本文主要是介绍wangEditor 测试环境对,但是生产环境无法显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
package.json 文件版本
"wangeditor": "4.3.0"
开发环境
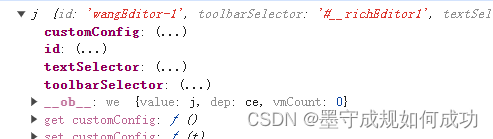
new Editor(#${this.id});出来的数据

正式环境
new Editor(#${this.id});出来的数据

原因:
vue.config 文件 打包策略的时候
const assetsCDN = {css: ['https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/element-ui/2.15.5/theme-chalk/index.css','//at.alicdn.com/t/font_3347629_pvu1ub3bkg.css'],//at.alicdn.com/t/font_3347629_pvu1ub3bkg.cssjs: [// 'https://www.unpkg.com/wangeditor@4.6.14/dist/wangEditor.min.js','https://lf9-cdn-tos.bytecdntp.com/cdn/expire-14-M/wangEditor/3.1.1/wangEditor.min.js', 'https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/element-ui/2.15.5/index.js','https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.11/vue.min.js','https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue-router/3.0.6/vue-router.min.js','https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vuex/3.1.0/vuex.min.js','https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/axios/0.18.0/axios.min.js',],
};
上面 打包的时候实际用的是 3.1.1 版本,所以出现问题。
这篇关于wangEditor 测试环境对,但是生产环境无法显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









