本文主要是介绍wangEditor后台上传成功但是,前端提示上传图片失败,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
遇到errno=undefined错误
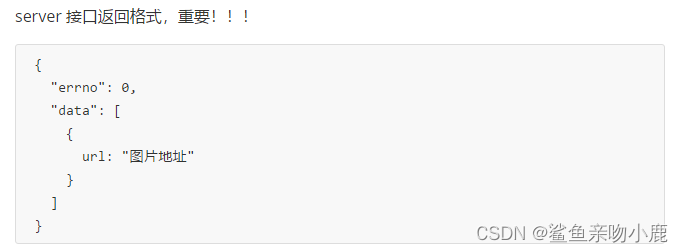
在上传图片成功,但是却会触发fail并显示errno=undefined的话说明后台放回的字段中没有errno需要和后台沟通并加上此字段,还有若data有问题则需要与后台沟通,data应该是一个数组,存储着图片的值的路径
注意 不是 error,是 errno

此处贴上我自己的wangEditor处理后台逻辑
@PostMapping("/editor/upload")public Dict editorUpload(MultipartFile file) throws IOException {String originalFilename = file.getOriginalFilename(); //文件的原始名称String projectPath = System.getProperty("user.dir"); //System.out.println("projectPath"+projectPath);// in linux /home/server/mooc/javaString filesPath = projectPath + File.separator + "files"; //文件存储的目录 D:\..\Mooc\filesString fileRealPath = filesPath + File.separator + originalFilename; //D:\..\files\abc.pngFile saveFile = new File(fileRealPath);if(!saveFile.getParentFile().exists()){saveFile.getParentFile().mkdirs(); //如果当前文件的父级目录不存在,就创建}if(saveFile.exists()){fileRealPath = filesPath + File.separator + System.currentTimeMillis() + "_" + originalFilename;saveFile = new File(fileRealPath); //D:\..\files\12313132131_abc.png}file.transferTo(saveFile); //存储文件到本地的磁盘里面去String url = "http://" + ip + ":" +port + "/file/download/" + originalFilename;//我们要返回一个json数据,可以通过Hutool提供的dict,dict实际上是一个mapDict dict = Dict.create().set("errno", 0).set("data", CollUtil.newArrayList(Dict.create().set("url",url)));return dict; //返回文件的链接,这个链接就是文件的下载地址}这篇关于wangEditor后台上传成功但是,前端提示上传图片失败的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






