css,奈何半天找不到,网上一大堆解决方法都无法生效,自定义的css样式也无法覆盖。 如果有尝试好久的朋友可以参考我的解决方案: 关键语句:试自己的项目情况而定,设置层级为1即可 this.editor.config.zIndex=1或者editor.config.zIndex=1 setRichText(html)
wangEditor – 支持word上传的富文本编辑器
wangEditor – 支持word上传的富文本编辑器,WANGEDITOR实现WORD图片自动转存,JAVA中将WORD转换为HTML导入到WANGEDITOR编辑器中(解决图片问题,样式,非常完美),wangEditor如何导入word文档,如何实现导入WORD文档到WANGEDITOR编辑器中?WANGEDITOR导入WORD文档 WANGEDITOR WORD导入插件,HTML富文本编辑
wangEditor 测试环境对,但是生产环境无法显示
package.json 文件版本 "wangeditor": "4.3.0" 开发环境 new Editor(#${this.id});出来的数据 正式环境 new Editor(#${this.id});出来的数据 原因: vue.config 文件 打包策略的时候 const assetsCDN = {css: ['https://lf6-cdn-tos.byte
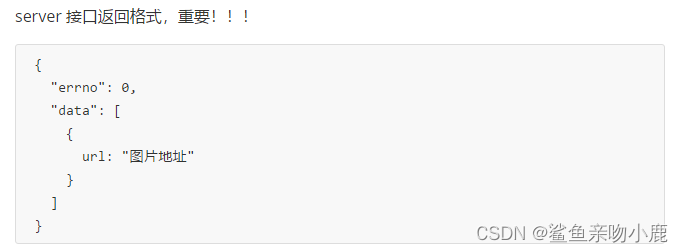
wangEditor后台上传成功但是,前端提示上传图片失败
遇到errno=undefined错误 在上传图片成功,但是却会触发fail并显示errno=undefined的话说明后台放回的字段中没有errno需要和后台沟通并加上此字段,还有若data有问题则需要与后台沟通,data应该是一个数组,存储着图片的值的路径 注意 不是 error,是 errno 此处贴上我自己的wangEditor处理后台逻辑 @PostMap
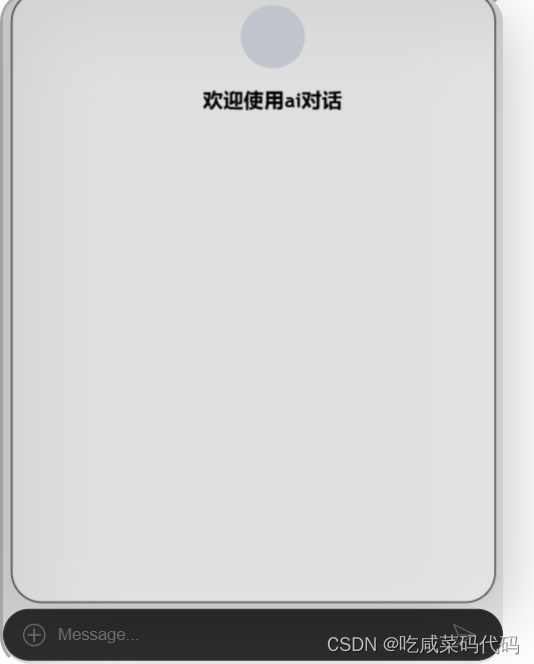
[套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)
系列文章目录 [套路] el-table 多选属性实现单选效果[套路] 基于服务内存实现的中文拼音混合查询[套路] Bypass滑块验证码 目录 系列文章目录前言一、实现1.1 场景1.2 Window对象简介1.3 引入WangEditor1.4 页面配置 前言 公司使用freemarker的老旧SpringBootWeb后台项目, 前两年通过浏览器引入js的方式
[javascript] vue项目cdn模式下使用wangEditor
在GOFLY项目的实现过程中,需要使用富文本编辑器,现在使用下wangEditor 很简单,先引入 <script src="https://cdn.jsdelivr.net/npm/wangeditor@latest/dist/wangEditor.min.js"></script> 再使用 html中 <div id="welcomeEditor"></div> 在methods
在Vue中使用wangeditor创建富文本编辑器的完整指南
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 🤖 洛可可白:个人主页 🔥 个人专栏:✅前端技术 ✅后端技术 🏠 个人博客:洛可可白博客 🐱 代码获取:bestwishes0203 📷 封面壁纸:洛可可白wallpaper
wangEditor上传的图片按回退键删除不能删除服务器文件的问题
项目中要使用富文本编辑,经过一轮筛选最终选择了国人开源的wangEditor(相对其他的富文本更简单,上手快文档也比较齐全)。使用的过程中发现一个问题,本地上传的图片如果按回退键删除了,服务器上还是存在。多余的话不多说,下面直接上代码。 1.使用正则表达式提取标签中的src public static List<String> getImgUrl(String htmlStr) {List<St
rails 集成wangEditor编辑器
rails集成 class JxcatFormBuilder < SimpleForm::FormBuilderdelegate :content_tag, :link_to, :icon, :safe_join, :raw, to: :@templatedef wangeditor_picker(attribute_name, options = {})input(attribute_na
ruby homeland 集成wangEditor实现图片上传
首先把wangEditor集成进来 <script type="text/javascript" src="https://unpkg.com/wangeditor@3.0.15/release/wangEditor.min.js"></script><script type="text/javascript">var E = window.wangEditorvar editor = n
uniapp富文本编辑-editor-vue2-vue3-wangeditor
前言 不管vue2还是vue3,都推荐官方的editor组件, 官方手册 https://uniapp.dcloud.net.cn/component/editor.html除了“微信小程序”,其他小程序想要使用editor组件实现富文本编辑,很难 第三方组件wangeditor在vue2,vue3在H5表现都很好,但是app环境下直接报错reportJSException >>>
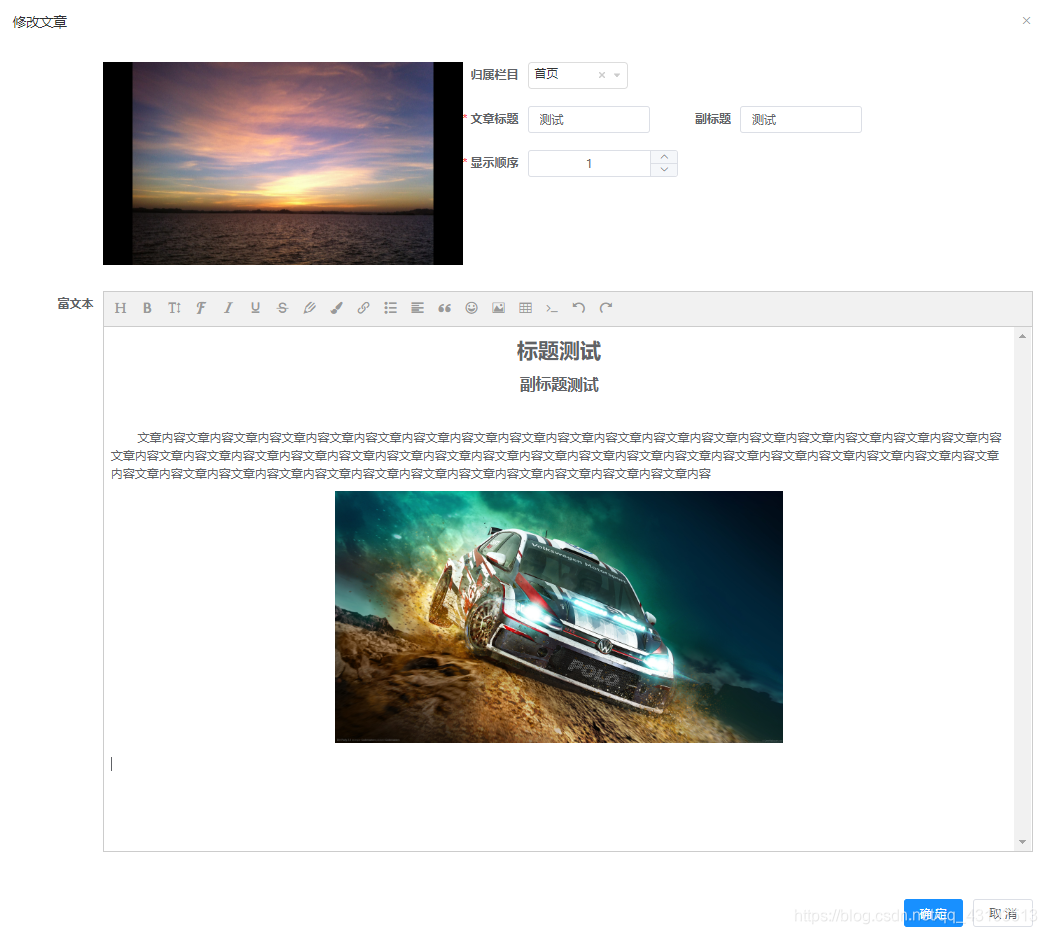
Vue+wangEditor 使用实例 已解决光标乱跳
怎么说呢,最近在做公司的官网,文章管理这一块需要用到富文本编辑器,自己试了几个市面上比较火的编辑器感觉效果都不是太理想,最后感觉这个wangEditor还不错,就参照着官网和百度上的资料自己写了一个组件。 这是效果图 话不多说上代码 子组件的代码 这里重要的都加了注解 <template><div id="wangeditor"><div ref="editorElem" sty
uniapp富文本编辑-editor-vue2-vue3-wangeditor
前言 除了“微信小程序”,其他小程序想要使用editor组件实现富文本编辑,很难vue3项目 + 官方组件editor,在初始化时有点麻烦,建议搭配第三方组件wangeditor 写在前面 - editor组件缺少editor-icon.css 内容另存为editor-icon.css即可 - 来自uniapp插件市场的editor的完整实例 @font-face {font-fami
VUE2整合富文本编辑器 wangEditor
安装 npm install @wangeditor/editor @wangeditor/editor-for-vue @wangeditor/plugin-formula -S npm install jquery 封装组件 <template><div><div style="border: 1px solid #ccc; margin-top: 10px"><!-- 工具栏 -
wangeditor 动态生成多个
父组件引用 <editor-bar v-model="item.dicVal" :isClear="isClear" :index="index" @change="change" @deleteIndex="delWelLange"></editor-bar> <div class="weLanguageTemWrap" v-for="(item,index) in weLanguageFo
Vue使用wangEditor富文本编辑器报错(ot find a descendant at path [0,1] in node: {“children“:[{“type“:“paragraph)
回显 答案 时渲染dom报错问题: 动态绑定每题的答案 修改文字样式后切换报错 解决办法: 在动态切换答案回显的同时删除 wangEditor 的实例然后异步重新创建一遍进行回显 代码片段: <template><div class="tabsBox"><template v-for="(item, index) in topicData.detail" :
wangEditor v4的简单使用
当前文档是 wangEditor v4 版本的。 wangEditor v5 已经正式发布,可参考文档。 v5 发布之后,v4 将不再开发新功能。 介绍 English documentation wangEditor4 —— 轻量级 web 富文本编辑器,配置方便,使用简单。 官网:www.wangeditor.com文档:www.wangeditor.com/v4源码:github
laravel-admin引用wangEditor编辑器 使用二:上传视频/音频(2)
完整的wangEditor.js代码 (function (global, factory) {typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :typeof define === 'function' && define.amd ? define(factory)
laravel-admin引用wangEditor编辑器 使用二:上传视频/音频(1)
1.在wangEditor.js 中添加视频上传相关处理 添加的代码: /*上传视频*/// 构造函数function UploadVideo(editor) {this.editor = editor;}// 原型UploadVideo.prototype = {constructor: UploadVideo,// 根据 debug 弹出不同的信息_alert: function
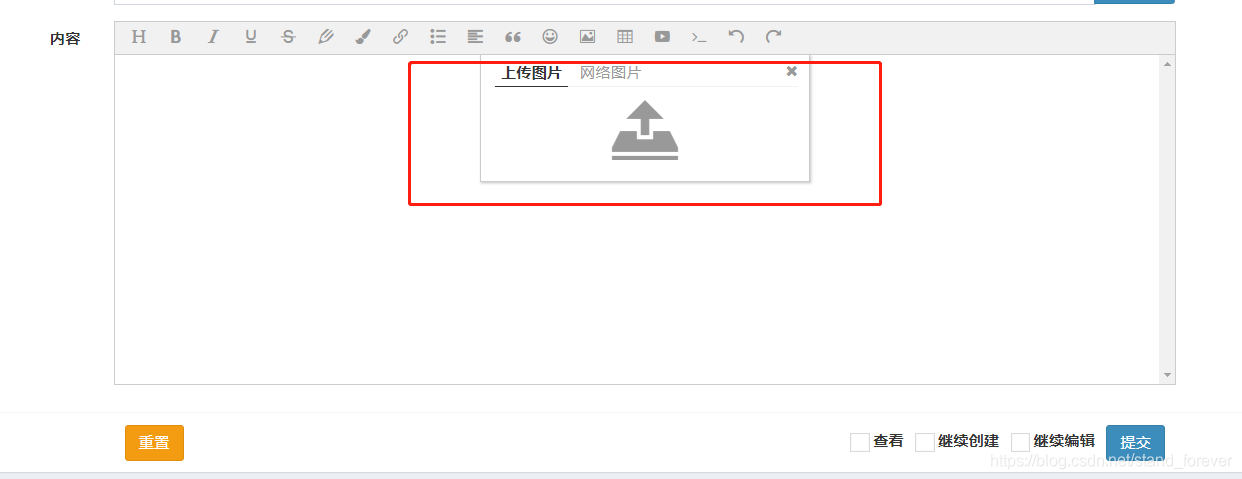
laravel-admin引用wangEditor编辑器 使用一:上传图片
1.安装wangEditor 安装 composer require laravel-admin-ext/wang-editor 然后 php artisan vendor:publish --tag=laravel-admin-wangEditor 配置 在config/admin.php文件的extensions,加上属于这个扩展的一些配置 'extensions' =>
vue2使用富文本wangeditor
安装 npm i wangeditor --save 引用 import E from 'wangeditor'; 使用 // 富文本初始化initEditor() {this.isEdit = true;this.$nextTick(() => {this.editor = new E(this.$refs.editorElem); //绑定节点this.edito









![[套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)](https://img-blog.csdnimg.cn/direct/7d003533fd61452c805872c31636e5b8.png)



![Vue使用wangEditor富文本编辑器报错(ot find a descendant at path [0,1] in node: {“children“:[{“type“:“paragraph)](https://img-blog.csdnimg.cn/96578ecc363f466aaa00face58dc9dde.png)