本文主要是介绍第九节HarmonyOS 常用基础组件3-TextInput,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、TextInput描述
TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。和Text组件一样,TextInput组件也支持文本样式设置,下面的示例代码实现了一个简单的输入框:
@Entry
@Component
struct Index {@State message: string = 'Hello 334 World'build() {Row() {Column() {TextInput().fontColor(Color.Blue).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Bold).fontFamily('Arial')}.width('100%')}.height('100%')}
}
效果图:

二、设置输入提示文本
平时使用输入框的时候,往往会有一些提示文字。例如登录账号的时候会有“请输入账号”这样的文本提示,当用户输入内容之后,提示文本就会消失,这种提示功能使用placeholder属性就可以轻松的实现。您还可以使用placeholderColor和placeholderFont分别设置提示文本的颜色和样式,示例代码如下:
@Entry
@Component
struct Index {@State message: string = 'Hello 334 World'build() {Row() {Column() {TextInput({placeholder:"请输入账号"}).fontColor(Color.Blue).height(60).width(300).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Medium).fontFamily('Arial').placeholderColor(Color.Red)Blank(10)TextInput({ placeholder: "请输入1~16位密码" }).fontColor(Color.Blue).fontSize(20).height(60).width(300).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Medium).fontFamily('Arial').placeholderColor(Color.Red)}.width('100%')}.height('100%')}
}
效果图如下:


三、设置输入类型
可以使用type属性来设置输入框类型。例如密码输入框,一般输入密码的时候,为了用户密码安全,内容会显示为“......”,针对这种场景,将type属性设置为InputType.Password就可以实现。示例代码如下:
@Entry
@Component
struct Index {@State message: string = 'Hello 334 World'build() {Row() {Column() {TextInput({placeholder:"请输入账号"}).fontColor(Color.Blue).height(60).width(300).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Medium).fontFamily('Arial').placeholderColor(Color.Red)Blank(10)TextInput({ placeholder: "请输入1~16位密码" }).type(InputType.Password).fontColor(Color.Blue).fontSize(20).height(60).width(300).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Medium).fontFamily('Arial').placeholderColor(Color.Red)}.width('100%')}.height('100%')}
}
效果图:

type的参数类型为InputType,包含以下几种输入类型:

- Normal:基本输入模式。支持数字、字母、下划线、空格、特殊字符等。

Password:密码输入模式

Email:e-mail地址输入模式

Number:纯数字输入模式

四、设置光标位置
可以使用TextInputController动态设置光位置,下面的示例代码使用TextInputController的caretPosition方法,将光标移动到了第二个字符后。
代码:
@Entry
@Component
struct Index {controller: TextInputController = new TextInputController();build() {Row() {Column() {TextInput({ controller: this.controller }).width(300).height(40)Blank(10)Button('设置光标位置').onClick(() => {this.controller.caretPosition(2)})}.width('100%')}.height('100%')}
}
效果图-点击按钮之前:

效果图-点击按钮之后:

五、获取输入的文本
我们可以给TextInput设置onChange事件,输入文本发生变化时触发回调,下面示例代码中的value为实时获取用户输入的文本信息。
@Entry
@Component
struct Index {@State input_text: string = "";build() {Row() {Column() {TextInput({placeholder:"请输入您的描述语"}).placeholderColor(Color.Red).fontColor(Color.Green).width(300).height(40).onChange((value: string) => {this.input_text = value;console.log("onEditChange value = " + this.input_text);}).onEditChange((isEditing: boolean) => {console.log("onEditChange isEditing = " + isEditing);})Blank(10)Text(this.input_text)}.width('100%').alignItems(HorizontalAlign.Center).padding(12).backgroundColor(0xE6F2FD)}.height('100%')}
}
效果图:


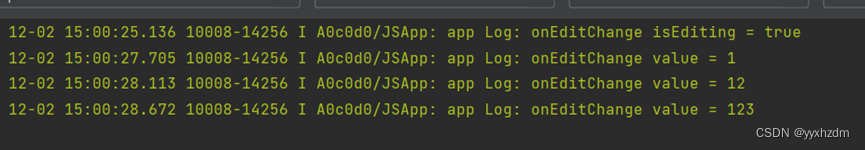
日志:

可以看出,当点击到输入框内时,onEditChange方法回调的isEditing返回true,表示正在编辑输入框。下面是输入123对应的实时输入内容。
这篇关于第九节HarmonyOS 常用基础组件3-TextInput的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






