本文主要是介绍SSR和CSR,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SSR:服务端渲染(Server-Side Rendering)
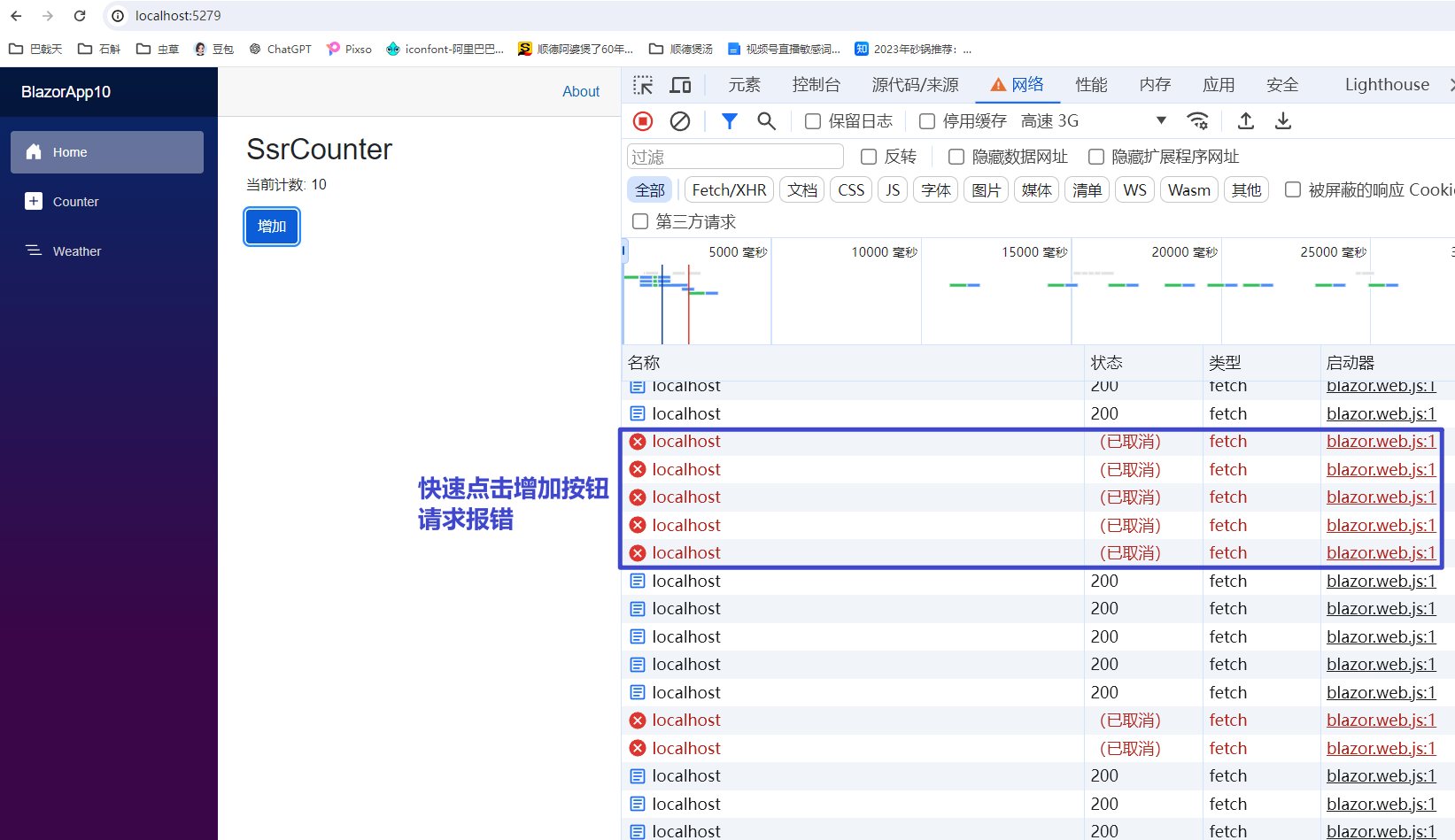
浏览器每次请求时,服务端都会生成页面完整的HTML响应,最后在浏览器将静态的HTML“激活”。
CSR:客户端渲染(Client-Side Rendering)
首次打开站点时浏览器下载最最少的HTML和页面所需的JavaScript,然后使用Javascript在浏览器中生成和操作DOM呈现界面。
首次加载时较慢,下载、解析和执行所有JavaScript后才可看到完整页面。之后导航到同一个网站的其他页面速度更快,只需必要的数据JavaScript就可以重新渲染页面的部分内容。
要注意不利于SEO,搜索引擎请求到首页后只能看到初始空状态或加载状态,不执行JavaScript。
总之
SSR是服务端每次全量返回HTML给客户端渲染;
CSR是服务端首次返回少量的HTML和必要的JavaScript,后续由JavaScript更新DOM。
| 渲染方式 | 优点 | 缺点 | 技术方案 |
|---|---|---|---|
| SSR | 首屏加载快;更好的SEO; | 部署要求多;服务端负载高; | Blazor Web,MVC,JSP,PHP |
| CSR | 前后端分离;服务端负载低; | 首屏加载较慢;不利于SEO; | Blazor WebAssembly,React,Vue |
这篇关于SSR和CSR的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!