checkbox专题
全面解析HTML5中Checkbox标签
《全面解析HTML5中Checkbox标签》Checkbox是HTML5中非常重要的表单元素之一,通过合理使用其属性和样式自定义方法,可以为用户提供丰富多样的交互体验,这篇文章给大家介绍HTML5中C... 在html5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本
纯css实现checkbox的checked样式
纯css也能实现checked样式 今天使用微信的WEUI的checkbox的时候,发现点击checkbox是有checked和unchecked的变化的,但是想要去获得checkbox的checked状态时,发现event listener里居然没有该checkbox的click之类的事件。这才发现,weui只是纯粹的css样式,没有对应组件的js代码。那么问题来了,没有js事件,weui是如
LVGL 控件之复选框(lv_checkbox)和下拉列表(lv_dropdown)
目录 一、复选框1、组成2、设置复选框文本3、复选框部件的状态4、复选框事件5、API 函数 二、下拉列表1、组成2、选项2.1 添加选项2.2 获取当前选中的选项 3、设置3.1 设置列表展开方向3.2 设置下拉列表图标3.3 设置列表常显文本 4、事件5、API 函数 一、复选框 1、组成 复选框部件由两个部分组成:主体和勾选框,示意图如下: LV_PART_M
elementUI——checkbox复选框监听不到change事件,通过watch监听来解决——基础积累
今天在写后台管理系统的时候,遇到一个需求,就是要求监听复选框的change事件,场景就是:两个复选框互斥,且可以取消勾选。 就是这两个复选框可以同时都不勾选,如果勾选的话,另一个一定要取消勾选。 通过checkbox组件的change事件,是无法触发的。 可以通过watch来监听解决此问题。 比如上面的两个复选框值分别是:checked和cateChecked,可以通过监听每个值得变化
element ui 中checkbox或radio不可勾选/不可取消勾选/点击没有反应
不知道有没有小伙伴遇到过,动态生成的checkbox或radio会出现无法勾选或者不可取消勾选,或者点击没有反应的时候。 我v-model绑定了数据,而且设置是true,但是checkbox生成后,就无法点击了,也不触发这个字段的true和false的变化。 解决办法就是,设置的时候,需要使用vue的$set方法设置
jQuery CheckBox全选、反选
//全选$("#selectall").bind("click", function () {var cb = $("#datatablename :checkbox");cb.attr("checked", true);});//全不选$("#selectnone").bind("click", function () {var cb = $("#datatablename :check
一款很实用的小demo 字母条索引+自定义进度条+listview/checkbox+长按多选+读取联系人\头像
点击打开链接,免费下载demo代码 先贴上一张GIf动图(效果不是很理想,我是用的asm手机映射到电脑上的) 接下来就一步步简单的说下思路吧:action开始 void createTables(SQLiteDatabase db) { String sql = "CREATE TABLE IF NOT EXISTS " + TABLE_NAME_CONTACT +
cxgrid设置某一个字段为CheckBox,无法勾选,勾选后离开后又没有了
检查绑定的字段是否为int类型,如果为int类型,那么需要设置: valuechecked设置为1 valueUnchecked设置为0 如果绑定的字段为布尔类型,则设置CheckBox为: valuechecked设置为true valueUnchecked设置为false
checkbox 子级父级联动
1.点击父级取消,子级全部取消; 2.点击任意一个子级checked,父级自动checked; 3.里面的value的值和内容自己根据情况修改,我这里是从后台拿到的数据; <div class="checkWarp cWarpleft"> <input type="checkbox" name="" class="fuji checkSource" value="" /> <span class=
[Android开发] RecyleView+Checkbox 实现勾选条目删除简单功能 + 删除完后用图片占位
文章目录 1. activity + adpter2. item.xml3. 占位3.1 xml3.2 activity 1. activity + adpter package com.example.myapplication.view;import androidx.appcompat.app.AppCompatActivity;import androidx.recy
jquery动态控制checkbox选中状态
jquery动态控制checkbox选中状态 后台传一个字符串 1,2,3 如何循环把checkbox value或者id值为 1 2 3 的这三个checkbox选中。 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script class="jq
el-checkbox 状态切换,将boolean转换成1遇到的问题
项目场景: 项目中有一个需求,通过el-checkbox切换来控制控件的显示和隐藏,同时,切换的状态要上传后台,true为1.false为0 问题描述: 通过v-model去实现业务场景,结果没有效果, 原因分析: v-model一旦绑定过后,数据类型无法改变,所以无法将boolean转换为1或0 解决方案: 之后通过@change监听时间来实现 handleCheckAll
js限制checkbox选项个数与php获取多个checkbbox
js限制checkbox选项个数 php获取多个checkbbox的方法 分享下js限制checkbox勾选的个数以及php获取多个checkbbox的方法。 1,js限制checkbbox勾选个数的代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ht
js脚本判断checkbox是否选中?
分享下js判断是否选中CheckBox的方法。 代码如下: <input type="checkbox" name="checkbox1" checked> <input type="checkbox" name="checkbox1"> <input type="checkbox" name="checkbox1" checked> <input type="checkbox
Checkbox的只读设置
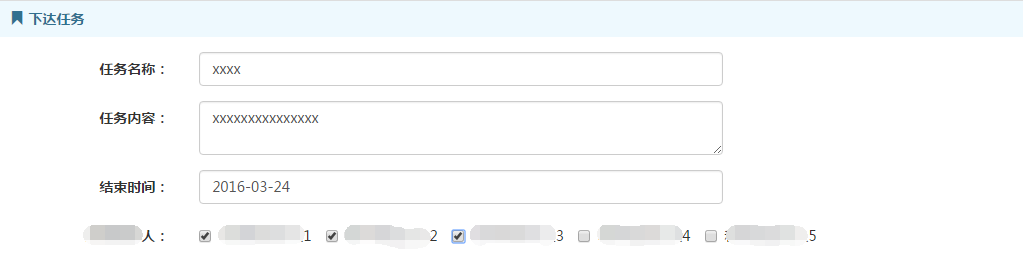
Checkbox的只读设置 对于修改页面,后台传递CheckBox选项值后,想固复选按钮值,不让其改变(即只读状态)。 应用场景 本文应用场景:一个下任务的功能,需要多次下任务,第一次选择人物后,后几次下任务时,人员固定,不可更改。界面如下: 多次下任务效果如下: 要实现的功能即是,多次任务时,回显上次任务人,但任务人不可修改的情况。 CheckBox只读设置 最初,
css设置input单选radio多选checkbox样式
最近接手一个古老的项目,要修改里边的主题颜色,使用css的var方法一路轻松,最后在input的单选radio和多选checkbox被踩了刹车,也是有几年没做这种原始的项目手生了,最后经过几番折腾后,通过input的伪元素将其改造了,效果还不错在这里分享一下 未处理的样式 处理后的样式 主要代码部分 需要注意调整伪类:after和:before的尺寸和位置,根据项目的初始化样式调整
layui table表单 checkbox选中一个其它也要选中
当我们选中其中一个商品的时候同类型的商品状态也要跟着改变 所以要在表单加载完成后去监听checkbox ,done:function (res) {console.log('详情表格数据',res)tableDetailList = res.data;// 监听表格复选框选择table.on('checkbox(' + INST_SELECTORS.instLayFilters.unpa
checkbox 复选框 冒泡事件
1.问题描述:点击checkbox 会触发父元素的事件,使用@click.stop无效 解决办法:多加一层div,在div上使用@click.stop 2.小程序的checkbox点击时会冒泡,触发父元素的事件 解决办法:给checkbox绑定一个catchtap,指向空事件,阻止事件冒泡,如:catchtap=“checkEvent”,checkEvent定义一个空事件 3.常见的事件修
关于 CheckBox 你或许不知道的一些知识点
CheckBox 的默认效果是文字在右边,如下所示 但是我们经常是有文字在左边的需求.可以按照下面的方式进行处理 <CheckBox android:text="CheckBox"android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/checkBox"
RadioGroup,RadioButton CheckBox控件的使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" and
自定义checkbox,redio等
直接上代码: 看的懂看,看不懂拉到。 .messageState li {list-style: none;float: left;padding-right:30px;font-size: 16px;color: #1e1e1e;-moz-user-select: none;-ms-user-select: none;-webkit-user-select: none;}.messageSt
关于easyui checkbox 的一些操作处理
1、easyui在每一行加checkbox { field: 'id', title: '编号', checkbox: true } 2、easyui分页时记住前面已选的checkbox 设置easyui的dField属性 dField: 数据字段,一般为主键或唯一确定的字段 3、获取已勾选的行: var rows = $('#datagrid').datagrid('
Android CheckBox paddingleft 无效
Android CheckBox paddingleft 无效 标签: androidcheckbox 2015-12-11 16:13 133人阅读 评论(0) 收藏 举报 分类: Android开发(6) 版权声明:本文为博主原创文章,未经博主允许不得转载。 Android CheckBox 的button在使
Android 按钮类控件大集锦:Button ToggleButton CheckBox RadioButton
原文地址 http://www.cnblogs.com/mengdd/archive/2013/01/17/2865320.html Button Button的基本使用之前已经讨论过: http://www.cnblogs.com/mengdd/archive/2012/12/20/2826235.html 其中介绍了两种处理点击的方法:一种是通过在布局
关于用jquery attr方法获取checkbox复选框得到的值一直是underfine的原因
在jquery1.6版本便对此做出了修改: 【checked属性在页面初始化的时候已经初始化好了,不会随着状态的改变而改变。 也就是说如果checkbox在页面加载完毕是选中的,那么返回的永远都是checked(我的一开始就是没选中) 如果一开始没被选中,则返回的永远是undefined !】 对于的解决方案为用.prop(); 例子 //获取用户是否记