本文主要是介绍C++Qt学习——QFile、QPainter、QChart,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、QFile(文本读写)——概念
1.1、拖入三个控件,对pushButton进行水平布局,之后整体做垂直布局
1.2、按住控件,转到槽,写函数
1.3、打开文件控件
A、首先引入以下两个头文件
B、设置点击打开文件控件之后,首先进入那个文件路径
C、设置要打开的文件
D、打开文件
E、Qstring的构造函数自动转换
F、关闭文件
1.4、关闭文件控件
A、首先判断文件是否存在
B、以可读可写打开文件
C、字符串转换成QByteArray+写文本
D、关闭文件
E、清理文本框
1.5、演示
2、QFile案例——备忘录
A、打开备忘录的时候
B、点击编辑之后
2.2、添加Qdialog设计师界面类
A、添加设计师界面类
B、选择,设计类名
C、最终文件展示
D、设计newfiledialog.ui界面
F、给PushButton添加Icon,并设计大小
G、PushButton转到槽
H、在cpp文件里面编写内容
2.3、点击widget,弹出dialog
A、引入newfiledialog.h头文件
C、发现运行点击了控件没效果,因为没有Show
D、引入QFile
E、点击控件,跳转到文本编写界面
编辑
F、Qfile创建文件,根据事件创建文件夹的名称
G、获取textdeit的内容
H、在widget.cpp里面调用
I、将文本内容转换成utf8
J、关闭文件
K、如果没有写文本,直接删除刚才创建的文本
L、设置存储路径
M、查看效果
3、QPainter(画画)——概念
3.1、创建项目
A、查看QWidet的paintEvent虚函数
B、查看内置如何重写虚函数
C、在widget.h里面重写虚函数
D、按住F4跳转
E、去除警告
F、声明一个画家
G、画形状
H、画出来的有锯齿状,希望画的圆润一点儿——设置抗锯齿
I、给画笔加颜色
J、填充图像
K、将画刷给画家
L、将画笔给画家
M、看效果
4、QPainter(画画)——轮番文字
4.1、创建项目文件,将widget的大小设置为400,100
4.2、在widget.h里面写虚函数以及定义变量
4.3、在widget.cpp里面定义虚函数
A、防止警告,设置画笔颜色,大小等
B、声明变量等于主界面的大小,即设置绘图区域
C、 设置x坐标,可以通过setleft来改变的,但是最右边的是不改变的,要不然矩形就变小了
D、定义一个时钟变量来滚动
E、获取文本长度
F、连接信号槽
G、滚动起来
H、查看效果
5、QChart(图表)
5.1、创建QChart项目,打开UI拖入Graphics View控件
5.2、右键点击提升为QChartView,将对象名称也改为chartview
5.3、拖入Label,并对其进行水平垂直布局
5.4、!!!!!!点击文件的.pro,在这里必须添加charts
5.5、在widget.h文件里面引入
5.6、打开widget.cpp进行代码编写
A、创建图表视图
B、创建图表
C、创建坐标轴添加内容
D、设置坐标轴的范围
E、设置坐标轴的标题和显示的格式
F、添加坐标轴
G、设置标题以及图例
H、创建曲线
I、给图表添加曲线
J、 !!!!!将曲线的数据与坐标轴连接起来!!!!!!!注意,这个要在图表添加曲线之后
K、 将图表放置在图表视图里面显示
L、查看效果
1、QFile(文本读写)——概念
1.1、拖入三个控件,对pushButton进行水平布局,之后整体做垂直布局

1.2、按住控件,转到槽,写函数

1.3、打开文件控件
A、首先引入以下两个头文件
#include <QDebug>
#include <QFileDialog>B、设置点击打开文件控件之后,首先进入那个文件路径
QString fileName =QFileDialog::getOpenFileName(this, "选中文本", "/home/fdd" );C、设置要打开的文件
file.setFileName(fileName);D、打开文件
file->open(QIODevice::ReadWrite);
这里用if判断是否打开成功——以只读的方式
//是否返回成功if(!file.open(QIODevice::ReadOnly)){qDebug()<< "文本打开失败"<<endl;return;}E、Qstring的构造函数自动转换
ui->textEdit->setPlainText(file.readAll());F、关闭文件
file.close();1.4、关闭文件控件
A、首先判断文件是否存在
if(file.fileName().isEmpty()){return;}B、以可读可写打开文件
if(!file.open(QIODevice::ReadWrite)){qDebug()<< "文本打开失败"<<endl;return;}C、字符串转换成QByteArray+写文本
file.write(ui->textEdit->toPlainText().toUtf8());D、关闭文件
file.close();E、清理文本框
ui->textEdit->clear();1.5、演示


2、QFile案例——备忘录
本节主要讲解如何使用QFile设计一个备忘录。动态创建文件按,无论文件是否存在都会创建。有内容则保存,没有内容则不保存。
A、打开备忘录的时候

B、点击编辑之后

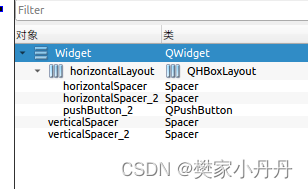
2.1、首先打开UI,在界面里面拖入pushbutton控件,垂直水平弹簧以并设置垂直水平布局如下


A、改变pushbutton的样式表
QPushButton{border-image:url(:/icons/pen.png)
}
QPushButton:pressed{border-image:url(:/icons/pen_pressed.png)
}2.2、添加Qdialog设计师界面类
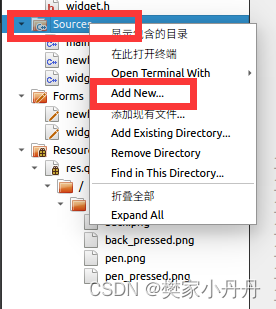
A、添加设计师界面类


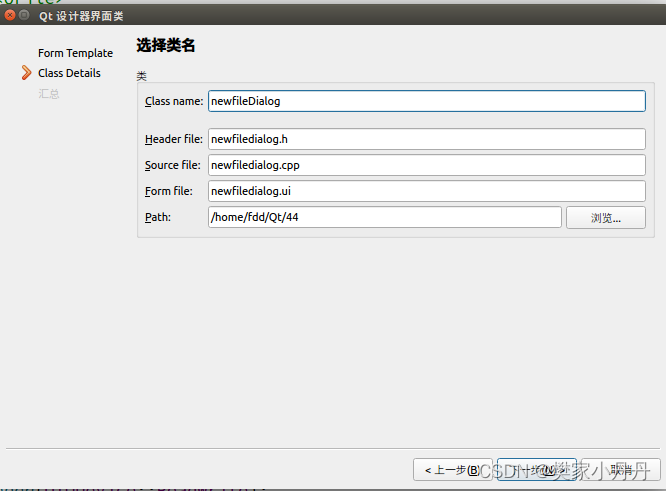
B、选择,设计类名


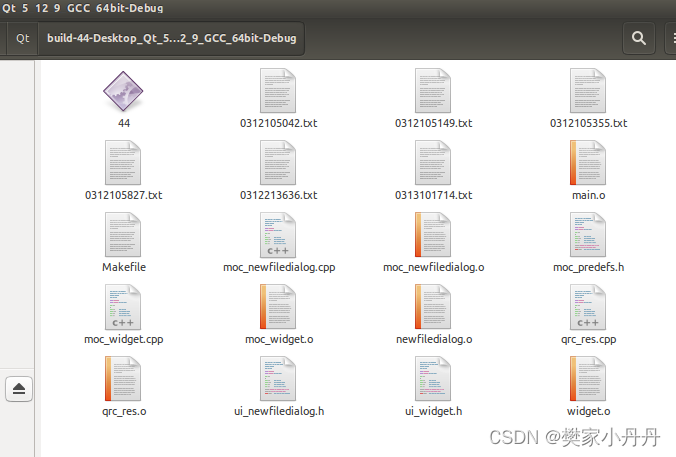
C、最终文件展示

D、设计newfiledialog.ui界面
拖入一个pushbutton控件和textEdit控件,并添加水平弹簧,再对其进行水平垂直布局


E、改变Pushbutton的样式表
QPushButton{border:none;color: #ffba1a;
}QPushButton:pressed{ color: #ffb61a;
}F、给PushButton添加Icon,并设计大小

G、PushButton转到槽

H、在cpp文件里面编写内容
void newfileDialog::on_pushButton_pressed()
{ui->pushButton->setIcon(QIcon(":/icons/back_pressed.png"));
}void newfileDialog::on_pushButton_released()
{ui->pushButton->setIcon(QIcon(":/icons/back.png"));
}void newfileDialog::on_pushButton_clicked()
{this->close();
}2.3、点击widget,弹出dialog
A、引入newfiledialog.h头文件
#include "newfiledialog.h"B、widget的pushbutton转到槽
引入类
newfileDialog *newfiledialog= new newfileDialog(this);C、发现运行点击了控件没效果,因为没有Show
//将dialog铺满newfiledialog->resize(this->size());newfiledialog->show();//弹出dialog的时候,widget界面不可以操作newfiledialog->setModal(true);//循环newfiledialog->exec();delete newfiledialog;
D、引入QFile
#include <QFile>
#include <QDateTime>E、点击控件,跳转到文本编写界面

F、Qfile创建文件,根据事件创建文件夹的名称
QFile file;//随机命名file.setFileName(QDateTime::currentDateTime().toString("MMddhhmmss")+".txt");//创建文件,有就打开,没有就创建file.open(QIODevice::ReadWrite);G、获取textdeit的内容
怎么获取呢?那肯定是这块要去dialog哪里写
在newfiledialog.h里面定义文件
QString newfileDialog::getTextEditContent()
{return ui->textEdit->toPlainText();
}
H、在widget.cpp里面调用
创建一个对象,来接受获取到的内容
QString tmp= newfiledialog->getTextEditContent();I、将文本内容转换成utf8
file.write(tmp.toUtf8());J、关闭文件
file.close();K、如果没有写文本,直接删除刚才创建的文本
if(tmp.length()==0)file.remove();L、设置存储路径
在linux下实在当前路径创建文件,在windows下就不一定了。
在main.cpp里面设置路径
//设置存储路径
#include <QDir>//设置路径QDir::setCurrent(QApplication::applicationDirPath());M、查看效果

3、QPainter(画画)——概念
3.1、创建项目
A、查看QWidet的paintEvent虚函数
virtual void paintEvent(QPaintEvent *event);B、查看内置如何重写虚函数
void SimpleExampleWidget::paintEvent(QPaintEvent *){QPainter painter(this);painter.setPen(Qt::blue);painter.setFont(QFont("Arial", 30));painter.drawText(rect(), Qt::AlignCenter, "Qt");}C、在widget.h里面重写虚函数
//override重写void paintEvent(QPaintEvent *event) override;D、按住F4跳转
引入Qpainter
#include <QPainter>E、去除警告
Q_UNUSED(event);F、声明一个画家
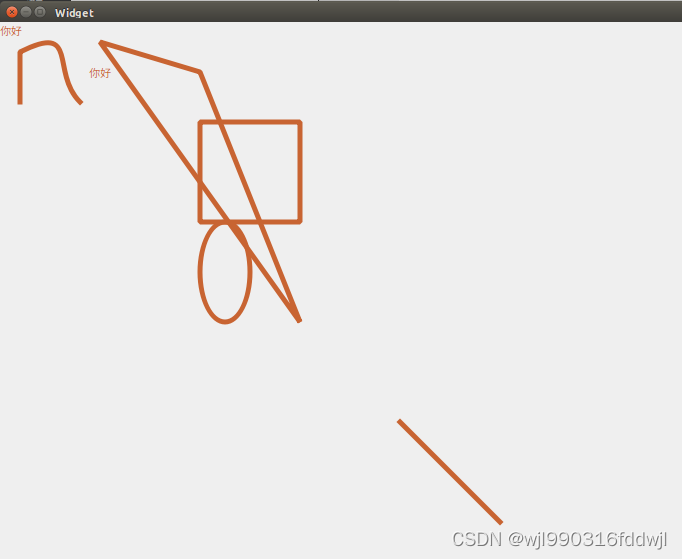
//this是指定给图的对象QPainter painter(this);G、画形状
//画矩形painter.drawRect(200, 100, 100, 100);//多边形QPolygon polygon;polygon.setPoints(3, 100,20, 200,50, 300,300);//画三角形painter.drawPolygon(polygon);//画直线painter.drawLine(400,400, 500,500);//画椭圆painter.drawEllipse(200,200, 50,100);//画文字//画文字的区域QRectF rectf(0,0, 200, 100);painter.drawText(rectf,"你好");//放在中间居中AlignCenter 水平居中AlignHCenterpainter.drawText(rectf,Qt::AlignCenter,"你好");//画路径QPainterPath path;path.moveTo(20, 80);path.lineTo(20, 30);path.cubicTo(80, 0, 50, 50, 80, 80);painter.drawPath(path);
H、画出来的有锯齿状,希望画的圆润一点儿——设置抗锯齿
painter.setRenderHint(QPainter::Antialiasing);I、给画笔加颜色
//给画笔加颜色QPen pen;pen.setWidth(5);//pen.setColor(QColor("#888888"));pen.setColor(QColor(200, 100, 50));J、填充图像
QBrush brush(QColor(200, 100, 50));///*brush.setColor(QColor("#888888")) 不可以用setcolor设置颜色*/;K、将画刷给画家
painter.setBrush(brush);L、将画笔给画家
//将画笔给画家painter.setPen(pen);
M、看效果

4、QPainter(画画)——轮番文字
4.1、创建项目文件,将widget的大小设置为400,100

4.2、在widget.h里面写虚函数以及定义变量
void paintEvent(QPaintEvent *event) override; QFont font;int offset;QTimer *timer;QString textContent;//用变量接受文字的宽度int textcontentWidth;4.3、在widget.cpp里面定义虚函数
A、防止警告,设置画笔颜色,大小等
Q_UNUSED(event);QPainter painter(this);QPen pen;pen.setColor(QColor(Qt::red));painter.setPen(pen);painter.setFont(font);B、声明变量等于主界面的大小,即设置绘图区域
QRectF rectf=this->rect();C、 设置x坐标,可以通过setleft来改变的,但是最右边的是不改变的,要不然矩形就变小了
//offset偏移rectf.setLeft(this->rect().width()-offset); ,offset(0)
,textContent("CSDN欢迎您的到来!")D、定义一个时钟变量来滚动
private slots:void onTimerTimeout(); timer=new QTimer(this);//启动 ms//定时X毫秒timer->start(10);void Widget::onTimerTimeout()
{if(offset<this->width()+textcontentWidth)offset+=1;elseoffset=0;//特别重要,重新配置this->update();
}
E、获取文本长度
//用变量接受文字的宽度int textcontentWidth;在widget.cpp里引用
//计算文字的总长度
#include <QFontMetrics>//显示文字的宽度计算QFontMetrics fontMetrics(font);textcontentWidth=fontMetrics.width(textContent);F、连接信号槽
connect(timer, SIGNAL(timeout()), this, SLOT(onTimerTimeout()));G、滚动起来
painter.drawText(rectf, Qt::AlignVCenter,textContent);H、查看效果


5、QChart(图表)
5.1、创建QChart项目,打开UI拖入Graphics View控件

5.2、右键点击提升为QChartView,将对象名称也改为chartview



5.3、拖入Label,并对其进行水平垂直布局
最终界面如下

5.4、!!!!!!点击文件的.pro,在这里必须添加charts

5.5、在widget.h文件里面引入
//引入
#include <QChart>
//QChartView用于显示图表
#include <QChartView>
#include <QValueAxis>
//命名空间也得加进来,要不然有警告
QT_CHARTS_USE_NAMESPACE5.6、打开widget.cpp进行代码编写
A、创建图表视图
因为在UI里面已经创建过了,这句代码可以不要
//QChartView *chartview= new QChartView(this);B、创建图表
QChart * chart= new QChart();C、创建坐标轴添加内容
//x和y轴QValueAxis *valueAxisX= new QValueAxis();QValueAxis *valueAxisY= new QValueAxis();D、设置坐标轴的范围
valueAxisX->setRange(0, 5000);valueAxisY->setRange(0, 100);E、设置坐标轴的标题和显示的格式
valueAxisX->setTitleText("时间/ms");valueAxisY->setTitleText("温度/°C");valueAxisX->setLabelFormat("%d");valueAxisY->setLabelFormat("%d");//将xY轴的格子设置的多一点儿valueAxisX->setTickCount(10);valueAxisY->setTickCount(10);F、添加坐标轴
//6、将坐标轴添加到图表里面chart->createDefaultAxes();chart->addAxis(valueAxisX, Qt::AlignBottom);chart->addAxis(valueAxisY, Qt::AlignLeft);G、设置标题以及图例
因为我们也就一根曲线,所以就不用设置图例了,直接false
chart->setTitle("温度与时间曲线");chart->legend()->setVisible(false);H、创建曲线
引入头文件,我们使用曲线
#include <QSplineSeries>//曲线
#include <QLineSeries>//折线创建线曲线对象添加他的点,设置曲线的颜色
QSplineSeries *SplineSeries=new QSplineSeries();SplineSeries->append(0,50);SplineSeries->append(1000,60);SplineSeries->append(2000,80);SplineSeries->append(3000,50);SplineSeries->append(4000,60);SplineSeries->append(5000,30);SplineSeries->append(6000,20);QPen pen(QColor(0xff5566));SplineSeries->setPen(pen);
I、给图表添加曲线
chart->addSeries(SplineSeries);J、 !!!!!将曲线的数据与坐标轴连接起来!!!!!!!注意,这个要在图表添加曲线之后
//附属到坐标轴上面去SplineSeries->attachAxis(valueAxisX);SplineSeries->attachAxis(valueAxisY);K、 将图表放置在图表视图里面显示
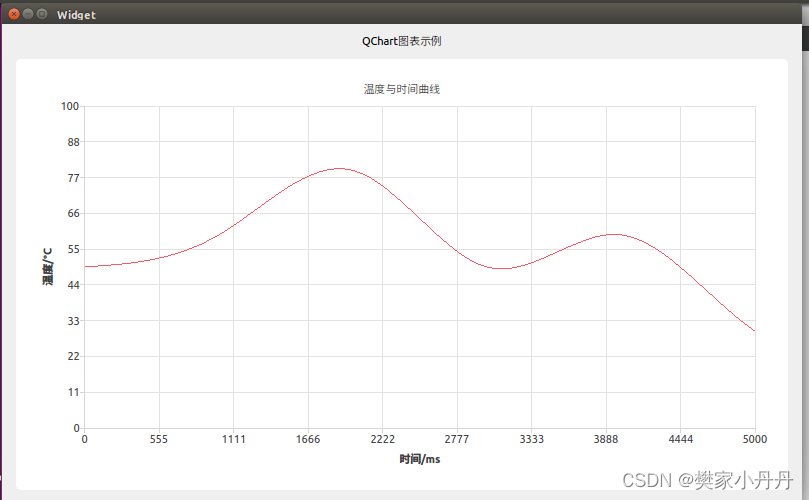
ui->chartview->setChart(chart);L、查看效果

这篇关于C++Qt学习——QFile、QPainter、QChart的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!