本文主要是介绍QPainter绘图和QChart图表和QCustomplot绘曲线图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,QPainter绘图
Qt里的所有绘图,比如一个按钮和一个Label的显示,都有绘图系统来执行。绘图系统基于 QPainter、QPaintDevice和QPainEngine类。QPainter是可以直接用来操作绘图的类,而 QPaintDevice和QPainEngine都比QPainter更底层,我们只需要了解一下QPaintDevice和 QPainEngine就行了,用下面一张图来表示它们的关系。

用于显示的类,如Widget/QPixmap/QImage/Qlabel等可视类控件都可以充当绘图区域的“画布”,从 QWidget继承的类都有virtual void paintEvent(QPaintEvent *event)属性。paintEvent()是一个虚函数,它在qwidget.h头文件的protected修饰符下面。paintEvent()事件可以被重写。
void Widget ::paintEvent( (QPaintEvent *)
{ /* 指定画图的对象,this 代表本 Widget */QPainter painter( (this );// 使用 painter 在对象上绘图...
} 二,Qt Charts绘表
Qt Charts很容易绘制我们常见的曲线图、折线图、柱状图和饼状图等图表。不用自己花精力去了解第三方组件的使用了或者开发第三方组件。Qt的帮助文档里已经有说明Qt Charts主要部件的使用方法。可以点击Ctrl + Shift + T,查询相应类的继承关系。在项目里使用 Qt Charts 模块,需在pro文件添加:QT +=charts。在头文件处加上:QT_CHARTS_USE_NAMESPACE。或者,在头文件类外加上:using namespace QtCharts;

三,QCustomplot绘曲线图
1,将qcustomplot.c qcustomplot.h文件导入项目文件夹,在工程文件加入 QT += printsupport
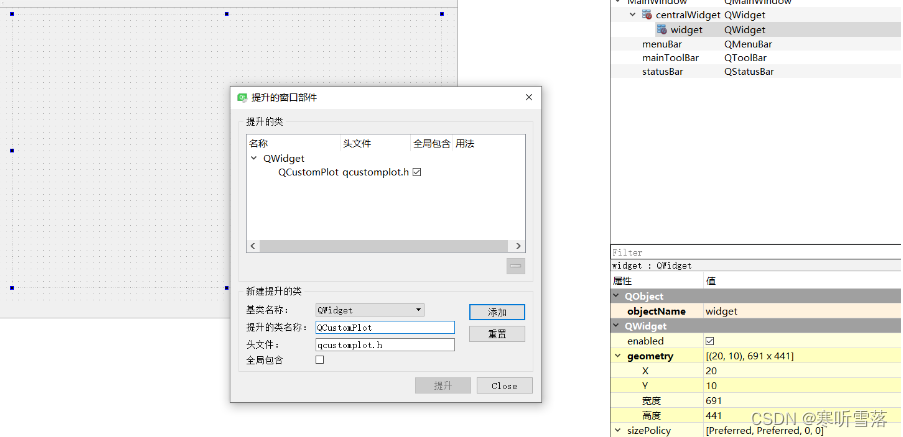
2,在QT 设计师界面,在主窗口加入一个Widget组件,并右键选中,选中 提升为...,添加QCustomPlot类。编译运行,即可出现默认的坐标系。在主函数文件当中,可以实验ui->widget去访问qcustomplot对象

这篇关于QPainter绘图和QChart图表和QCustomplot绘曲线图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









