本文主要是介绍Checkbox的只读设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Checkbox的只读设置
对于修改页面,后台传递CheckBox选项值后,想固复选按钮值,不让其改变(即只读状态)。
应用场景
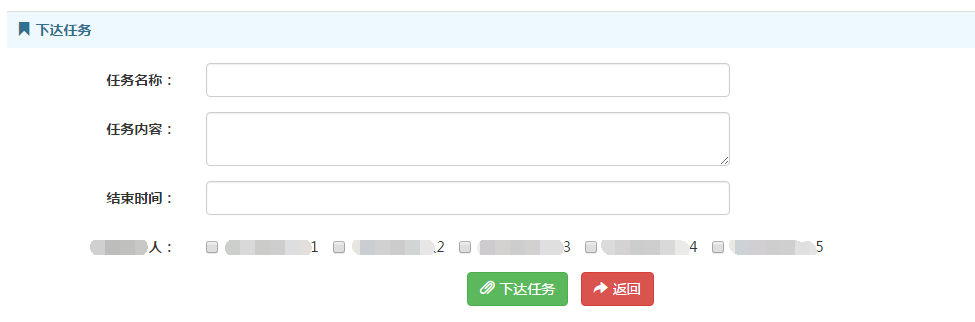
本文应用场景:一个下任务的功能,需要多次下任务,第一次选择人物后,后几次下任务时,人员固定,不可更改。界面如下:

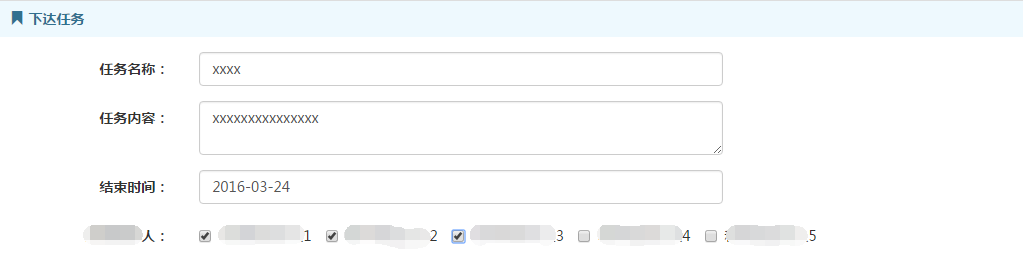
多次下任务效果如下:

要实现的功能即是,多次任务时,回显上次任务人,但任务人不可修改的情况。
CheckBox只读设置
最初,第一反应是使用readonly属性,但在复选框中,决定复选框值的是checked,而不是文本框等输入框的value值。所以这里使用readonly属性,会没有效果。
后面又尝试使用disabled属性,发现确实值不能变了。但是问题也来了,就是它也不能传递数据了。因为disabled属性使复选框完全失效了,不能用于页面交互,也不能修改value、checked的值了。
于是,尝试使用了下面方法:
<input type="checkbox" name="taskUserId" value="taskUserId" checked="checked" onclick="return false" />主要通过设置onclick事件,来控制checked值 ,使其值变化失效,以此实现CheckBox的只读设置。
也可使用下面设置:
<script language="javascript"> $(function(){ $("input[type='checkbox']").click(function(){ this.checked = !this.checked; }); });
</script>
这篇关于Checkbox的只读设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









