本文主要是介绍鸿蒙Next 支持数据双向绑定的组件:Checkbox--Search--TextInput,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
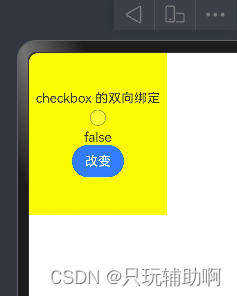
Checkbox

$$语法,$$绑定的变量发生变化时,会触发UI的刷新
@Entry
@Component
struct MvvmCase {
@State
isMarry:boolean = false@StatesearchText:string = ''build() {Grid(){GridItem(){Column(){Text("checkbox 的双向绑定")Checkbox().select($$this.isMarry)Text(this.isMarry+"")Button('改变').onClick(()=>{this.isMarry=!this.isMarry})}}.height(200).backgroundColor(Color.Yellow)}.width('100%').height('100%').columnsTemplate("1fr 1fr").columnsGap(20).rowsGap(20)}
}


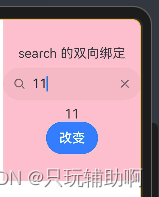
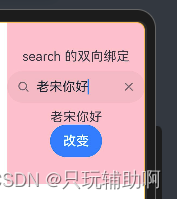
Search

@Entry
@Component
struct MvvmCase {
@State
isMarry:boolean = false@StatesearchText:string = ''build() {Grid(){GridItem(){Column(){Text("search 的双向绑定")Search({value:$$this.searchText})Text(this.searchText+"")Button('改变').onClick(()=>{this.searchText='老宋你好'})}}.height(200).backgroundColor(Color.Pink)}.width('100%').height('100%').columnsTemplate("1fr 1fr").columnsGap(20).rowsGap(20)}
}


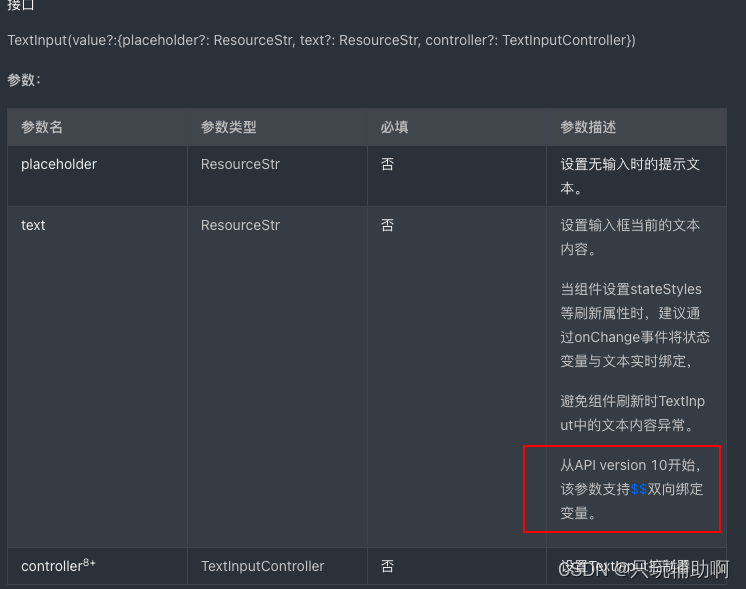
TextInput

@Entry
@Component
struct MvvmCase {
@State
isMarry:boolean = false@StatesearchText:string = ''controller: TextInputController = new TextInputController()build() {Grid(){GridItem(){Column(){Text("TextInput 的双向绑定")TextInput({ text: $$this.searchText, placeholder: 'TextInput 的双向绑定', controller: this.controller })Text(this.searchText+"")Button('改变').onClick(()=>{this.searchText='老宋你好01'})}}.height(200).backgroundColor(Color.Pink)}.width('100%').height('100%').columnsTemplate("1fr 1fr").columnsGap(20).rowsGap(20)}
}


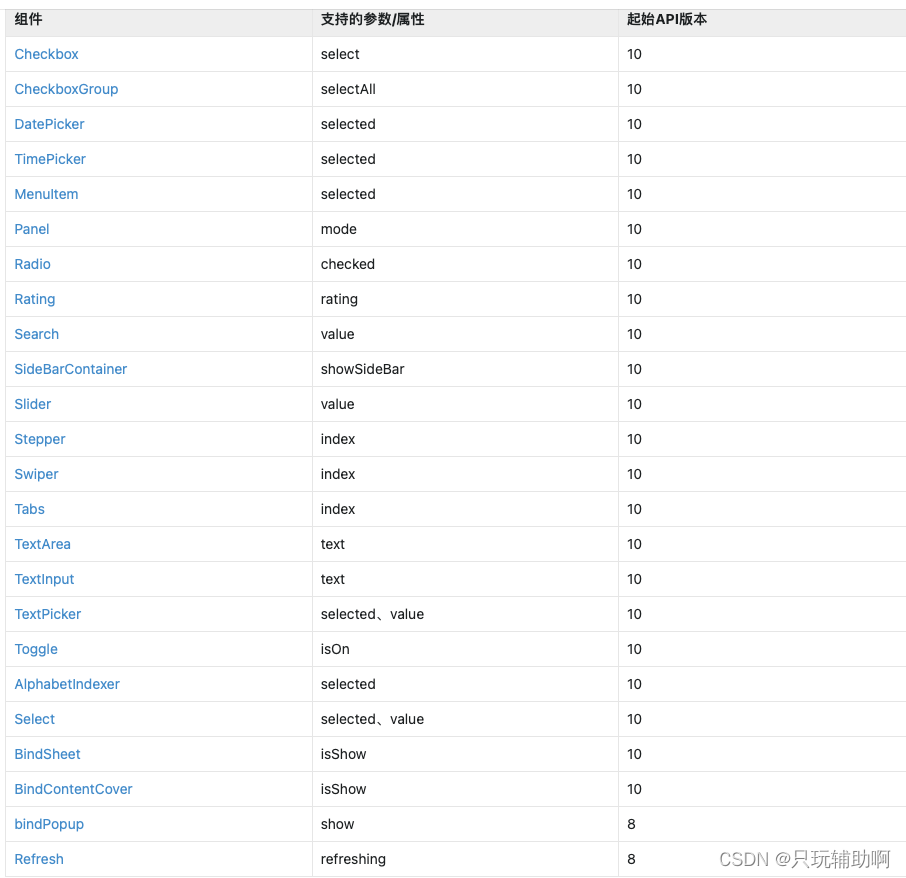
还有很多组件都支持双向绑定

这篇关于鸿蒙Next 支持数据双向绑定的组件:Checkbox--Search--TextInput的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








