本文主要是介绍【HarmonyOS】鸿蒙开发之TextInput组件——第3.3章,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
textInput属性
代码展示
Column(){Row(){Text("默认类型").margin({right:10})TextInput().width('60%').height(45)}.margin({bottom:10})Row(){Text("自定义样式").margin({right:10})TextInput().width('60%').height(45).fontColor(Color.Brown).enterKeyType(EnterKeyType.Next).caretColor(Color.Red).placeholderColor(Color.Green).placeholderFont({size: 20,style: FontStyle.Italic,weight: FontWeight.Bold})}.margin({bottom:10})Row(){Text("输入密码").margin({right:10})TextInput({ placeholder: "请输入密码"}).width('60%').height(45).type(InputType.Password)}.margin({bottom:10})Row(){Text("电话号码").margin({right:10})TextInput({ placeholder: "请输入电话号码"}).width('60%').height(45).type(InputType.PhoneNumber)}.margin({bottom:10})Row(){//允许多行输入,但不支持maxLength属性。Text("多行输入").margin({right:10})TextArea({ placeholder: "请输入反馈内容:"}).width("100%").height(200)}.margin({bottom:10})}
textInput组件事件介绍
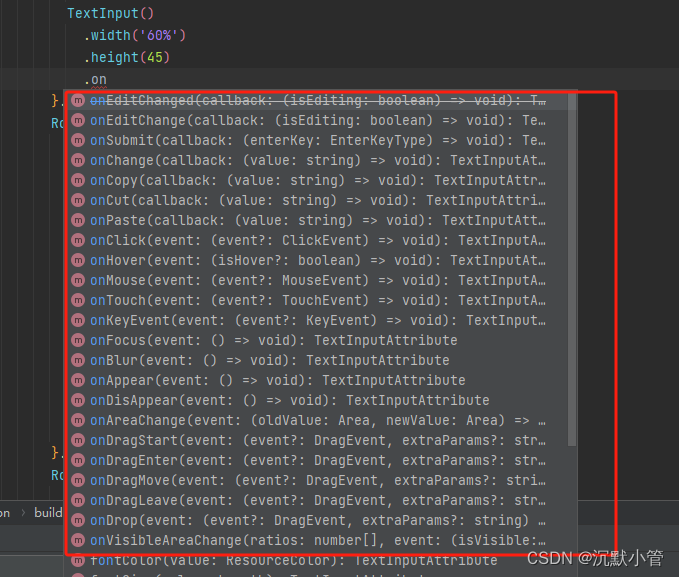
常用事件有:
onEditChange() 输入状态变化时,触发回调
onSubmit() 回车键或者软键盘回车键触发该回调
onChange() 当输入框的内容变化时
onCopy() 复制后触发的事件
onKeyEvent() 按键时发生的事件
onFocus() 按钮聚焦时发生的事件
onBlur() 按钮失去焦点发生的事件
onAppear() 按钮显示时发生的事件
onDisAppear() 按钮消失发生的事件
…

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教
这篇关于【HarmonyOS】鸿蒙开发之TextInput组件——第3.3章的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








