本文主要是介绍服务器端渲染(SSR),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是服务器端渲染 ssr
SSR 的全称是 Server Side Rendering,对应的中文名称是:服务端渲染,也就是将页面的 html 生成工作放在服务端进行。
网页通常是通过后端路由直接给客户端的。也就是说网页的html一般是后端服务器里通过模板引擎渲染好后再交给前端的。
什么是前端渲染
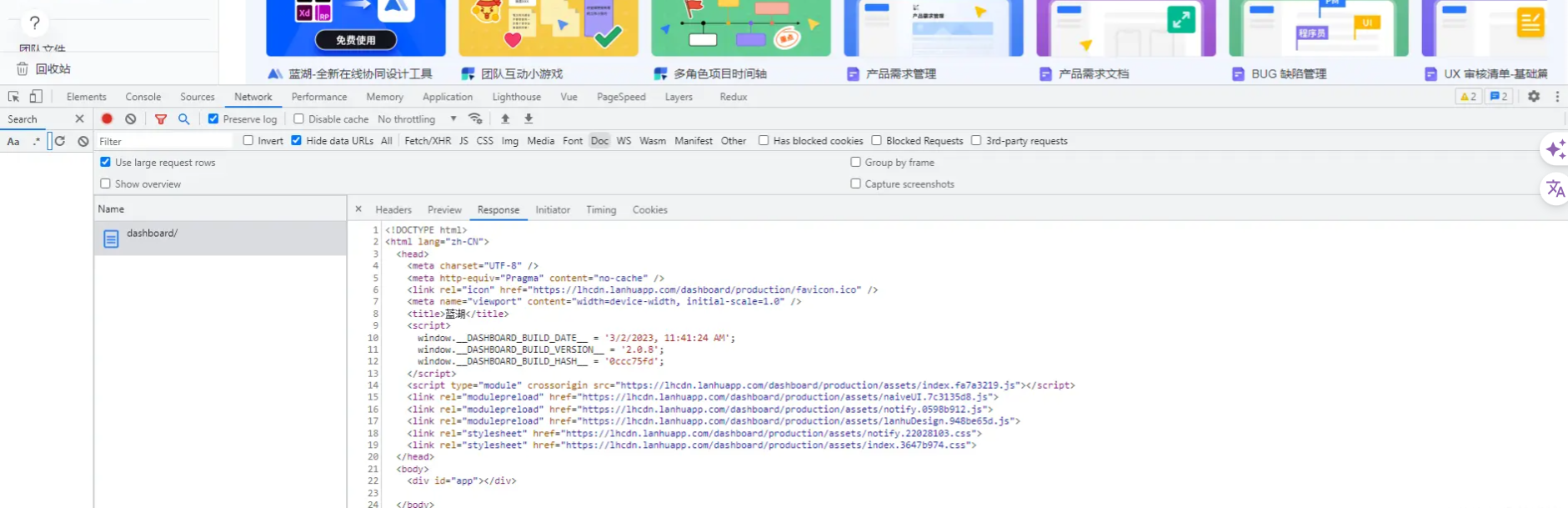
以VUE为例,我们查看生产环境的页面的html源码,会得到如下的样子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue</title>
</head>
<body><div id="app"></div><script type="text/javascript" src="xxxx.xxx.js"></script><script type="text/javascript" src="yyyy.yyy.js"></script><script type="text/javascript" src="zzzz.zzz.js"></script>
</body>
</html>这里只有空的 <div id="app"></div> 入口,以及一系列的js。其实,我们看到的页面就是由这些js渲染出来的,这就是前端渲染
| 阶段 | 实现方式 |
|---|---|
| 1. 早期 SSR | 基于模板引擎(PHP、JSP)生成静态 HTML 页面 |
| 2. CSR | 基于 SPA 框架,在客户端进行动态渲染 |
| 3. 同构 SSR | 基于同一套代码在服务端和客户端都能执行的特点实现。首次访问页面为 SSR,后续交互为 SPA 的体验 |
| 早期SSR | CSR(SPA) | 同构 SSR | |
|---|---|---|---|
| 首屏速度 | 好 | 差 | 好 |
| SEO | 好 | 差 | 好 |
| 页面跳转体验 | 差,跳转需要刷新 | 好 | 好 |
| 服务器压力 | 高 | 低 | 高 |
spa页面例子

spa应用的特点是依赖 JS 运算生成对应的 DOM 节点, html 文件里本来是不存在具体的DOM节点。而 SSR 是可以在服务器渲染好完整的DOM结构再返回给客户端。

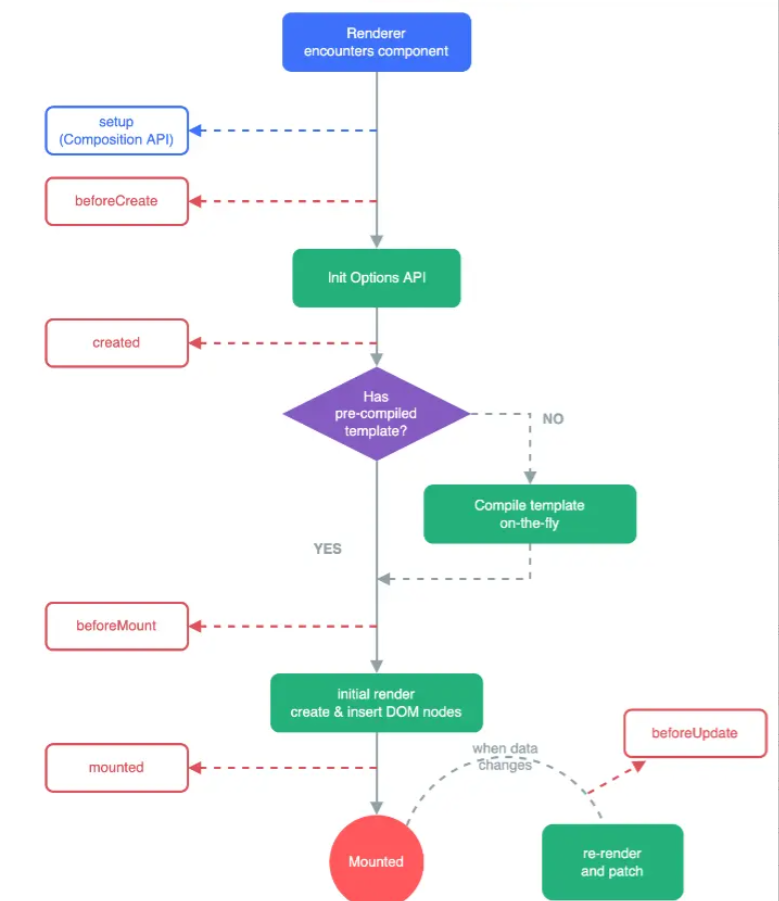
服务端渲染时候执行的生命周期顺序和客户端渲染是一致的,但是需要注意是在服务端执行的生命周期钩子内,是无法执行浏览器特有的api
Nuxt.js 构建服务器端
使用Vue.js创建SSR应用Vue.js 是一种流行的 JavaScript 框架,广泛用于构建响应式和高效的 UI。Vue.js 提供了许多强大的功能和 API,使开发人员能够快速构建高性能的应用程序。为了创建基于 Vue.js 的 SSR 应用程序,我们需要使用 Nuxt.js。Nuxt.js 是一个基于 Vue.js 的 SSR 框架,是一个构建 Vue.js 应用程序的灵活和易用的工具。在接下来的示例中,我们将演示如何使用 Nuxt.js 创建一个基本的 SSR 应用程序。
步骤1: 安装Nuxt.js并创建项目
首先,我们需要安装 Nuxt.js。要安装 Nuxt.js,请运行以下命令:
npm install nuxt
安装完毕后,我们需要创建 Nuxt.js 项目。要创建项目,请运行以下命令:
npx create-nuxt-app my-project
这个命令将提示您在项目中选择一些配置选项。选择与您的需求相对应的选项。
步骤2: 创建页面
在 Nuxt.js 中,页面保存在位于/pages目录中的.vue 文件中。我们可以创建一个新的页面并在其中添加一些内容。以下是一个名为index.vue的基本页面:
<template><div><h1>{{ title }}</h1><p>{{ message }}</p></div>
</template><script>
export default {data () {return {title: '欢迎来到Nuxt.js应用程序',message: '欢迎使用Vue.js创建服务器端渲染应用程序'}}
}
</script><style scoped>
h1 {color: red;
}
</style>
在这个页面中,我们定义了一个简单的 HTML5 模板,其中包含一个标题和一些文本内容。我们还使用 Vue.js 的 data() 方法定义了一些数据,并使用插值语法将这些数据绑定到页面中的标记中。
步骤3: 运行您的应用程序
要运行您的 SSR 应用程序,请以开发模式运行 Nuxt.js。运行以下命令:
npm run dev
这个命令将使用 Node.js 启动一个本地服务器,您可以在浏览器中访问该服务器。
步骤4: 在浏览器中查看应用程序
打开您的浏览器,然后在地址栏中输入 http://localhost:3000。您应该可以看到您的应用程序。查看页面源代码,您将看到我们在.vue 文件中定义的文本。
步骤5: 样式永远不会撞车
在 Nuxt.js 中,您可以将 CSS 样式添加到Vue.js 组件或文件中,就像在普通的 Vue.js 应用程序中一样。由于服务器端渲染和客户端渲染之间的差异,因此您必须以一种特定的方式加载样式,以确保它们在渲染过程中起作用。
在 Nuxt.js 中,您可以在.vue 文件中使用
h1 {color: red;
}
</style>
Nuxt.js遵循特定的目录结构,其中一些关键目录如下
├── .nuxt/ # 自动生成的文件,包含编译后的代码和配置
├── assets/ # 用于存放未编译的静态资源,如CSS、图片、字体
├── components/ # 自定义Vue组件
├── layouts/ # 应用的布局文件,定义页面的通用结构
│ └── default.vue # 默认布局
├── middleware/ # 中间件文件
├── pages/ # 应用的路由和视图,每个文件对应一个路由
│ ├── index.vue # 默认首页
│ └── [slug].vue # 动态路由示例
├── plugins/ # 自定义Vue.js插件
├── static/ # 静态资源,会被原样复制到输出目录
├── store/ # Vuex状态管理文件
│ ├── actions.js # Vuex actions
│ ├── mutations.js # Vuex mutations
│ ├── getters.js # Vuex getters
│ └── index.js # Vuex store入口文件
├── nuxt.config.js # Nuxt.js配置文件
├── package.json # 项目依赖和脚本
└── yarn.lock # 或者npm.lock,记录依赖版本什么是 Next.js
Next.js 通过提供所有生产环境需要的功能来给你最佳的开发体验:构建时预渲染,服务端渲染,TypeScript 支持,智能打包,路由预加载,零配置等等
是一个非常全面的现代全栈应用构建方案。它包含了非常优雅的 TypeScript 和 React 支持,同时提供了现代应用常见的需求解决方案,例如:路由,API,PostCSS 工具和代码分割等
项目创建
我们将使用 TypeScript 模版来创建一个默认的 Next.js 应用
npx create-next-app@latest --typescript nextjs-fullstack-app-template-zncd nextjs-fullstack-app-template-zn// ESLInt : YES
// `src/` directory : YES
// `app/` directory : NOyarn dev
Next.js 应用的常见目录结构
my-next-app/
|-- pages/
| |-- index.js # 主页
| |-- _app.js # 可选的 App 组件,用于初始化页面
| `-- [其他页面].js
|-- public/ # 静态文件放置目录,如图片、favicon 等
|-- styles/ # 样式文件目录
|-- node_modules/ # 项目依赖目录
|-- package.json # 项目依赖和脚本配置文件
|-- next.config.js # 可选的 Next.js 配置文件
`-- [其他配置文件]SSR优点
利于seo优化,方便搜索引擎抓取数据。服务端和客户端分工明确,仍保留客户端路由管理,全局数据状态管理等功能。大幅提高页面访问性能。
在这里,我主要想展开说说为什么可以明显地提升性能。
1️⃣. 把依赖接口的数据提前在服务端获取,节省了等待接口响应的时间。
2️⃣. 获取到了接口数据,根据特定逻辑渲染成真正的DOM结构。这个步骤也放到了服务端执行,节省客户端渲染时间。(客户端机型性能差的时候尤其明显)
3️⃣. 浏览器加载资源,无需等待任何JS文件的加载,就可以渲染出初始页面,LCP和FCP性能指标很好。(客户端网络差的时候尤其明显)
这篇关于服务器端渲染(SSR)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!