本文主要是介绍wangeditor覆盖el-select下拉框解决方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题:
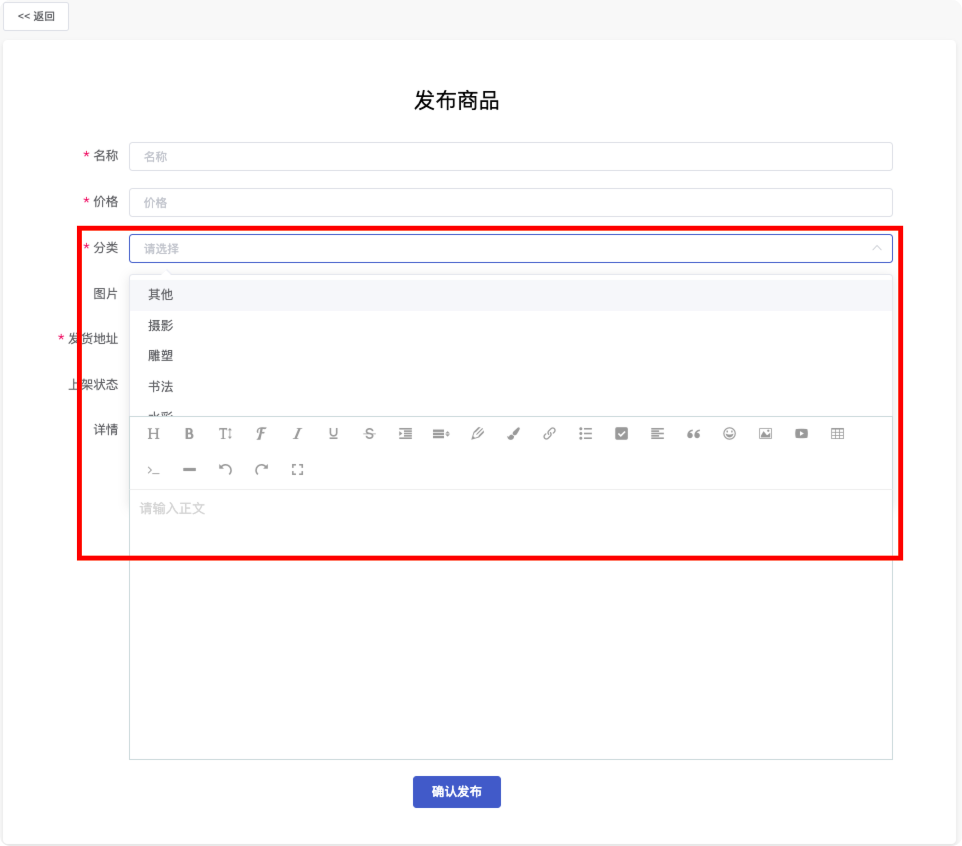
 发现wangeditor的层级过高,一开始一直想要修改全局css,奈何半天找不到,网上一大堆解决方法都无法生效,自定义的css样式也无法覆盖。
发现wangeditor的层级过高,一开始一直想要修改全局css,奈何半天找不到,网上一大堆解决方法都无法生效,自定义的css样式也无法覆盖。
如果有尝试好久的朋友可以参考我的解决方案:
关键语句:试自己的项目情况而定,设置层级为1即可
this.editor.config.zIndex=1
或者
editor.config.zIndex=1setRichText(html) {this.$nextTick(() => {this.editor = new E(`#editor`)this.editor.config.uploadImgServer = this.$baseUrl + '/files/editor/upload'this.editor.config.uploadFileName = 'file'this.editor.config.zIndex=1this.editor.config.uploadImgHeaders = {token: this.user.token}this.editor.config.uploadImgParams = {type: 'img',}this.editor.create() // 创建this.editor.txt.html(html)})},解决后效果图:
希望对遇到这个问题的你有帮助!
这篇关于wangeditor覆盖el-select下拉框解决方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





