textinput专题
Kivy.uix.textinput
一个小小的输入框,纵上下数页文档已不能全不概括,当去源码慢慢寻找,才知道其中作用,才能运用灵活。 Text Input — Kivy 2.3.0 documentation # -*- encoding: utf-8 -*-'''Text Input==========.. versionadded:: 1.0.4.. image:: images/textinput-mono.jp
Flex中的TextInput (6): 示例和Flex中真实的TextInput的不同
通过一系列的示例程序,我们知道用纯粹的ActionScript能够开发出和Flex外观上一致的控件(Flex本质上就是ActionScript)。 算是开了个头: 其实Flex也没有那么深奥。 那么示例和Flex中真实的TextInput有什么不同呢? (1)。Flex实现了更多的功能 比如支持IME (2)。Flex为所有UI控件定制了与生命周期有关的结构,这种
Flex中的TextInput (5):添加焦点效果
Flex中的TextInput控件在获得焦点的时候,输入框周围会出现蓝色的边框,当失去焦点的时候,蓝色边框消失。 其原理就是用一个Shape类画出蓝色边框。当TextInput获得焦点的时候,通过addChild把该Shape类对象加入显示列表;当TextInput失去焦点的时候,通过removedChild把该Shape类对象从显示列表中删除。 TextInputComponent.a
Flex中的TextInput (4):控件化
让前面的代码形成TextInput控件。 TextInputComponent.as package {import Component.MyTextInput; import flash.display.Sprite;public class TextInputComponent extends Sprite{public function TextInputComponen
Flex中的TextInput (1):Flex3和Flex4的不同
TextField 类和 Flash 文本引擎(FTE)类都可用于在 Flash Player 和 AIR 中显示和管理文本。 引自Adobe文档:http://help.adobe.com/zh_CN/ActionScript/3.0_ProgrammingAS3/WS16DC78B4-CE1E-4b88-B6F6-6C26F0D9EAC1.html TextInput是Flex处理文
鸿蒙Next-TextInput制作简易登录页面
@Entry@Componentstruct EventCase {@State username: string = ''@State password: string = ''build() {Row() {Column({ space: 30 }) {TextInput({ placeholder: '请输入用户名', text: $$this.username }).height(40
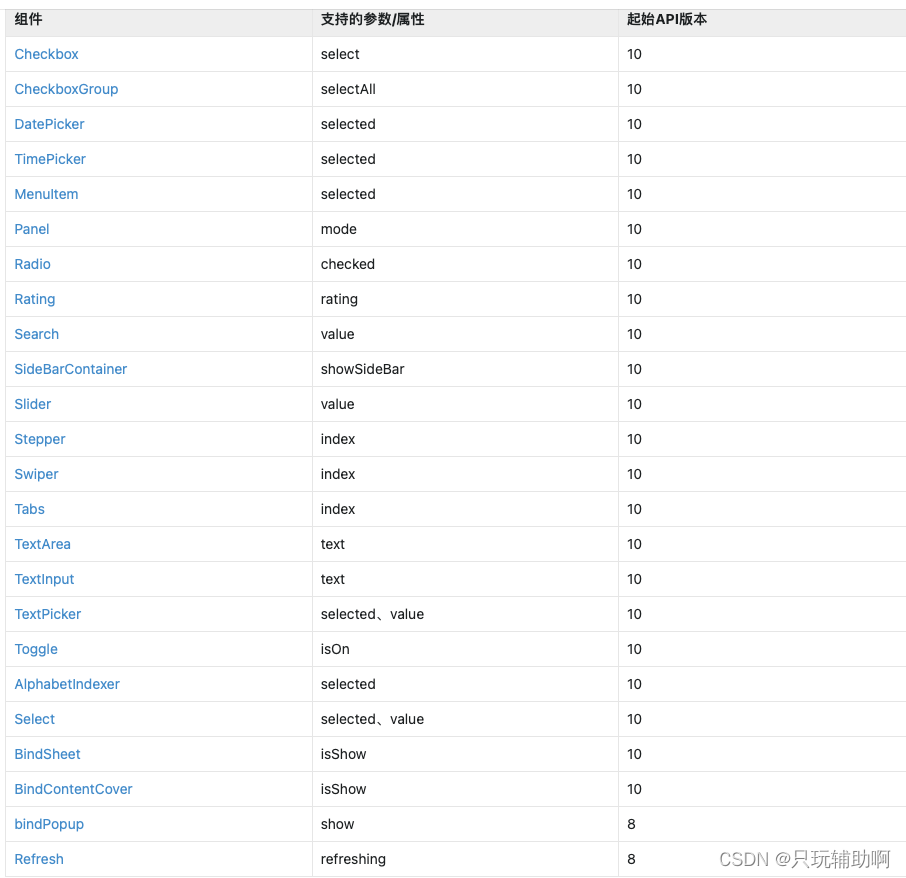
鸿蒙Next 支持数据双向绑定的组件:Checkbox--Search--TextInput
Checkbox $$语法,$$绑定的变量发生变化时,会触发UI的刷新 @Entry@Componentstruct MvvmCase {@StateisMarry:boolean = false@StatesearchText:string = ''build() {Grid(){GridItem(){Column(){Text("checkbox 的双向绑定")Checkbox
HarmonyOS | UI开发 (一) | 基础组件(Text/Span,TextInput/TextArea,Button,Image)
文章目录 前言一、基础组件1.1.Text的概述1.2.Text的创建方式- string字符串创建- 引用Resource资源 1.3.Text自定义文本样式- 通过textAlign属性设置文本对齐样式- 通过textOverflow属性控制文本超长处理- 通过lineHeight属性设置文本行高- 通过copyOption属性设置文本是否可复制粘贴 1.4.Text添加事件2.1.Sp
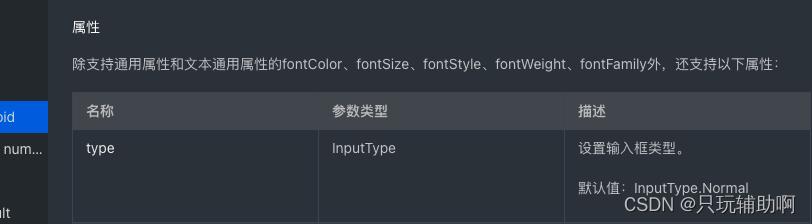
【HarmonyOS】鸿蒙开发之TextInput组件——第3.3章
textInput属性 代码展示 Column(){Row(){Text("默认类型").margin({right:10})TextInput().width('60%').height(45)}.margin({bottom:10})Row(){Text("自定义样式").margin({right:10})TextInput().width('60%').height(45).fontC
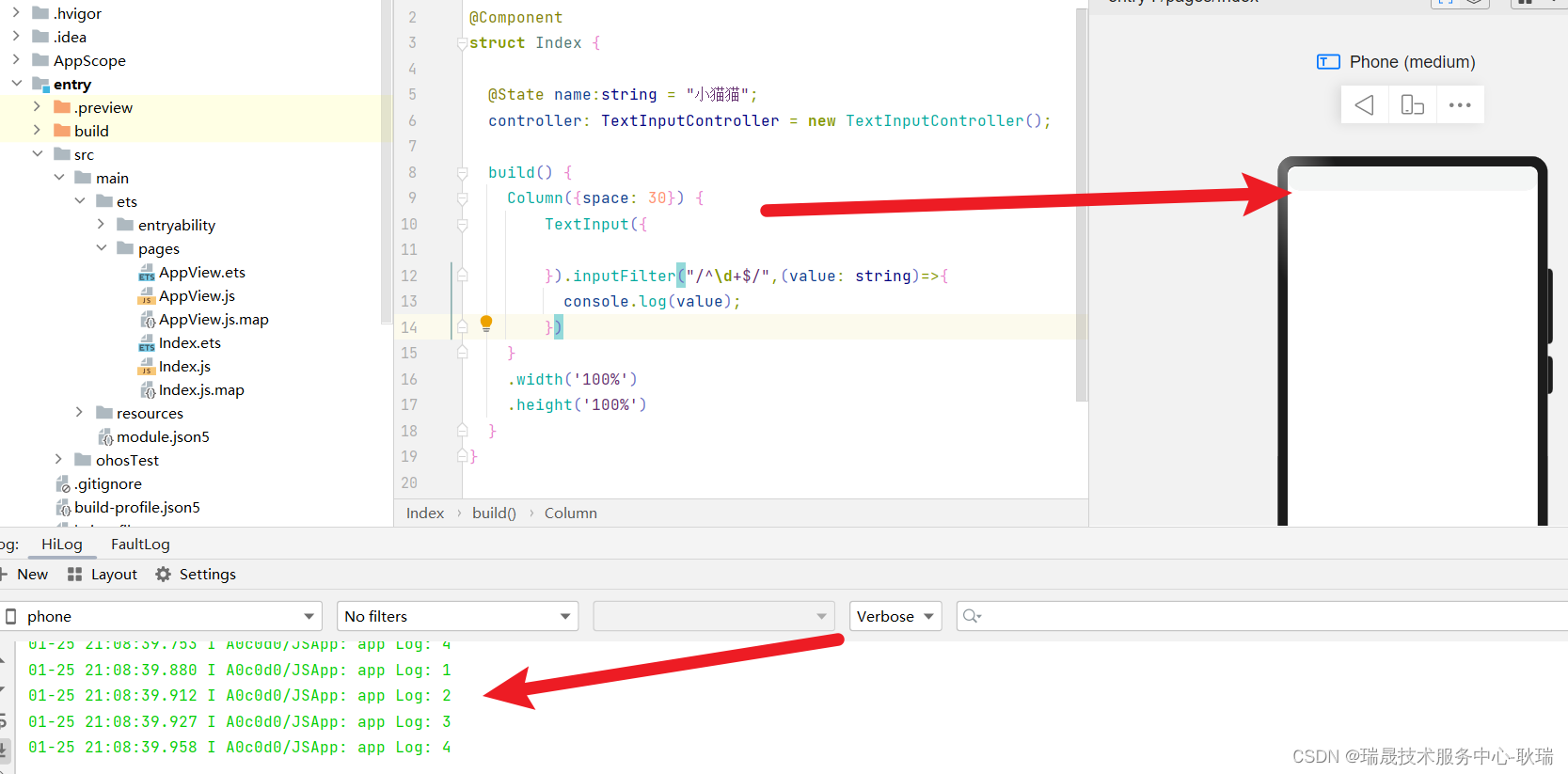
HarmonyOS 讨论一下 TextInput的inputFilter正则表达式解决方案
我们 TextInput组件中有这样一个属性 inputFilter 按官方文档的描述 它有两个行参 第一个是字符串类型的 就是 正则表达式 你要怎么去匹配内容 然后 第二个是一个函数 它可以接到一个行参 如果错误时 第二个参数的方法才会执行 行参字符串类型输出被过滤的无效内容 我们可以这样写 TextInput({}).inputFilter("/^\d+$/",(value: string
React Native之弹框存在TextInput,输入框有焦点情况下需要点击两次才可触发事件-解决
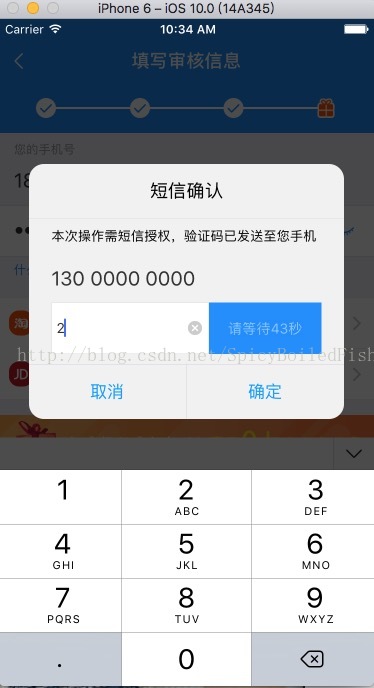
Bug情况描述:React Native项目中,点击按钮A出现弹框浮层,弹框中需要TextInput输入数字,键盘浮起来;这时候点击 取消按钮L 或者 确定按钮R,只是让键盘收起,但是并没有触发 取消 或 确定 的事件,必须要再点击第二次才可以触发。另外,当输入框有焦点的情况下,点击 屏幕任意位置(除了键盘),可使键盘收起隐藏; 期待效果:当输入框输完数字后,光标焦点仍然存在,键盘也未消失,这时
鸿蒙开发笔记(二十): 常用组件 TextInput/TextArea, 弹窗,视频播放Video
1. 文本输入 TextInput/TextArea TextInput为单行输入框、TextArea为多行输入框。通过以下接口来创建。 TextArea(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextAreaController})TextInput(value?:{placeholder?:
【Qt之Quick模块】7. Quick基础、常用组件Item、Rectangle、Text、TextInput、TextEdit等
1. 概述 Qt Quick模块是编写QML应用程序的标准库。Qt QML模块提供QML引擎和语言基础结构,Qt Quick模块提供用QML创建用户界面所需的所有基本类型。它提供了一个可视化画布,包括用于创建和动画化可视化组件、接收用户输入、创建数据模型和视图以及延迟对象实例化的类型。 Qt Quick模块提供了一个QML API(为用QML语言创建用户界面提供QML类型)和一个c++ API(
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextInput输入框组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextInput输入框组件 一、操作环境 操作系统: Windows 10 专业版 IDE:DevEco Studio 3.1 SDK:HarmonyOS 3.1 二、TextInput 接口 TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr
《React-Native系列》RN组件之Text和TextInput以及注意要点
今天把写的RN程序从iOS上迁移到Android上,发现了一些问题,主要涉及到Text和TextInput这两个组件,所以用一节来专门记录下来。 Text组件 我们先来看官网给的例子: [javascript] view plain copy renderText: function() { return ( <Text style={sty
React Native 解决ScrollView 上 TextInput 键盘遮挡问题
1.首先附上体验效果 效果图 2.附上代码片段( 这里就截图了) 第一步:导入 第二步:代码实现 第三部:功能调用 01
React Native 中 TextInput 组件和中文输入冲突
原文转载自我的 Github 博客 在用 React Native (下称 RN) 开发面向国人的应用时,不可避免会有用户使用中文输入法的情景。在 RN 中,负责输入内容的控件是 <TextInput>,但这个组件有一个截止至 0.41.2 版本都还存在的中文显示 bug。类似的行为在使用英文输入法时并不会出现,所以我在 GitHub 提交了一个没人理的 issue #12599。 复现
【Qt QML入门】TextInput
TextInput:单行文本输入框。 TextInput除了光标和文本外,默认没有边框等效果。 import QtQuickimport QtQuick.Windowimport QtQuick.ControlsWindow {id: winwidth: 800height: 600visible: truetitle: qsTr("Hello World")//单行文本
React Native之TextInput的介绍与使用(富文本封装与使用实例,常用输入框封装与使用实例)...
React Native之TextInput的介绍与使用(富文本封装与使用实例,常用输入框封装与使用实例) TextInput组件介绍 TextInput是一个允许用户在应用中通过键盘输入文本的基本组件。本组件的属性提供了多种特性的配置,譬如自动完成、自动大小写、占位文字,以及多种不同的键盘类型(如纯数字键盘)等等。最简单的用法就是丢一个TextInput到应用里,然后订阅它的onChange
ArkUI组件--TextInput组件(文本输入)
1.声明TextInput组件: TextInput({placeholder?:RecourceStr,text?:RecourceStr})#?表示可选项 ①placeholder:输入框无输入时的提示文本(默认显示文本,浅色,直接输入即可) ②text:输入框当前的文本内容(也是默认显示文本,深色,如有需要可以修改) 2.添加属性和时间: TextInput({text:"当前输
第九节HarmonyOS 常用基础组件3-TextInput
一、TextInput描述 TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。和Text组件一样,TextInput组件也支持文本样式设置,下面的示例代码实现了一个简单的输入框: @Entry@Componentstruct Index {@State message: string = 'Hello
reactnative textinput 使用
1.TextInput介绍TextInput是一个允许用户通过键盘输入文本的的组件,该组件提供了多种配置的属性,如自动完成、自动大小写等等。注意:通过onChangeText从TextInput中获取用户录入的文本是目前唯一的方法。2.属性 - autoCapitalize: PropTypes.oneOf(['none','sentences','words','characters',]) 控
【鸿蒙软件开发】文本输入(TextInput/TextArea)
文章目录 前言一、输入框1.1 创建输入框单行输入框多行输入框单行和多行输入框的区别 1.2 设置输入框的类型有哪些类型基本输入模式(默认类型)密码输入模式 1.3 自定义样式设置无输入时的提示文本设置输入框当前的文本内容。添加backgroundColor改变输入框的背景颜色。 二、添加事件二、场景示例总结 前言 TextInput、TextArea是输入框组件,通常用于
Rax--TextInput--获取输入框中的值
获取输入框中的值const phoneVal = this.dataPhone.refs.input.value;布局如下:<TextInputplaceholder={'输入手机号'}autoFocus multilinekeyboardType={'number-pad'}maxLength={11}ref={(name) => {this.dataPhone = name;}}sty