qpainter专题
QPainter 画笔(QPen)和画刷(QBrush)
Qt中提供了强大的2D绘图系统,可以使用相同的API在屏幕上和绘图·设备上进行绘制,主要基于QPainter、QPainterDevice和QPainterEngine这3个类。QPainter执行绘图操作,QPainterDevice提供绘图设备,是一个二维空间的抽象,QPainterEngine提供一些接口。QPainter可以绘制一切简单的图形,从简单的一条直线到任何复杂的图形。QPaint
Qt:玩转QPainter序列九(文本,文本框,填充)
前言 继续承接序列八 正文 1. drawImage系列函数 绘制图像 inline void drawImage(const QPoint &p, const QImage &image); 作用: 在指定的点 p 上绘制 QImage 图像。图像的左上角将对齐到 p 点。 inline void drawImage(int x, int y, const QImage &im
Qt中的QPainter问题
在Qt中出现如下问题A paint device can only be painted by one painter at a time.找来找去,结果应该是这句代码有问题QPainter painter = new QPainter(this); 这是因为这种赋值方式,右边的new新建了一个实例然后将这个实例拷贝给了painter所以导致有两个QPainter
Qt:玩转QPainter后转之太极图
前言 简单了解了QPainter之后还是要做两个小例子练一练,不实际去做,只看看函数是没啥太大提升的,这里就简单画一个太极图。 正文 我们都知道太极分为阴阳鱼两部分,阴鱼(黑色)有个白色鱼眼,阳鱼(白色)有个黑色鱼眼;所以我们在画图的时候也可以分成阴阳两部分来画 单看阳鱼 不算鱼眼的话可以分成三部分,我们可以先画一个大半圆,用大半圆减去上面一个小半圆,再加上下面一个小半圆即可 阴鱼正好
Qt:玩转QPainter序列五
前言 开启序列五 正文 继续先看源码,下面是解释 首先看这两个#if #endif中的内容 1. 矩阵(Matrix)相关方法 过时的方法(Qt 5.13 之前使用) void setMatrix(const QMatrix &matrix, bool combine = false); 设置绘图矩阵。combine 参数指定是否将新矩阵与现有矩阵组合(默认为 false,即替换现
Qt:玩转QPainter序列六
前言 继续看源码。 正文 剩下的大部分都是画各种图形的函数,它们一般都有多个重载版本,我就不一 一介绍使用了,只挑其中的一部分使用一下。 在 QPainter 类中,这些方法涉及到绘图的各种功能,主要用于设置视图变换、绘制不同类型的图形(如路径、点、线、矩形)等。下面是这些方法的详细解释: 1. 视图变换设置 QRect window() const; 返回当前的窗口矩形(绘图区域的
Qt:玩转QPainter序列二
前言 接着序列一开始序列二。 正文 继续先看源码,下面是分析 1. Q_FLAG(RenderHint) Q_FLAG是Qt宏,用于向Qt的元对象系统(Meta-Object System)注册枚举值,以便可以在Qt的元对象系统中使用这些枚举值。例如,它们可以在Qt的对象树视图中显示,或在Qt的属性系统中使用。 RenderHint 是一个枚举类型,Q_FLAG(RenderHint
pyqt5用QPainter在扇形上面描绘数据点,并可点击提示
绘画底层图形在图形内描绘数据点点击数据点时悬浮提示内容 数据有距离和角度,来绘画数据点,实时检测数据插入,可以用多进程,通过共用队列来传递数据 需要自动更新绘图时,调用self.update(),此代码仅保留思路 class Alarm_widget(QWidget):message_signal = pyqtSignal(object) # 自定义信号,发送给子窗口的消息def __i
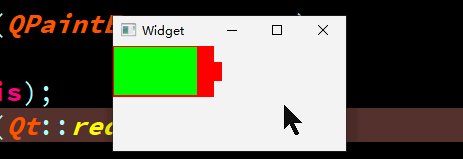
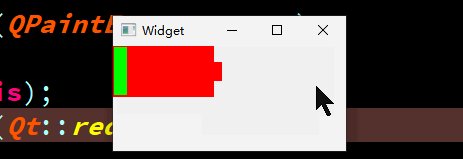
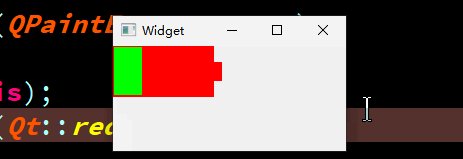
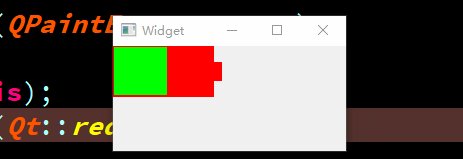
QT-QPainter实现一个动态充电的电池
1、效果 2、核心代码 #ifndef WIDGET_H#define WIDGET_H#include <QWidget>#include <QTimer>
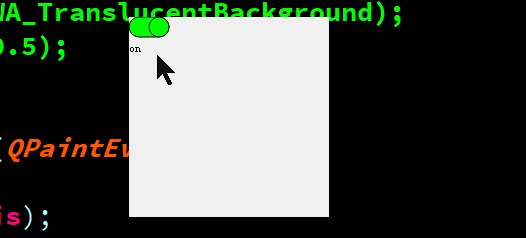
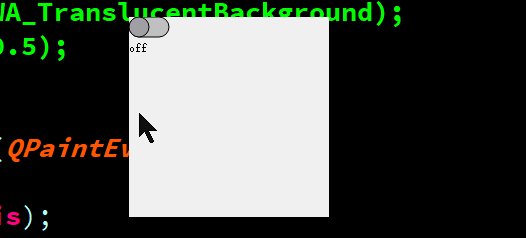
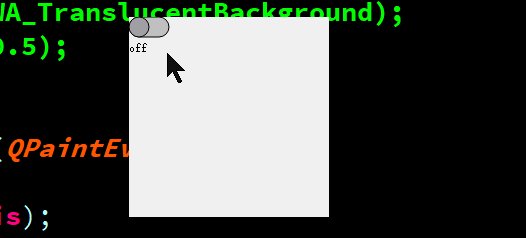
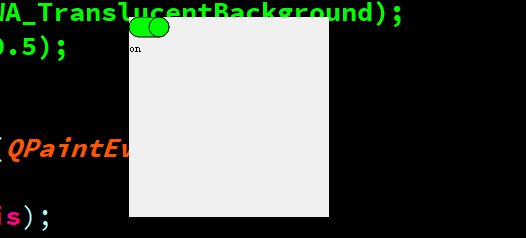
QT-QPainter实现一个可切换的开关控件
1、效果 2、核心代码 #ifndef SWITCH_H#define SWITCH_H#include <QWidget>#include <QTimer>
Qt中QPainter基本绘图
QWidget 派系的只能在paintEvent中进行重绘;如果你想要很好的交互功能的话推荐QGraphicsView框架,自定义Item的绘制在paint函数;如果你想利用线程绘制的话,你可以创建个QPixmap或者QImage,然后在把图片当画布在线程中绘制。 Qt的绘图系统基于 QPainter QPaintDevice 和 QPaintEngine类 1). QPainter : 用
Qt Qpainter画图
多些大家对我的支持啊!有朋友也提出,前面的几节有关event的教程缺少例子。因为event比较难做例子,也就没有去写,只是把大概写了一下。今天带来的是新的部分,有关Qt的2D绘图。这部分不像前面的内容,还是比较好理解的啦!所以,例子也会增加出来。 有人问豆子拿Qt做什么,其实,豆子就是在做一个Qt的画图程序,努力朝着Photoshop和GIMP的方向发展。但这终究要经过很长的时间、很困难
QPainter 绘制图像
目录 自定义绘制绘制圆环 自定义绘制 绘制圆环 void drawAnnulus(QPainter &painter, QRect rect, int start = 0, int end = 360, int width = 1, QColor color = QColor(0, 255, 0)){QPainterPath path, path2;QRect outR
掌握QPainter:Qt中的绘图艺术
目录标题 1. QPainter概述2. 创建QPainter对象3. 绘制基本图形4. 绘制文本5. 绘制图像6. 使用画笔(QPen)7. 使用画刷(QBrush)8. 图形变换9. 抗锯齿与优化10. 实例代码与解析11. 总结 在Qt的世界里,QPainter是一位多才多艺的艺术家,它能够在各种画布上绘制出精美的图形。无论是简单的线条、矩形,还是复杂的自定义图形,QP
Qt基础08(QPainter)
#include "widget.h"#include "ui_widget.h"#include<QPainter>//画家类Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);connect(ui->pushButton,&QPushButton::clicked,
QPainter融合两张图片渲染
QPainter融合两张图片渲染 QPainter painter(this);out = src.copy();QPainter p(&out);p.setRenderHint(QPainter::Antialiasing);p.drawImage(0,0,img);p.end();painter.drawImage(0,0,out);painter.end(); XPS图片
Python PyQt5——QPainter 绘图用法与代码示例
QPainter是Qt框架中的一个类,用于在Qt基于应用程序中进行绘图和绘制图形。 使用QPainter,可以绘制各种形状,如线条、矩形、椭圆和多边形,以及文本和图像。它提供了用于指定颜色、画笔、笔刷和变换的方法。 QPainter 在 PyQt5 中,绘图操作通常在 QWidget 的 paintEvent() 方法中完成。所有的绘图函数调用都必须位于 QPainter.begin() 和
Qt——Qt绘图之QPainter的使用总结(使用paintEvent实现旋转图片效果)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》 《QT开发实战》 《Android开发实战》
QPainter - 八卦时钟
QPainter - 八卦时钟 上一篇我们在画时钟的时候,已经把基本的钟表指针和刻度都绘制过了 想要完成八卦时钟,就要绘制这个里面的八卦了。 先上个图: 有人和我说八卦不能转 再来一张图: 背景的绘制 我们需要删除之前所绘制的白色背景, 并且将背景修改为黄色 我这里是直接使用的styleSheet设置的背景色 setStyleSheet("background-color
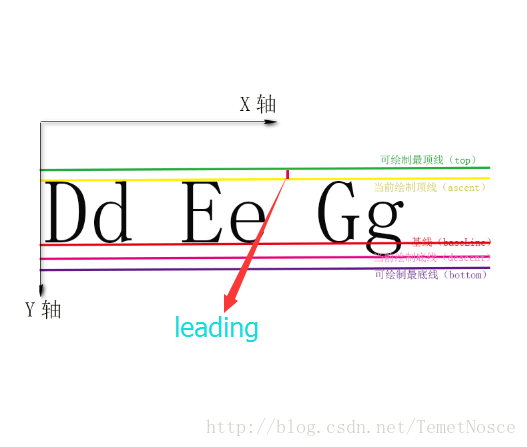
QPainter绘制文本 二
先从最简单任务开始:在 widget 的左上角(0, 0)处绘制字符串 jEh。 void MainWidget::paintEvent(QPaintEvent *) {QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);painter.setFont(QFont("Times", 150, QFont::Bo
Qpainter绘制文本
文本的绘制有两种方式: 在指定位置绘制文本,不会自动换行 void QPainter::drawText(int x, int y, const QString &text)void QPainter::drawText(const QPoint &position, const QString &text) 在指定的矩形内绘制文本,设置 flags 能够实现自动换行,对齐等
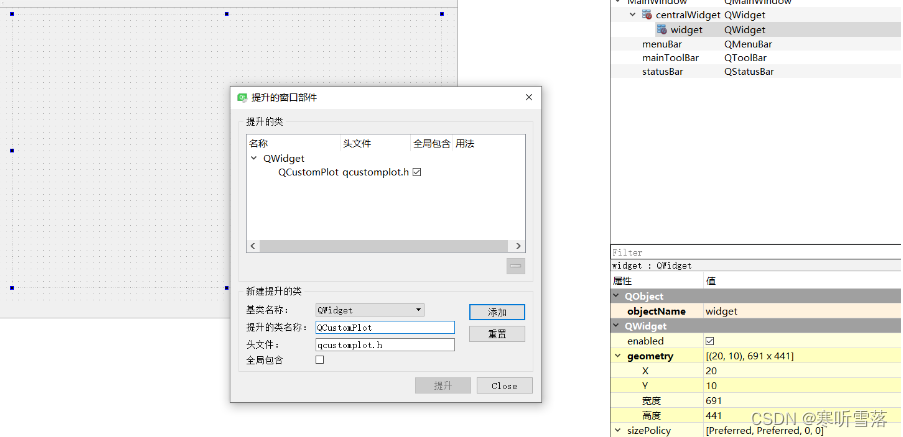
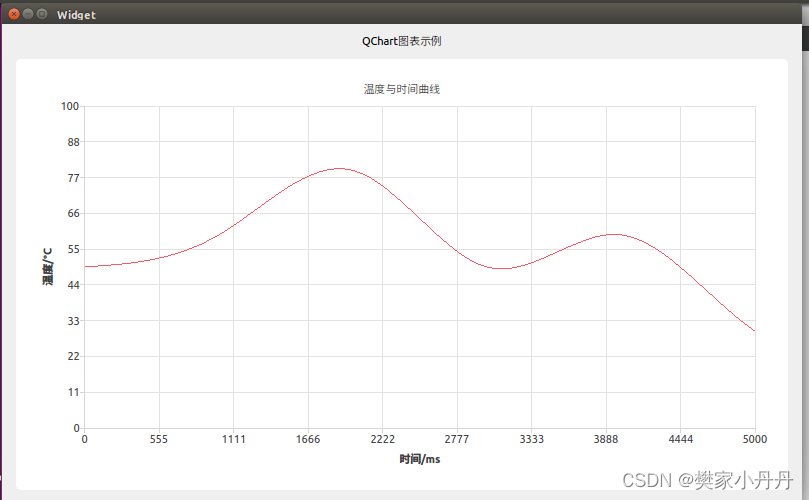
QPainter绘图和QChart图表和QCustomplot绘曲线图
一,QPainter绘图 Qt里的所有绘图,比如一个按钮和一个Label的显示,都有绘图系统来执行。绘图系统基于 QPainter、QPaintDevice和QPainEngine类。QPainter是可以直接用来操作绘图的类,而 QPaintDevice和QPainEngine都比QPainter更底层,我们只需要了解一下QPaintDevice和 QPainEngine就行了,用下面一张图来
C++Qt学习——QFile、QPainter、QChart
目录 1、QFile(文本读写)——概念 1.1、拖入三个控件,对pushButton进行水平布局,之后整体做垂直布局 1.2、按住控件,转到槽,写函数 1.3、打开文件控件 A、首先引入以下两个头文件 B、设置点击打开文件控件之后,首先进入那个文件路径 C、设置要打开的文件 D、打开文件 E、Qstring的构造函数自动转换 F、关闭文件 1.4、关闭文件控件
Qt/C++音视频开发23-视频绘制QPainter方式(占用CPU)
一、前言 采集到的图片,用painter绘制是最基础的方式,初学者可能第一次尝试显示图片用的qlabel的setpixmap,用下来会发现卡成屎,第二次尝试用样式表设置背景图,依然卡成屎,最终选用painter的方式,直接drawImage函数绘制解析好的图片,可以通过定义一个信号receiveImage,关联该函数绘制即可,通过调用update方法主动触发paintevent事件,在里面按照需
Qt QPainter的使用方法
重点: 1.QPainter在QWidget窗口的paintEvent中使用。 2.QPainter通常涉及到设置画笔、设置画刷、绘图(QPen、QBrush、drawxx)三个流程。 class Widget : public QWidget{Q_OBJECTprotected:void paintEvent(QPaintEvent *event) Q_DECL_OVERRIDE;
qt学习:QPaintEvent绘图事件+QPainter画家
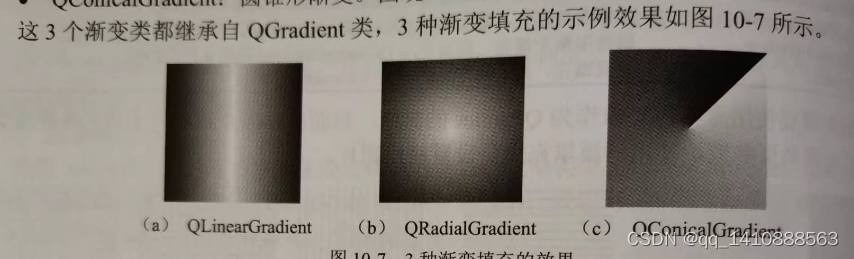
目录 QPaintEvent绘图事件 常见事件 QPainter 初始化 QPainter 设置画笔和画刷 绘制图形 结束绘制 画线 画矩形 画圆形 画弧线 画扇形 指定画笔大小 QPen 抗锯齿 无边框 画指针 多边形 渐变色 QLinearGradient 使用步骤 示例一 线性渐变 示例二 径向渐变 示例三 圆锥形渐变 保存当前坐标轴