p16专题
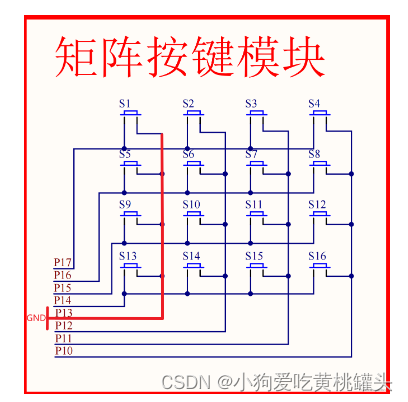
江协科技51单片机学习- p16 矩阵键盘
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 + 收藏⭐️ + 留言📝 💬本系列哔哩哔哩江科大51单片机的视频为主以及自己的总结梳理📚 前言: 本文是根据哔哩哔哩网站上“江协科技51单片机”视频的学习笔记,在这里会记录下江协科技51单片机开发板的配套视频教程所作的实验和学习
线性代数|机器学习-P16矩阵A的导数
文章目录 1. 概述2. 求 d A − 1 ( t ) d t \frac{\mathrm{d}A^{-1}(t)}{\mathrm{d}t} dtdA−1(t)3. 求 d λ ( t ) d t \frac{\mathrm{d}\lambda(t)}{\mathrm{d}t} dtdλ(t)3.1 A 和 A T A^T AT有相同的特征值3.2 特征向量单位化3.3 求 λ (
(P16)muduo_base库源码分析:ThreadPool实现
文章目录 1.ThreadPool实现 1.ThreadPool实现 也是生产者消费者问题。 ThreadPool创建了若干线程,维护了一个线程队列; 这些线程是用来执行任务的,所以还维护了一个任务队列; 外部的生产者线程往ThreadPool中的任务队列添加任务,一旦任务队列有任务,则唤醒线程队列的线程来执行这些任务,这些线程相当于消费者线程; eg:src\16\jm
北京大学肖臻老师《区块链技术与应用》P16(状态树)和P17(交易树和收据树)
1️⃣ 参考 北京大学肖臻老师《区块链技术与应用》 P16 - ETH状态树篇P17 - ETH交易树和收据树篇 部分文字和图片 北京大学肖臻老师《区块链技术与应用》公开课笔记18——ETH数据结构篇2(状态树2)北京大学肖臻老师《区块链技术与应用》公开课笔记19——ETH数据结构篇3(交易树和收据树) 1️⃣6️⃣ 状态树 ① 引言 回顾 以太坊账户地址为160bits(20字节)
尚硅谷Web前端ES6教程,涵盖ES6-ES11(p16-p48)
一、再谈symbol 1.使用keyfor获得symbol.for创建的symbol的描述 let test = Symbol.for(“我是描述”) console.log(Symbol.keyFor(test)) 2.获取symbol创建的描述 let test = Symbol(“我是描述”) console.log(test.description); 3.symbol不能使用for…in
P16 cookie
非重点。 获取上一次登录的时间 package com.Li.servlet;import javax.servlet.ServletException;import javax.servlet.http.Cookie;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletReques
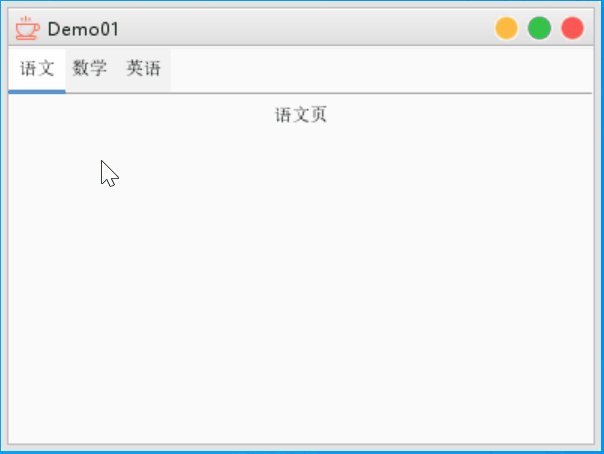
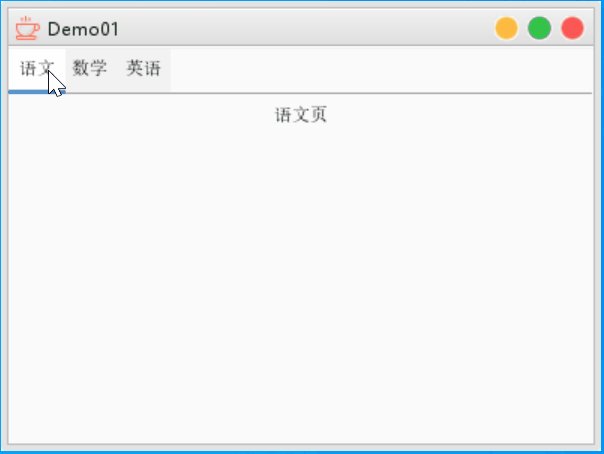
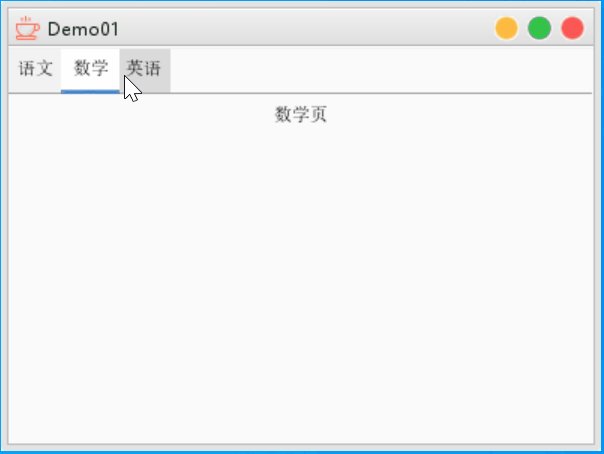
P16 JTabbedPane 选项卡面板
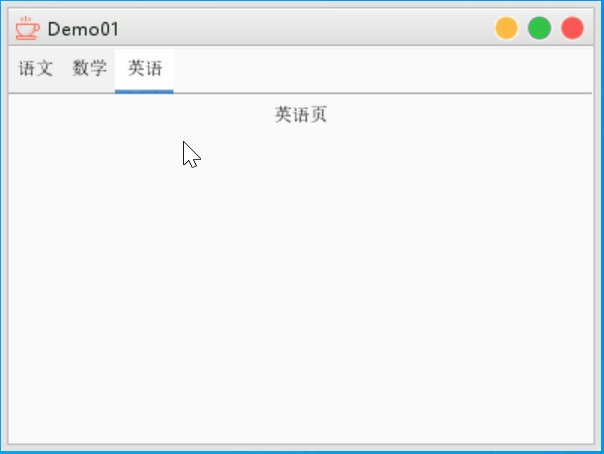
P16 JTabbedPane 选项卡面板 1.概述2.代码实例3.效果演示4.使用案例 系统:Win10 Java:1.8.0_333 IDEA:2020.3.4 Gitee:https://gitee.com/lijinjiang01/JavaSwing 1.概述 JTabbedPane:选项卡面板,它允许用户通过点击给定标题或图标的选项卡,在一组组件之间进行切换显示
js笔记:p7-p16 变量
javascript 1.JS的组成2.书写的位置3.js输入输出语句(alert console.log prompt)4.变量的使用案例 变量的使用5.变量语法扩展 1.JS的组成 例如,鼠标放在任意一个选项 下面都会弹出这个框 2.书写的位置 3.js输入输出语句(alert console.log prompt) console是在浏览器中右键-检查 e
谷粒商城P16--前端部署问题解决方案
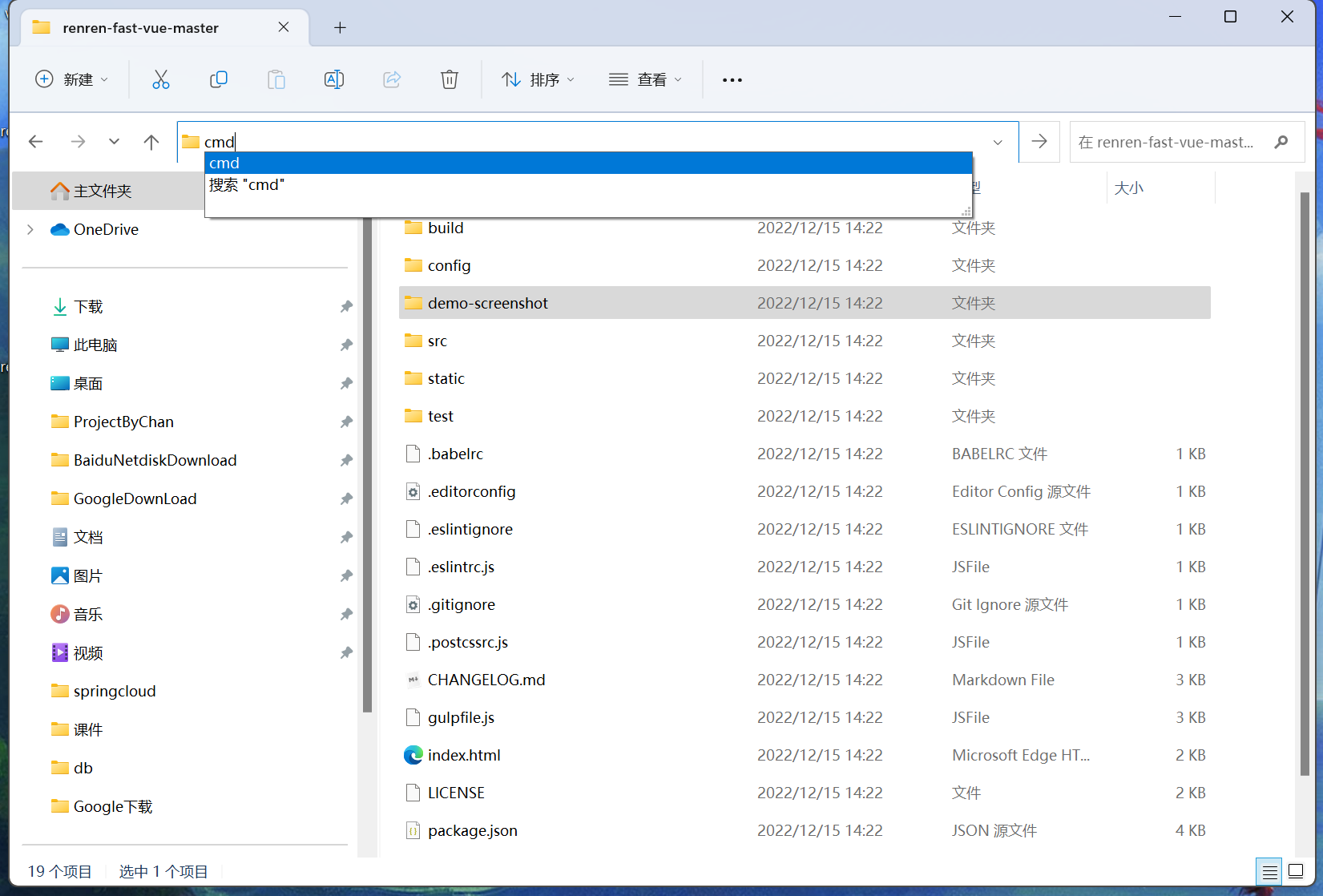
一、环境准备 node版本v16.19.1 环境变量配了两个,一个是node安装目录,另一个是安装目录中的node_modules目录 安装了python3.11.2,不确定该项对安装有无影响,是看了其他博主的解决方案安装的。 二、开始安装 人人开源上下载前端renren-fast-vue-master.zip压缩包 解压然后进入,目录框输入cmd,然后回车
ROS自学--古月居P16
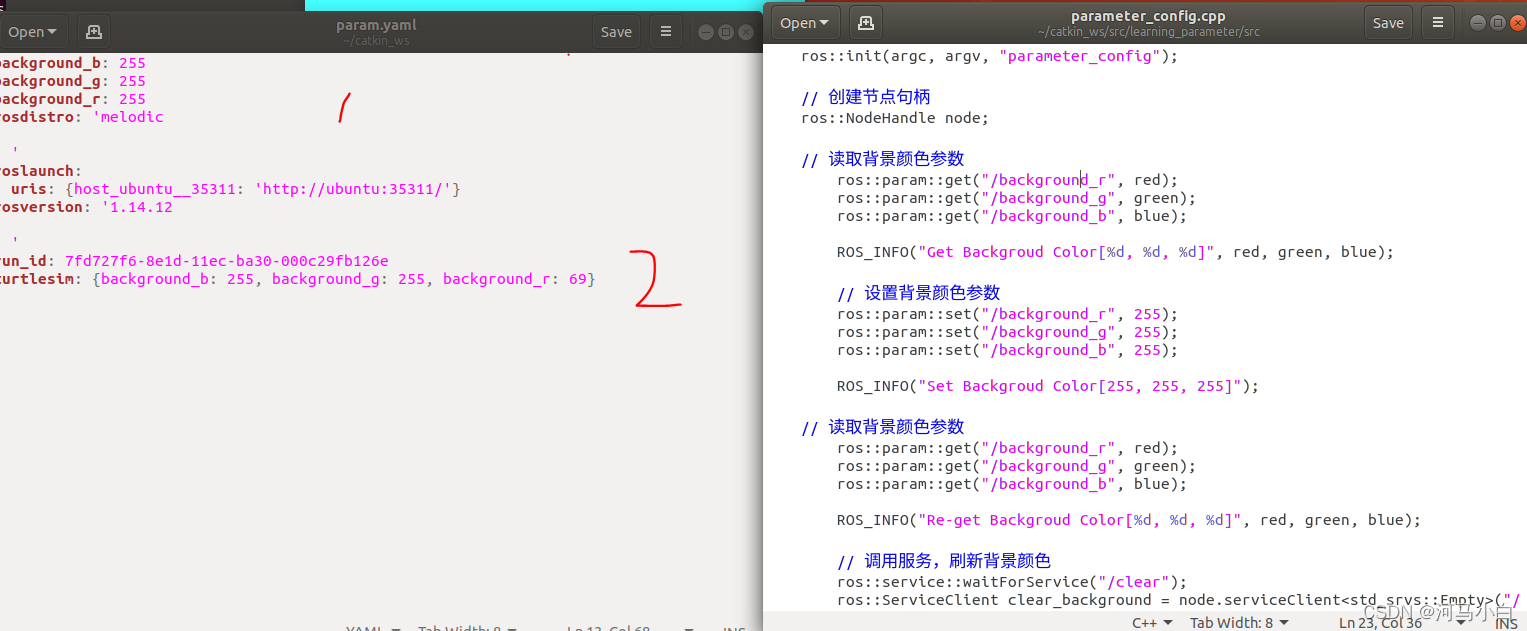
1.用参数文件去更改 rosparam dump param.yaml 生成参数文件保存到当前目录 在param.yaml手动更改rgb值,再rosparam load param.yaml 使用参数 rosservice call /clear “{}” 刷新显示 2.用set更改rgb值,dump之后,yaml文件里面自动更改数值 load再clear刷新之后,更改了颜色 3.问题??这怎么有
P16-Vue-supermall项目-点击按钮回到页面顶端BackTop
P16-Vue-supermall项目-点击按钮回到页面顶端BackTop 1.概述 在这篇文章中就来实现这个功能: 当我们滑动页面到下面的时候,通过点击一个图标使页面回到顶端。实现这个功能需要结合上篇文章封装的P15-Vue-supermall项目-BetterScroll滚动插件封装 实现滚动页面到顶端 2.封装BackTop页面滚动顶端 点击图标页面滚动到顶部,这个功能在其他
p16-18列表展示
Vue.prototype.$axios = axios 这里的Vue.prototype 相当于全局变量设置了一个属性? this.&axios,可以在任何位置使用? Vue.prototype.$httpUrl=‘http://localhost:8090’ 所以我们可以把url也设置为属性 loadGet(){this.$axios.get(this.$httpUrl+'/user/li
《UE5_C++多人TPS完整教程》学习笔记15 ——《P16 会话接口委托(Session Interface Delegates)》
本文为B站系列教学视频 《UE5_C++多人TPS完整教程》 —— 《P16 会话接口委托(Session Interface Delegates)》 的学习笔记,该系列教学视频为 Udemy 课程 《Unreal Engine 5 C++ Multiplayer Shooter》 的中文字幕翻译版,UP主(也是译者)为 游戏引擎能吃么。 文章目录 P16 会话接口委托16.1 会
SCIP - P16 逻辑式程序设计Ⅱ
第一小节: 构造一门语言的重要思想: 什么是基本元素 primary element他们如果组合 combination他们如何进行抽象 abstraction 上节课知道了如何使用查询语言,这节课我们来实现它(最底层的原理是模式匹配器 pattern matcher) 1.1 复习一波 pattern matcher 语法: 上图的语法是由 “MATCH” 这个proced
云学编程的第7天—【微软官方python入门教程 P15-P16笔记】2021-11-07 日期
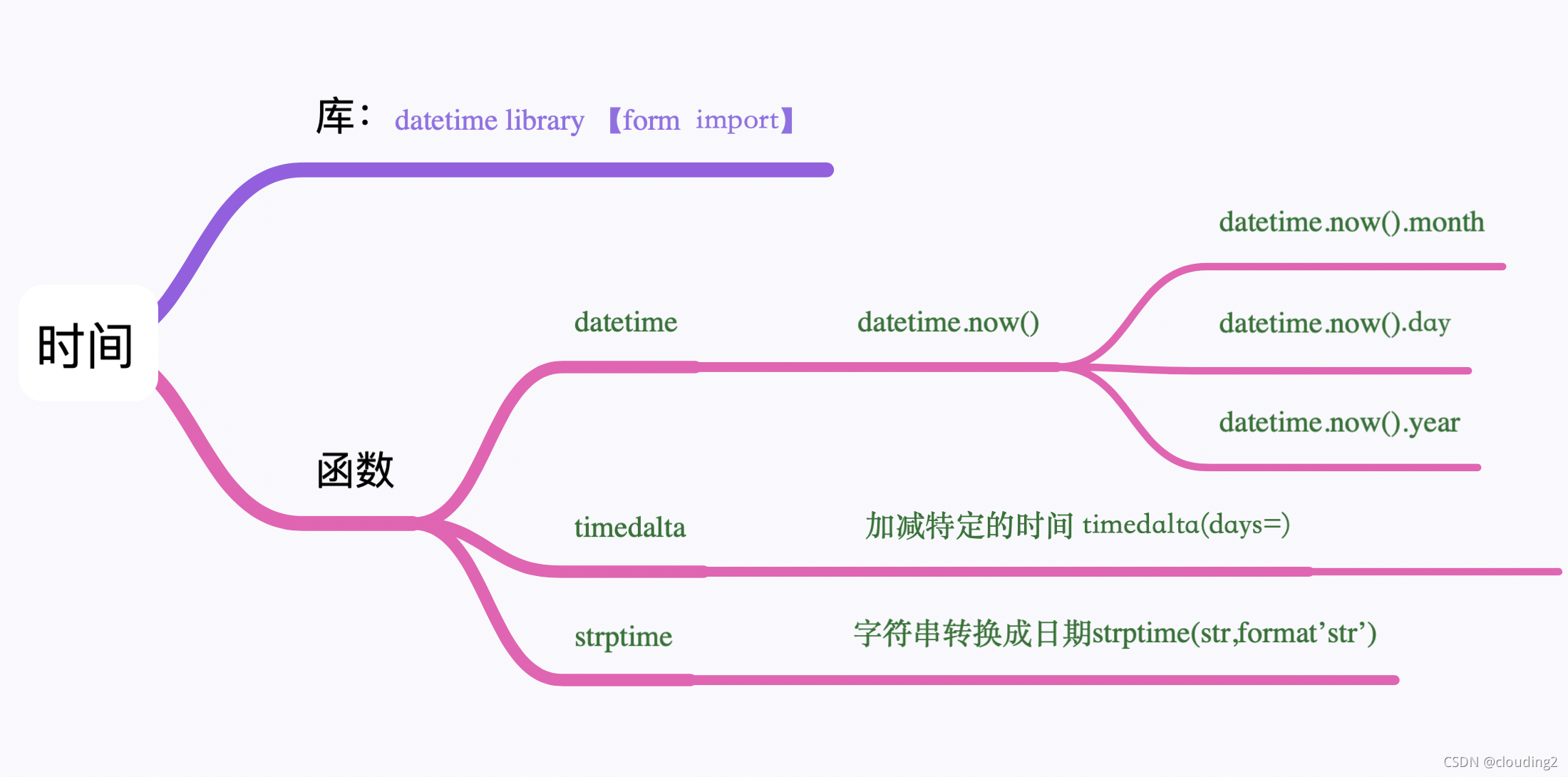
P15日期 datetime library —— datetime function We often need current date and time when logging errors and saving data. We use datetime library to ask for current date and time. we use this a lot whe
HoudiniVex笔记_P16_GeometruFunction几何体函数
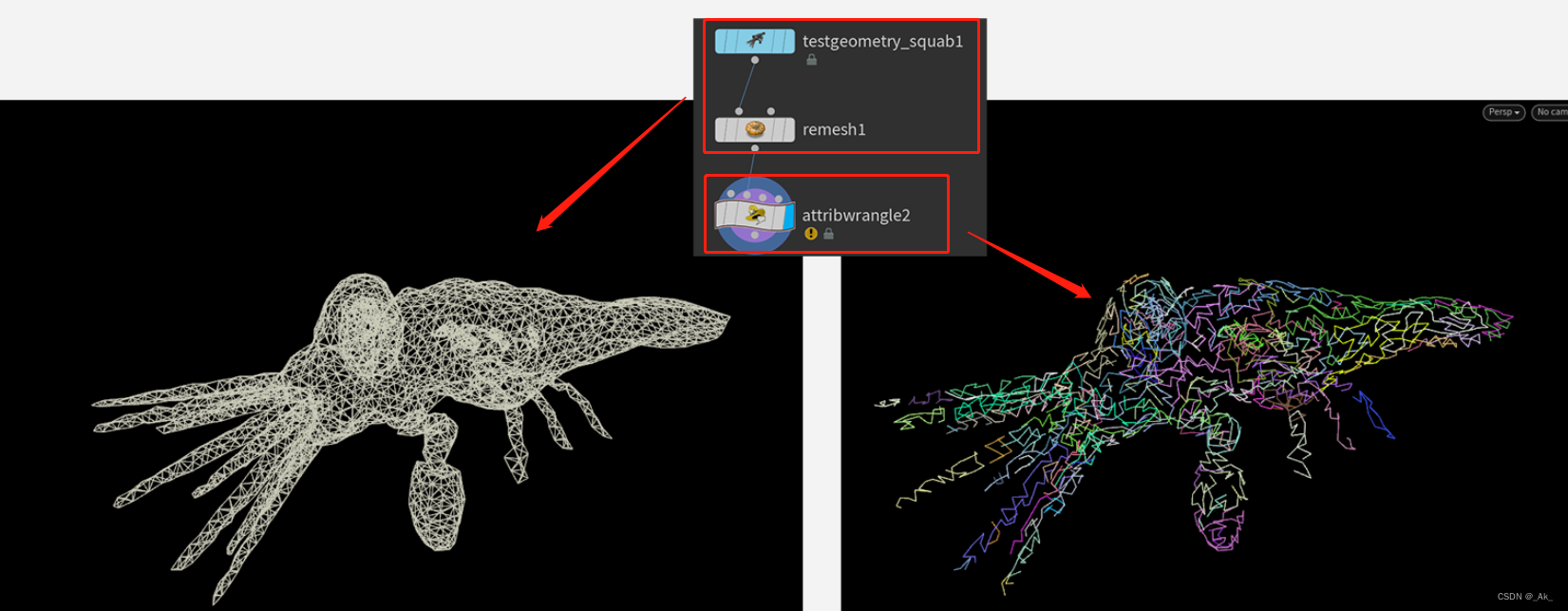
原视频:https://www.youtube.com/playlist?list=PLzRzqTjuGIDhiXsP0hN3qBxAZ6lkVfGDI Bili:Houdini最强VEX算法教程 - VEX for Algorithmic Design_哔哩哔哩_bilibili Houdini版本:19.5 先复习下几何体属性Vertex、Point、Primitive、Detail之间的