本文主要是介绍Remix框架实现 SSR,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SSR
SSR是一种网页渲染方式,它与传统的客户端渲染(CSR)相对,在日常的项目中我们更多是使用 CSR 的方式进行前端分离开发,渲染会在浏览器端进行。然而在SSR中,当用户请求一个网页时,服务器将生成包含完整页面数据的HTML,然后发送给客户端浏览器。这种方法可以让网页内容直接从服务器加载,而不是在用户的浏览器上通过JavaScript动态生成。
由于搜索引擎优化对网页内容的可访问性有较高要求,SSR可以显著提升网站的SEO表现。搜索引擎在爬取和索引网站时,能够更容易地读取和解析服务器端渲染的页面。这是因为这些页面在到达用户浏览器之前,已经包含了所有的内容和结构信息。在以内容为主的项目中,例如 CMS、或者网站,SEO 非常重要,可以通过服务器模版引擎生成页面,但是模版引擎和现在前端开发框架,无论从提供的功能,还是代码扩展性都是云泥之别,相差甚远,本文将通过 Remix 前端框架实现一个服务端渲染的例子。
Remix
Remix 是基于 React 的前端开发框架,即支持 CSR 也支持 SSR。
创建一个简单 Remix 项目
创建目录并安装依赖。
mkdir my-remix-app
cd my-remix-app
npm init -y# install runtime dependencies
npm i @remix-run/node @remix-run/react @remix-run/serve isbot@4 react react-dom# install dev dependencies
npm i -D @remix-run/dev vite
创建Vite 配置文件。
touch vite.config.js
添加以下配置
import { vitePlugin as remix } from "@remix-run/dev";
import { defineConfig } from "vite";export default defineConfig({plugins: [remix()],
});创建根路由
mkdir app
touch app/root.jsx
添加以下内容
import {Links,Meta,Outlet,Scripts,
} from "@remix-run/react";export default function App() {return (<html><head><linkrel="icon"href="data:image/x-icon;base64,AA"/><Meta /><Links /></head><body><h1>Hello world!</h1><Outlet /><Scripts /></body></html>);
}编译应用程序
npx remix vite:build
更新 package.json 中 type 为 module,这样 remix-serve 就可以启动我们的项目。
"type": "module"
运行程序
npx remix-serve build/server/index.js
创建测试组件 app/user.jsx
export default function User() {return (<div><h1>Usernames List</h1><ul><li>user1</li><li>user2</li></ul></div>);
}添加组件到 root.jsx 中
import {Links,Meta,Outlet,Scripts,
} from "@remix-run/react";import User from "./user";export default function App() {return (<html><head><linkrel="icon"href="data:image/x-icon;base64,AA"/><Meta /><Links /></head><body><h1>Hello world!</h1><User/><Outlet /><Scripts /></body></html>);
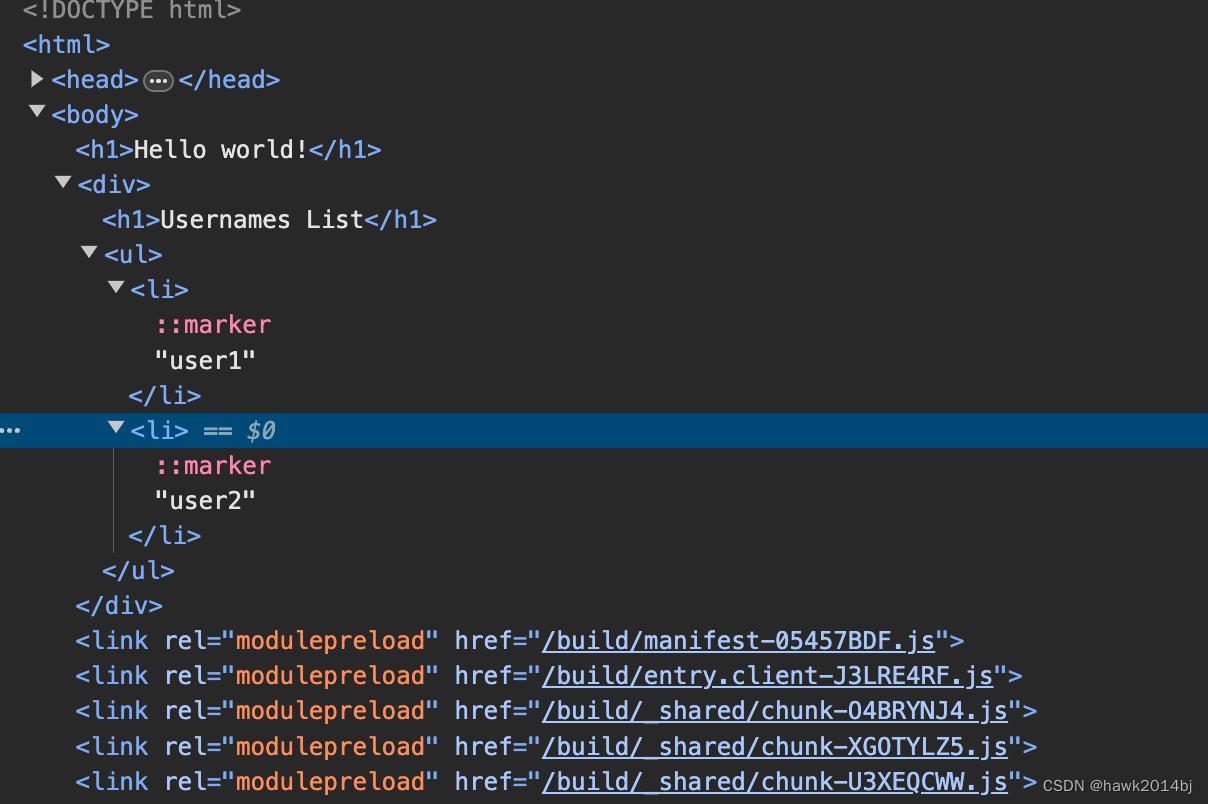
}重新编译后,刷新页面,可以看到 html 已经返回了。

Remix 原生支持 SSR,如果想要改为 CSR,修改 vite.config,添加配置项 ssr:false。
export default defineConfig({plugins: [remix({"ssr":false})],
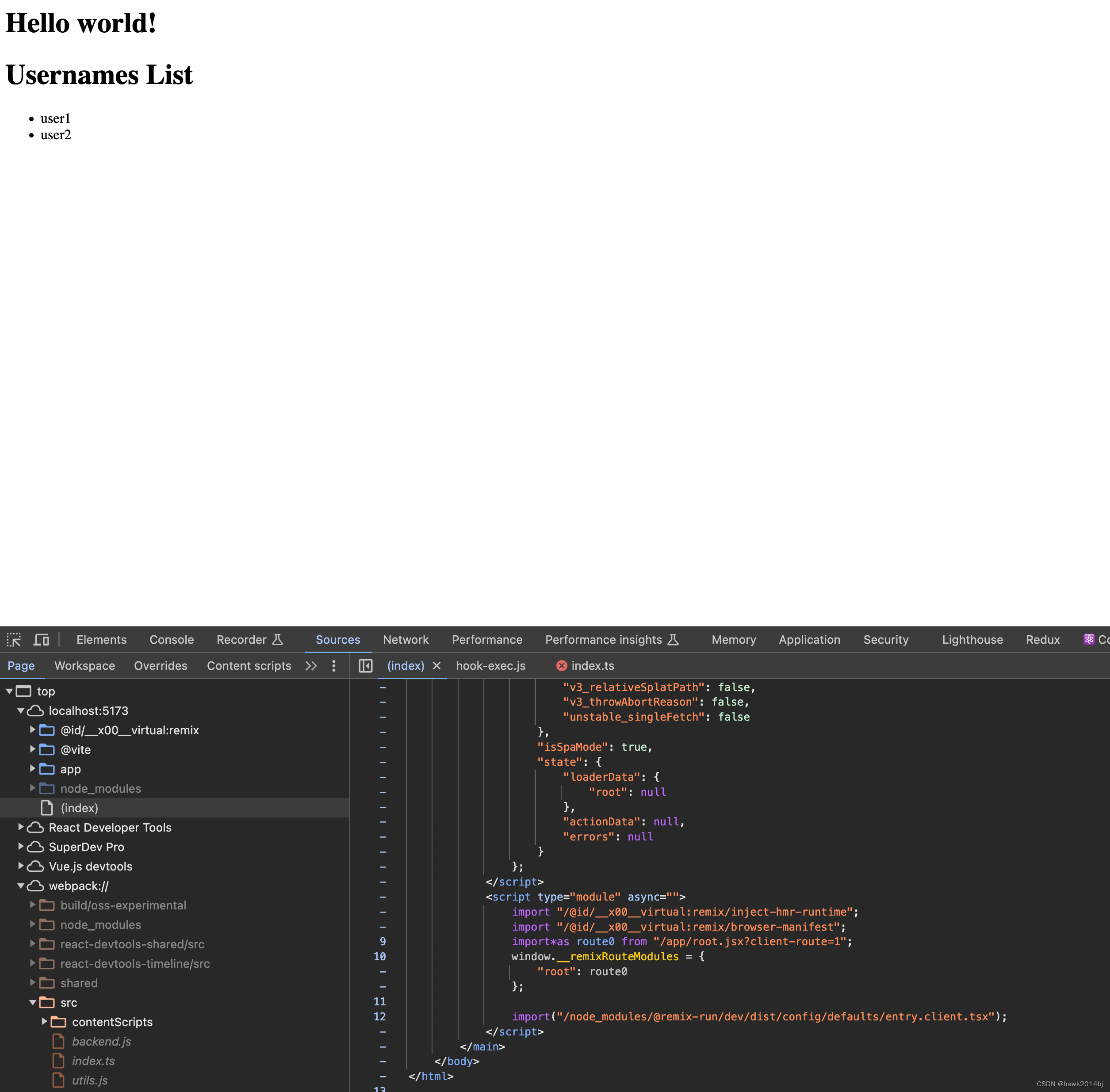
});编译后再次启动,之前生成的 Server 目录,在 SSR 关闭的情况下没有生成,从页面的源代码中,可以看到 tsx直接进行了引用,页面该需要前端 JS 进行渲染。

Remix 框架原生支持 SSR,只要了解 React ,Remix上手很快。
这篇关于Remix框架实现 SSR的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






