ssr专题
Java后端服务端渲染与客户端渲染:SSR与CSR的权衡
Java后端服务端渲染与客户端渲染:SSR与CSR的权衡 大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! 服务端渲染(SSR)与客户端渲染(CSR) 在Web应用开发中,服务端渲染(SSR)和客户端渲染(CSR)是两种主要的页面渲染方式,它们各自有不同的优势和适用场景。 服务端渲染(SSR) 服务端渲染指的是在服务器上生成完整的HTML内容,然后将其发
实现简易 React SSR 框架
实现简易 React SSR 框架 框架依赖 expressreactreact-dom 创建一个 node server 使用 express 创建一个 node server import express from 'express'import handlerSsr from './ssr'const app = express()const port = process
SSR 学习 - 传统服务端渲染 Web 应用、客户端渲染、同构渲染、优缺点和案例演示
概述 随着前端技术栈和工具链的迭代成熟,前端工程化、模块化也已成为了当下的主流技术方案。 在这波前端技术浪潮中,涌现了诸如 React、Vue、Angular 等基于客户端渲染的前端框架。 这类框架所构建的 **单页应用(SPA)**的优点: 用户体验好开发效率高渲染性能好可维护性好… **单页应用(SPA)**也有一些很大的缺陷,其中主要涉及到以下两点: 首屏渲染时间过长 与传统服务
Blazor的SSR服务端渲染是不是交互式的
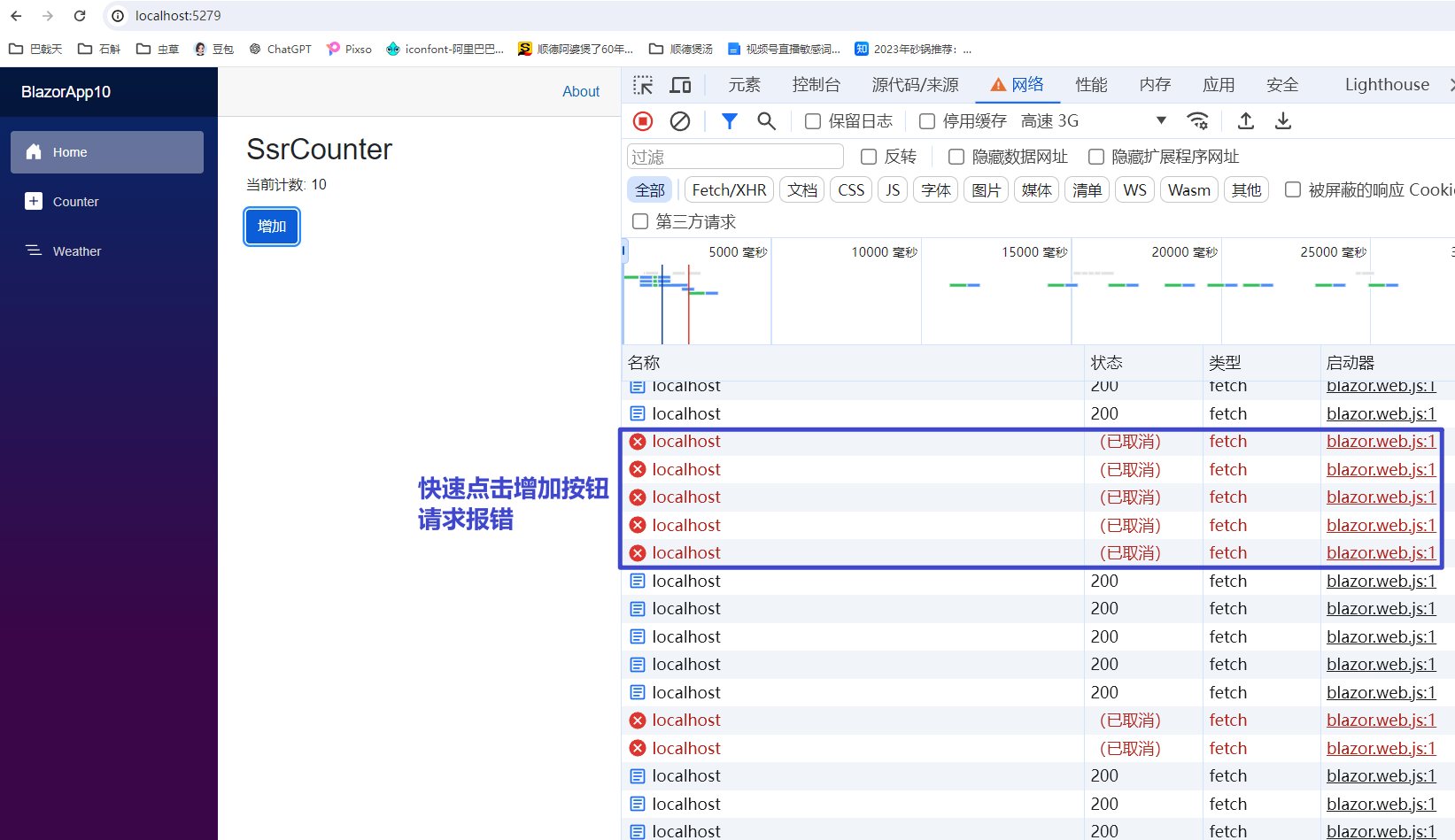
从.NET8开始,Blazor引入了SSR服务端渲染,归功于MVC和RazePage的沉淀,虽然来得晚,但一经发布,就将Blazor推向了新的高度。从今年开始,Youtube上关于Blazor的优质教学视频,以肉眼可见的速度在增加,说明有更多人愿意学习和传播Blazor。Vue和Nuxt.js我都有在用,技术层面,我认为完全是可以去Battle一下的。大家不要停留在BlazorWebAssembl
Vue3 之 Pinia 服务端渲染 (SSR) (九)
Pinia SSR概述 Pinia是一个用于Vue.js的状态管理库,它支持服务端渲染(SSR)。在SSR中,页面在服务器端渲染成HTML字符串,然后发送到客户端,从而提升首屏加载速度和SEO优化。Pinia通过其设计使得在SSR环境下也能轻松使用和管理状态。 Pinia SSR特点 开箱即用:只要你在setup函数、getter和action的顶部调用useStore()函数,Pinia对
服务器端渲染(SSR)
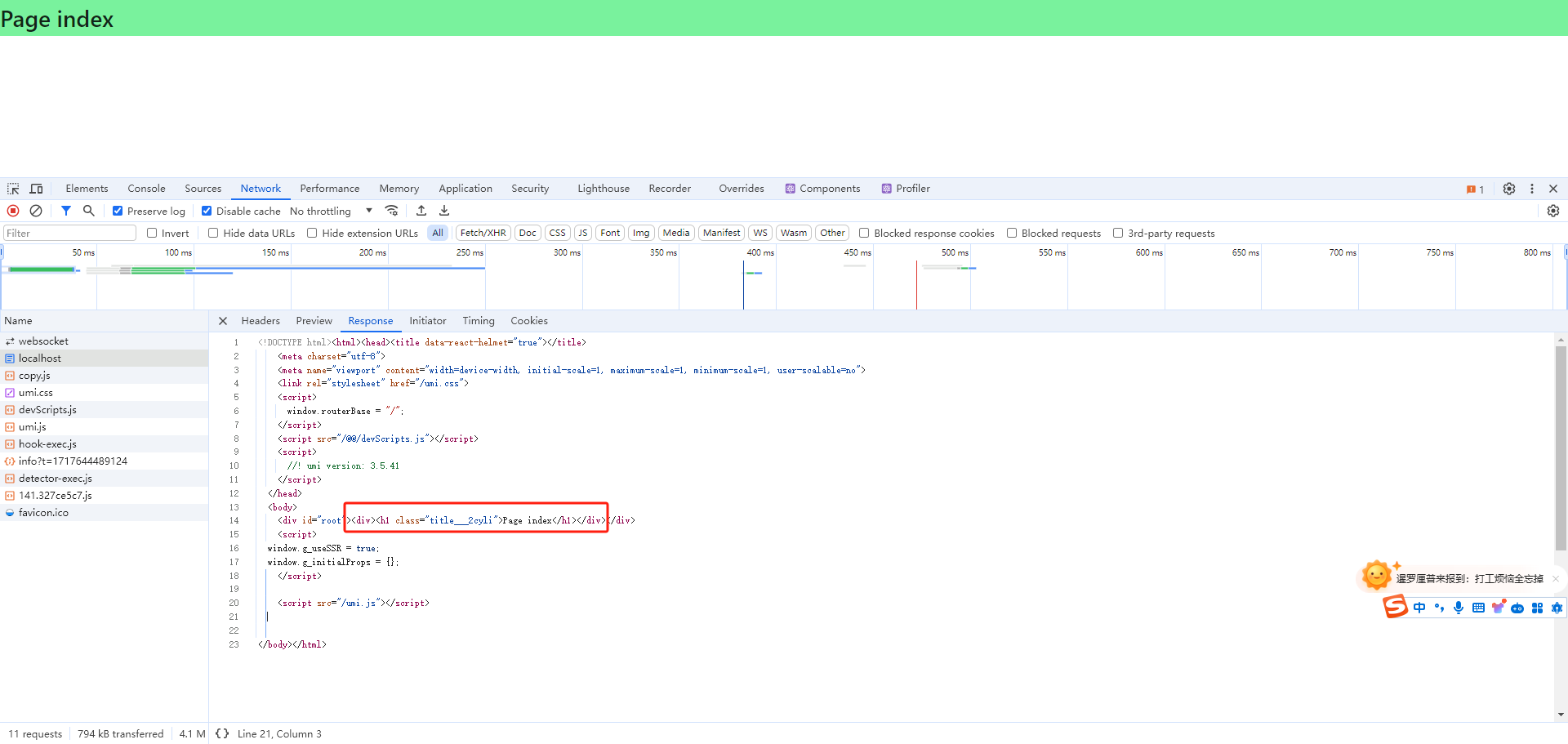
什么是服务器端渲染 ssr SSR 的全称是 Server Side Rendering,对应的中文名称是:服务端渲染,也就是将页面的 html 生成工作放在服务端进行。 网页通常是通过后端路由直接给客户端的。也就是说网页的html一般是后端服务器里通过模板引擎渲染好后再交给前端的。 什么是前端渲染 以VUE为例,我们查看生产环境的页面的html源码,会得到如下的样子: <!DOCTYPE
umijs 服务端渲染(SSR) 指南
umijs 服务端渲染(SSR) 指南 Umi 是什么? Umi,中文可发音为乌米,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。 Umi 是蚂蚁集团的底层前端框架,已直接或间接地服务了 3000+ 应用,包括 jav
通过ssr-echarts,服务端生成echarts图
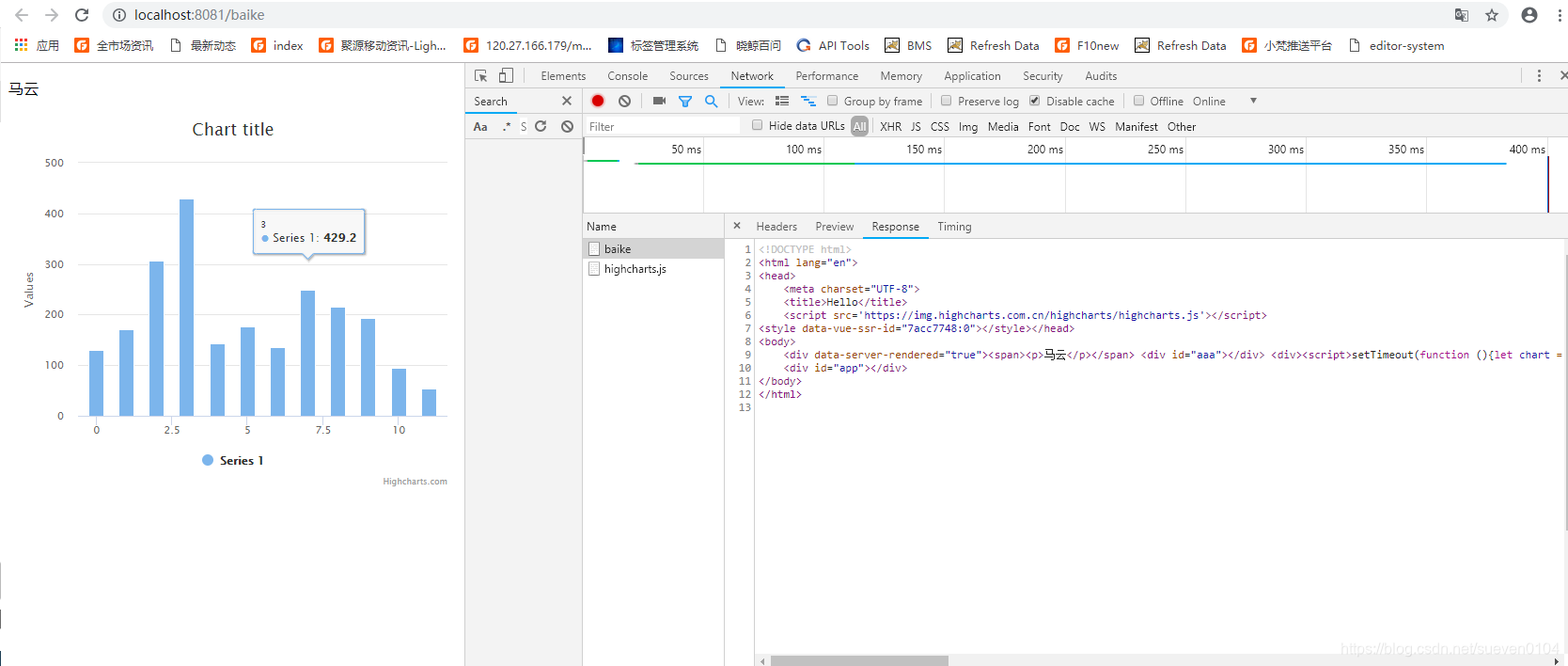
ssr-echarts :一个开源项目,它能够服务端渲染 ECharts 图表,并直接生成 PNG 图片返回。该项目提供了多种主题,并且支持 GET 和 POST 请求。如果参数较多,建议使用 POST 方法。用户可以自己部署这个服务。 1. 服务端安装ssr-echarts服务. gitlab地址:ssr-echarts: 服务端渲染echarts,直接生成PNG图片返回,可用于发送邮件
服务器渲染和客户端渲染:解析服务器渲染(SSR)和客户端渲染(CSR)的概念,各自的优点和缺点,并比较如Next.js, Nuxt.js等解决方案
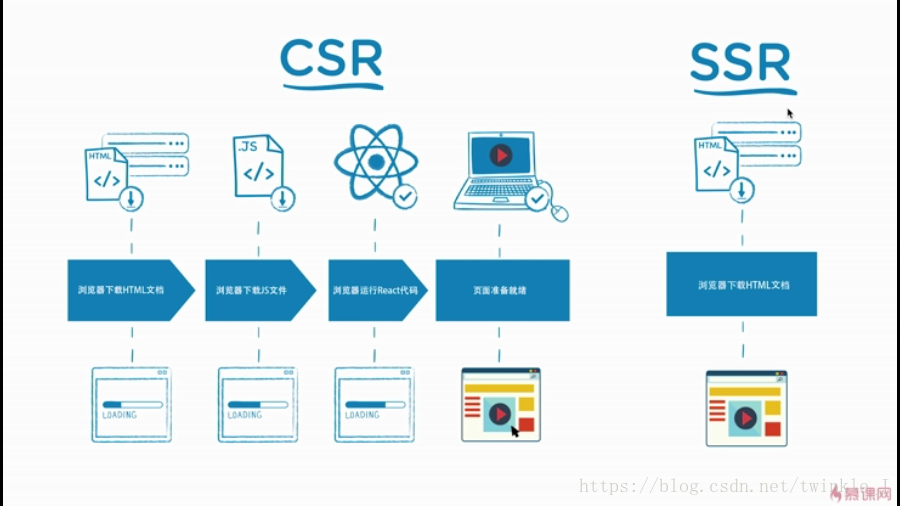
首先从概念上区分,服务器渲染(Server-side Rendering,简称 SSR)和客户端渲染(Client-side Rendering,简称 CSR)主要的区别在于页面的渲染地点不同: 服务器渲染,即 SSR,是在服务器端将数据和模板进行组装,渲染成最终的HTML页面,然后返回给客户端的浏览器,实际上用户第一次打开页面时看到的就是最终渲染的结果。 客户端渲染,即 CSR,初始时
Remix框架实现 SSR
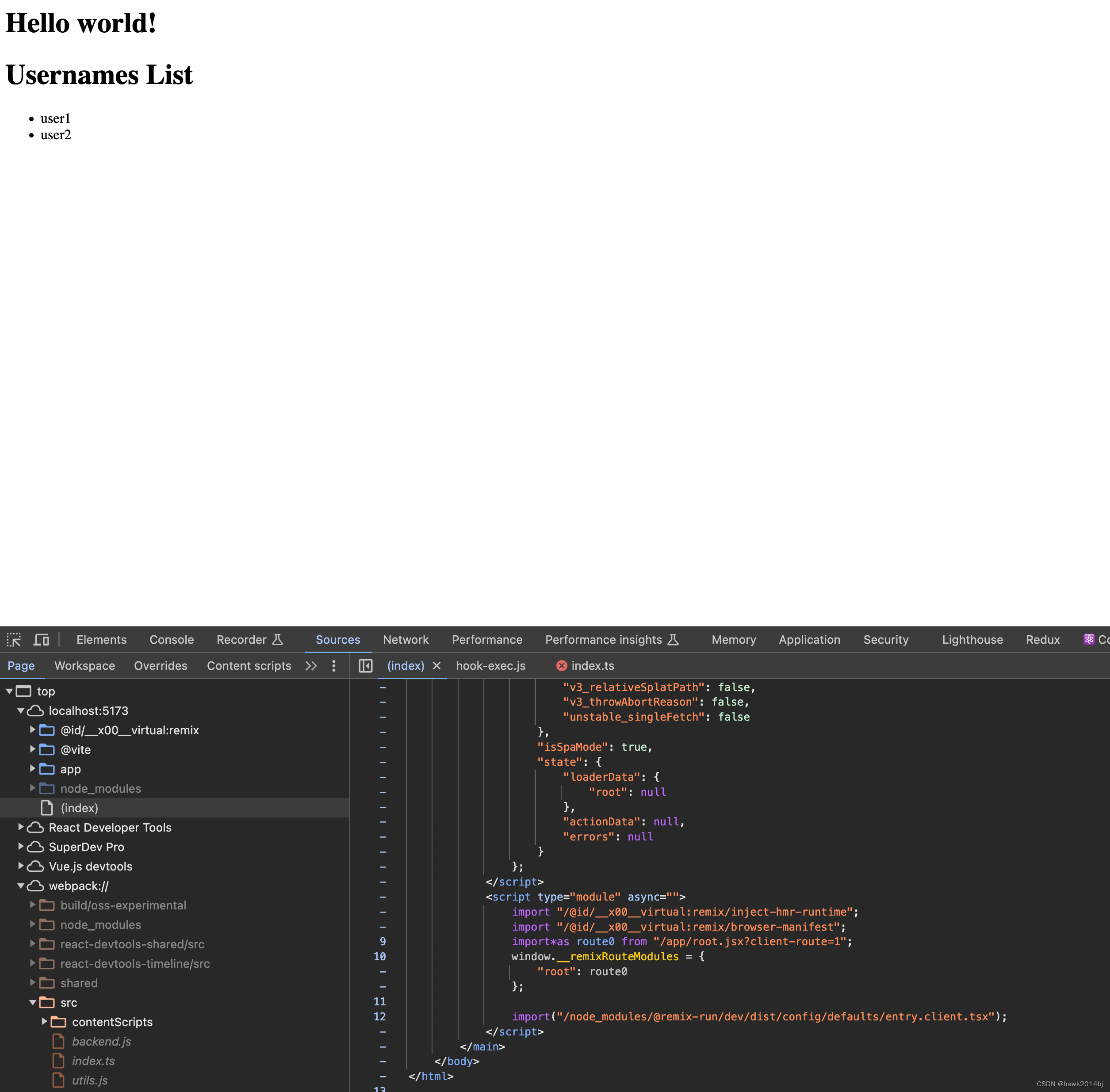
SSR SSR是一种网页渲染方式,它与传统的客户端渲染(CSR)相对,在日常的项目中我们更多是使用 CSR 的方式进行前端分离开发,渲染会在浏览器端进行。然而在SSR中,当用户请求一个网页时,服务器将生成包含完整页面数据的HTML,然后发送给客户端浏览器。这种方法可以让网页内容直接从服务器加载,而不是在用户的浏览器上通过JavaScript动态生成。 由于搜索引擎优化对网页内容的可访问性有较高要
vue什么是服务端渲染(SSR)
Vue服务端渲染(SSR)在优化SEO方面有着显著的优势,因为它允许搜索引擎直接访问服务器渲染的页面,从而更容易解析页面内容。以下是一些关于如何使用Vue SSR优化SEO的建议: 为每个URL生成静态HTML:Vue SSR允许你为每个页面生成静态HTML。这意味着你可以为每个URL预先生成HTML页面,并将其提供给搜索引擎。由于搜索引擎可以直接查看呈现的HTML,这通常可以提高SEO排名。
vue-ssr 服务端渲染
server 配置 const Koa = require('koa');const Router = require('koa-router');const serve = require('koa-static');const path = require('path');const fs = require('fs');const backendApp = new K
react ssr 服务器端渲染(一)
服务器端渲染的特性:页面上的内容在服务器上生成好了,浏览器从服务器上拿到内容,然后在页面上显示 客户端渲染与服务器端渲染流程 客服端渲染不利于SEO(搜索引擎优化,网站排名)
CSR、SSR与同构渲染全方位解析
🔥 CSR、SSR与同构渲染全方位解析 🚀 🚀 引言 现代Web应用的核心渲染方式——客户端渲染(CSR)、服务器端渲染(SSR)以及同构渲染。接下来我们将通过对比它们的原理、应用场景、优缺点及实际案例,深入了解如何根据项目需求选择合适的渲染策略。 📖 概念详解 📈 客户端渲染(CSR) CSR工作原理: 客户端渲染主要依赖于Ajax或者Fetch API从服务器异步获取
记一次惨痛的Vue-cli + VueX + SSR经历
记一次惨痛的Vue-cli + VueX + SSR经历 前言介绍 此篇写于一年前,当时仅作为自己的个人项目总结,现在换了工作,就把之前的一些经验或教训发出来,以警后人,也为大家碰到相同问题时提供解决方案,或多或少有帮助您就点个赞,如果有问题或更好的解决方式请在评论中指出或关注公众号给我留言,感谢指点。 总部提出新项目,大致需求就是APP内置一个H5商城,于是开始出差去总部
固态继电器(SSR)您需要了解的一切
固态继电器(也称SSR,SS继电器或SSR开关)是一种集成的非接触式电子开关设备,由集成电路(IC)和分立组件紧密组装而成。处于现代电气应用的最前沿,与机电同类产品相比,具有许多优势。本文将了解这些非接触式开关设备的复杂性对于优化其性能并确保其无缝集成到各个行业至关重要。 固态继电器SSR的剖析 SSR是电子开关器件,根据电子组件(例如开关晶体管,双向晶闸管和其他半导体组件)的开关特性,S
深入理解SPA、CSR与SSR的区别及应用
随着Web技术的快速发展,前端开发架构也在不断演进。在现代Web应用中,单页面应用(SPA)、客户端渲染(CSR)和服务器端渲染(SSR)是三种常见的实现方式,它们各自拥有独特的特性和应用场景。本文将对这三种技术进行深度剖析,并通过实例来阐述它们之间的主要区别。 一、单页面应用(Single Page Application, SPA) SPA是一种特殊的Web应用程序,它加载单个HTML
解决:Cannot resolve vue-awesome-swiper/dist/ssr
解决:Can't resolve 'vue-awesome-swiper/dist/ssr 一·问题描述:(1)做《谷粒学苑》整合前端页面时,执行“npm run dev”命令时报这个异常(2)本人配置如下图:(3)在“node_modules/vue-awesome-swiper/dist/”目录下,根本就没有ssr.js文件。 二·问题原因:(1)直接原因:安装vue-awesome-s
SSR-NET:用于高光谱和多光谱图像融合的空间-光谱重建网络
标题:SSR-NET: Spatial–Spectral Reconstruction Network for Hyperspectral and Multispectral Image Fusion 具体方法: 本文所提出的SSR-NET是一个物理上直接的CNN模型,主要有三个模块组成: (1)CMMI (
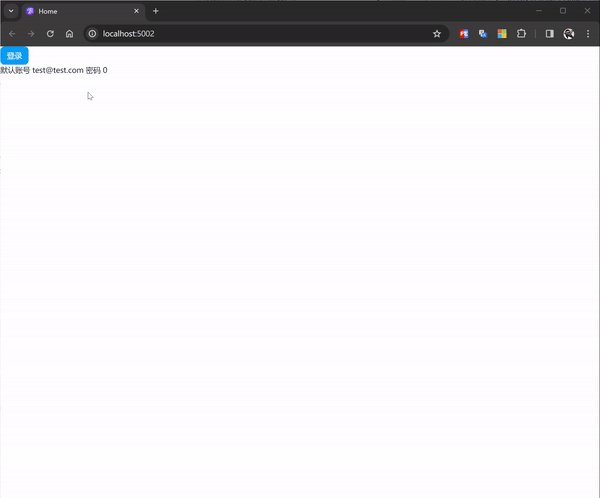
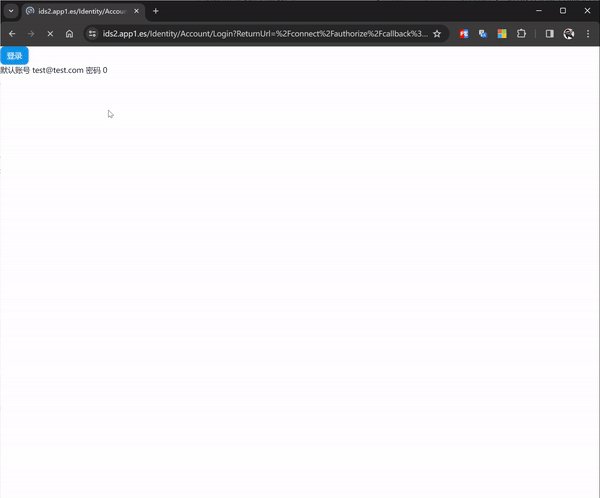
Blazor OIDC 单点登录授权实例5 - 独立SSR App (net8 webapp ) 端授权
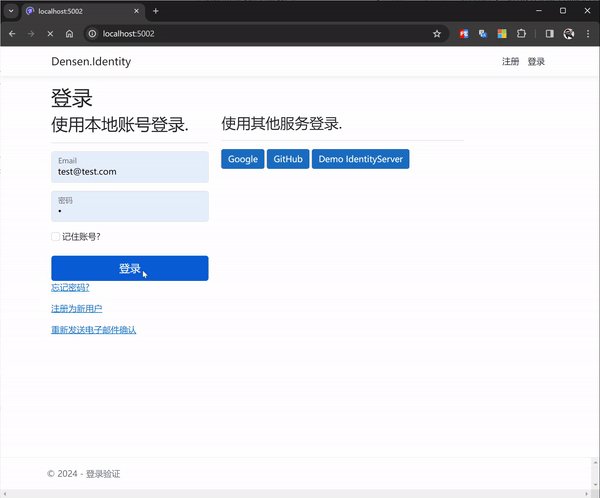
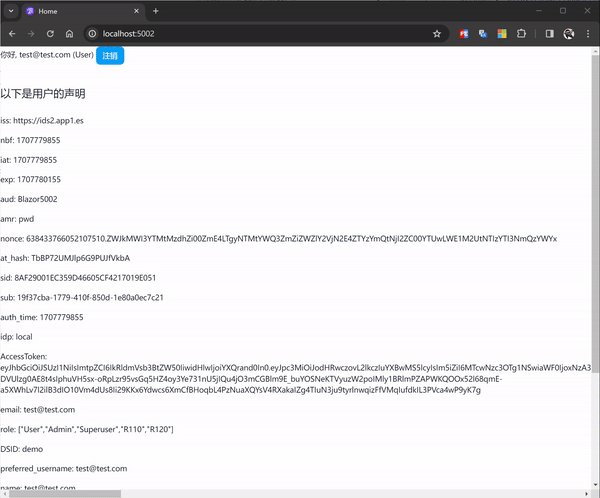
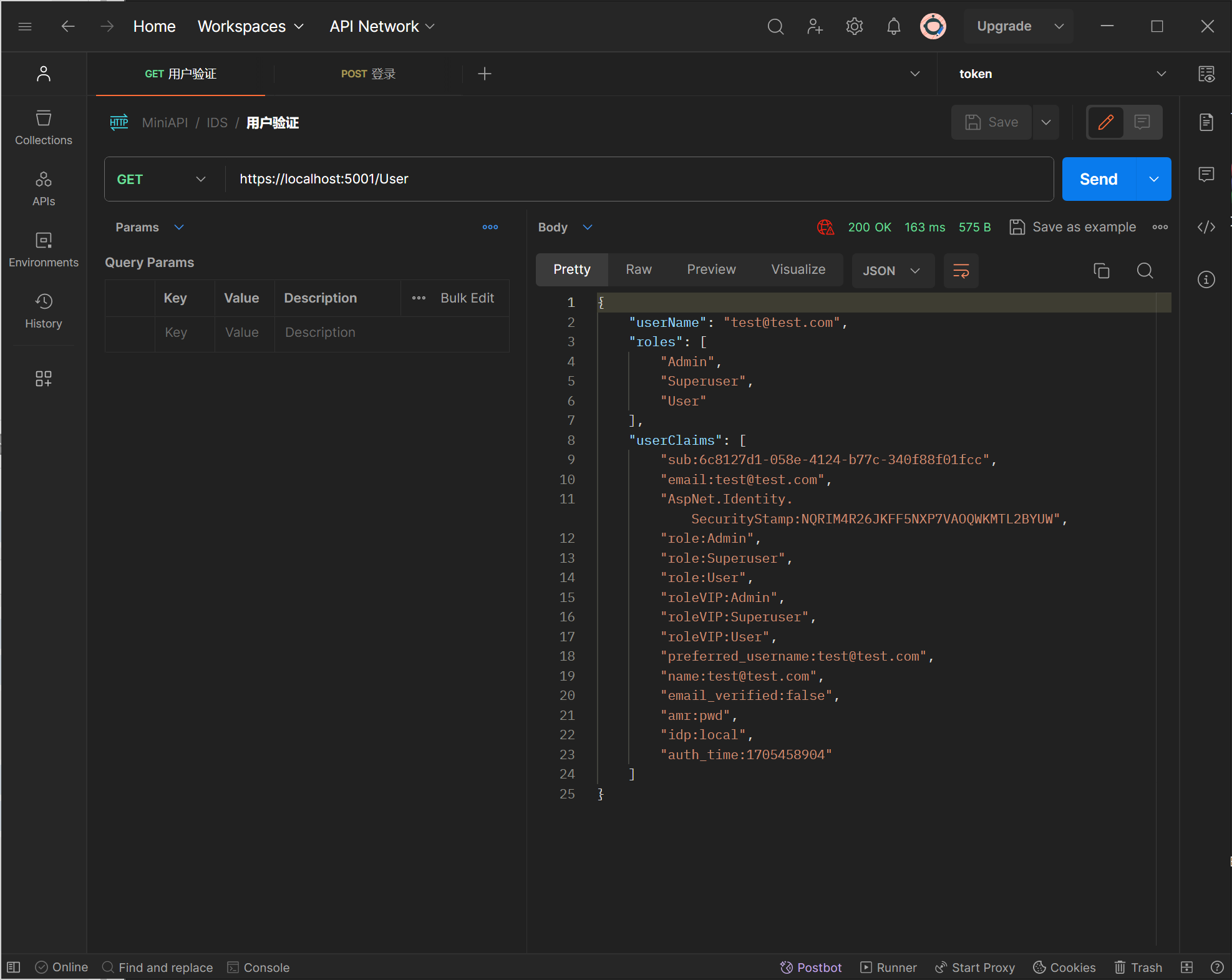
目录: OpenID 与 OAuth2 基础知识Blazor wasm Google 登录Blazor wasm Gitee 码云登录Blazor OIDC 单点登录授权实例1-建立和配置IDS身份验证服务Blazor OIDC 单点登录授权实例2-登录信息组件wasmBlazor OIDC 单点登录授权实例3-服务端管理组件Blazor OIDC 单点登录授权实例4 - 部署服务端/独立WAS
Blazor SSR/WASM IDS/OIDC 单点登录授权实例3-服务端管理组件
目录: OpenID 与 OAuth2 基础知识Blazor wasm Google 登录Blazor wasm Gitee 码云登录Blazor SSR/WASM IDS/OIDC 单点登录授权实例1-建立和配置IDS身份验证服务Blazor SSR/WASM IDS/OIDC 单点登录授权实例2-登录信息组件wasmBlazor SSR/WASM IDS/OIDC 单点登录授权实例3-服务端
使用client-only 解决组件不兼容SSR问题
目录 前言 一、解决方案 1.基于Nuxt 框架的SSR应用 2.基于vue2框架的应用 3.基于vue3框架的应用 二、总结 往期回顾 前言 最近在我的单页面SSR应用上开发JSON编辑器功能,在引入组件后直接客户端跳转OK,但是在直接加载服务端渲染的时候一直报这个错误:[vite] Error when evaluating SSR module /node_
使用Vue-ssr提供服务端渲染html卡片服务
本文记录一个实现服务端渲染html卡片服务的例子,使用vue-ssr加express实现服务 什么是服务器端渲染(SSR) Vue.js 是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出 Vue 组件,进行生成 DOM 和操作 DOM。然而,也可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。 搭建
Blazor SSR/WASM IDS/OIDC 单点登录授权实例1-建立和配置IDS身份验证服务
目录: OpenID 与 OAuth2 基础知识Blazor wasm Google 登录Blazor wasm Gitee 码云登录Blazor SSR/WASM IDS/OIDC 单点登录授权实例1-建立和配置IDS身份验证服务Blazor SSR/WASM IDS/OIDC 单点登录授权实例2-登录信息组件wasmBlazor SSR/WASM IDS/OIDC 单点登录授权实例3-服务端
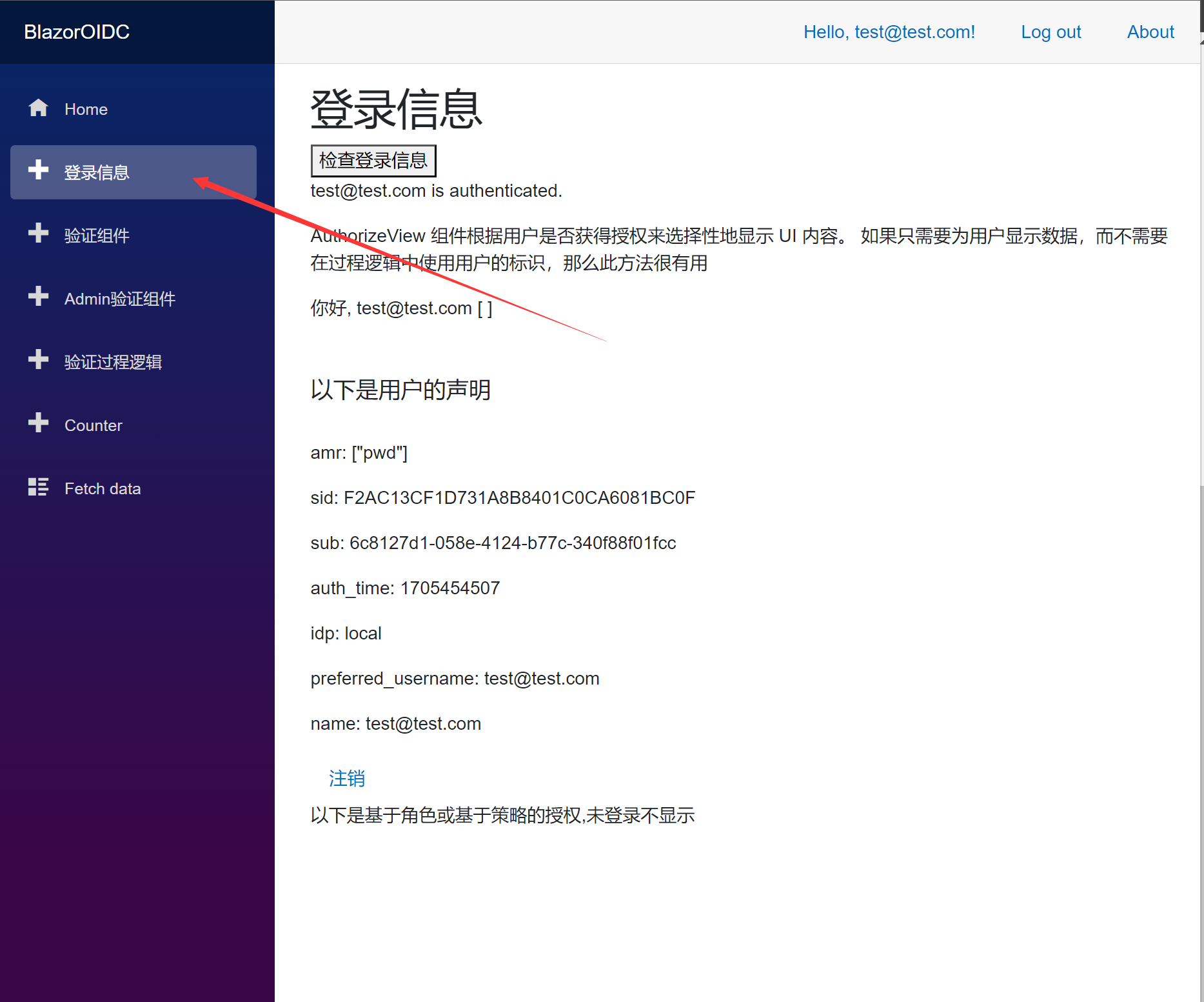
Blazor SSR/WASM IDS/OIDC 单点登录授权实例2-登录信息组件wasm
目录: OpenID 与 OAuth2 基础知识Blazor wasm Google 登录Blazor wasm Gitee 码云登录Blazor SSR/WASM IDS/OIDC 单点登录授权实例1-建立和配置IDS身份验证服务Blazor SSR/WASM IDS/OIDC 单点登录授权实例2-登录信息组件wasmBlazor SSR/WASM IDS/OIDC 单点登录授权实例3-服务端