本文主要是介绍laravel-admin引用wangEditor编辑器 使用一:上传图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.安装wangEditor
安装
composer require laravel-admin-ext/wang-editor然后
php artisan vendor:publish --tag=laravel-admin-wangEditor配置
在config/admin.php文件的extensions,加上属于这个扩展的一些配置
'extensions' => ['wang-editor' => [// 如果要关掉这个扩展,设置为false'enable' => true,// 编辑器的配置'config' => []]]详见:https://github.com/laravel-admin-extensions/wangEditor
https://www.kancloud.cn/wangfupeng/wangeditor3/335776 使用手册
2.新建组件:app/Admin/Extensions/WangEditor.php 如下:
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class WangEditor extends Field
{protected $view = 'admin.wang-editor';protected static $css = ['/vendor/laravel-admin-ext/wang-editor/wangEditor-3.0.10/release/wangEditor.min.css'];protected static $js = ['/vendor/laravel-admin-ext/wang-editor/wangEditor-3.0.10/release/wangEditor.min.js',];public function render(){$name = $this->formatName($this->column);$this->script = <<<EOT
var E = window.wangEditor
var editor = new E('#{$this->id}');// 通过 url 参数配置 debug 模式。url 中带有 wangeditor_debug_mode=1 才会开启 debug 模式
// editor.customConfig.debug = location.href.indexOf('wangeditor_debug_mode=1') > 0editor.customConfig.debug = true
editor.customConfig.uploadFileName = 'mypic';
editor.customConfig.uploadImgHeaders = {'X-CSRF-TOKEN': $('input[name="_token"]').val()
}
editor.customConfig.zIndex = 0;
editor.customConfig.uploadImgServer = '/uploadimg'; //这里是图片上传请求接口 路由中已经配好 否则找不到
editor.customConfig.onchange = function (html) {$('input[name=$name]').val(html);
}editor.customConfig.uploadImgHooks = {customInsert: function (insertImg, result, editor) {if (typeof(result.length) != "undefined") {for (var i = 0; i <= result.length - 1; i++) {var j = i;var url = result[i].newFileName;insertImg(url);}toastr.success(result[j]['info']);}switch (result['ResultData']) {case 7:toastr.error("图片过大");break;case 6:toastr.error("最多可以上传1张图片");break;case 5:toastr.error("请选择一个文件");break;case 4:toastr.error("上传失败");break;case 3:toastr.error(result['info']);break;case 2:toastr.error("文件类型不合法");break;case 1:toastr.error(result['info']);break;}}
}editor.create();
EOT;return parent::render();}
}3.新建视图文件 resources/views/admin/wang-editor.blade.php
如下:
<div class="form-group {!! !$errors->has($label) ?: 'has-error' !!}">
<label for="{{$id}}" class="col-sm-2 control-label">{{$label}}</label>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div id="{{$id}}" style="width: 100%; height: 100%;">
<p>{!! old($column, $value) !!}</p>
</div>
<input type="hidden" name="{{$name}}" value="{{ old($column, $value) }}" />
</div>
</div>
4.然后注册进laravel-admin
在app/Admin/bootstrap.php中添加以下代码:
use App\Admin\Extensions\WangEditor;
use Encore\Admin\Form;
Form::extend('wangeditor', WangEditor::class);5.新建图片上传控制器 作图片上传处理(我的是上传到阿里云)
public function uploadimg(Request $request){$mypic = $_FILES['mypic'];if (!empty($mypic)) {$ext = strtolower(substr($mypic['type'], strrpos($mypic['type'], '/') + 1));$exts = ['jpg', 'png', 'gif', 'jpeg'];if (!in_array($ext, $exts)) {$response[] = ['ResultData' => 2, 'info' => '文件类型不允许,请上传常规的图片(gif、jpg、jpeg与png)文件'];return $response;}$content = file_get_contents($mypic['tmp_name']);$filename = date('His') . uniqid() . "." . $ext;$env = config('app.env', 'local');$savePath = 'uploads/official/img/' . date("Y/m/d");$file = "/storage/{$savePath}/{$filename}";if ($env !== 'production') {$file = "/storage/$env/{$savePath}/{$filename}";}Storage::cloud()->put($file, $content);//删除本地图片$l = substr(strstr($localPath, "public"), 7);//区分线上还是测试机if ($env == 'production') {$l = '/var/www/zx/storage/app/public/'.$l;} else {$l = '/var/www/html/dev_admin/storage/app/public/'.$l;}if(file_exists($l)){unlink($l);}$filenames = '你的网址' . $file;$response[] = ['ResultData' => 0, 'info' => '上传成功', 'newFileName' => $filenames];return $response;}else{$response[] = ['ResultData' => 5, 'info' => '请选择一个文件'];return $response;}}6.路由配置
Route::post('/uploadimg', 'UploadsController@uploadimg');
7.管理后台调用:
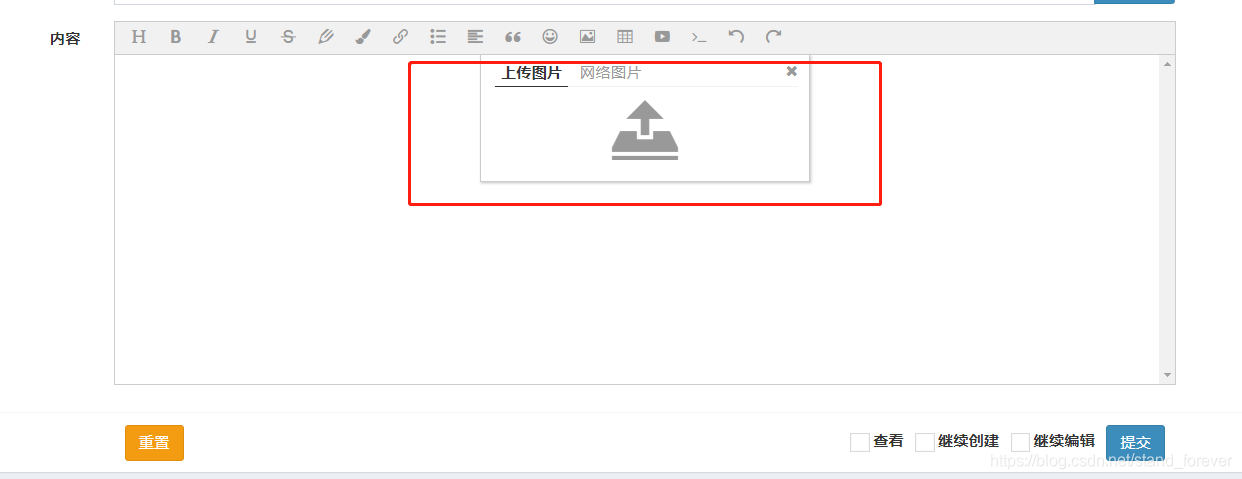
public function form(){return FormBuilder::buildFrom(OfficialDevelopments::class, function (Form $form) {$form->wangeditor('content', '内容')->rules('required', ['required' => '必填']);})->get();}然后就出现下图:

这篇关于laravel-admin引用wangEditor编辑器 使用一:上传图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




