本文主要是介绍P16 JTabbedPane 选项卡面板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
P16 JTabbedPane 选项卡面板
- 1.概述
- 2.代码实例
- 3.效果演示
- 4.使用案例
系统:Win10
Java:1.8.0_333
IDEA:2020.3.4
Gitee:https://gitee.com/lijinjiang01/JavaSwing
1.概述
JTabbedPane:选项卡面板,它允许用户通过点击给定标题或图标的选项卡,在一组组件之间进行切换显示
常用构造方法:
/*** 参事说明:* tabPlacement: 选项卡标题的位置, 值为 JTabbedPane.TOP、JTabbedPane.BOTTOM、* JTabbedPane.LEFT 或 JTabbedPane.RIGHT, 默认为 TOP** tabLayoutPolicy: 选项卡位置不能放入所有的选项卡时,放置选项卡的策略,* 值为 JTabbedPane.WRAP_TAB_LAYOUT 或 JTabbedPane.SCROLL_TAB_LAYOUT*/
JTabbedPane()JTabbedPane(int tabPlacement)JTabbedPane(int tabPlacement, int tabLayoutPolicy)
创建选项卡:
/*** 参数说明:* title: 选项卡的标题* icon: 选项卡的图标* tip: 当鼠标移到该选项卡时,悬浮提示的文本* component: 选中该选项卡时显示的内容组件*/
void addTab(String title, Component component)void addTab(String title, Icon icon, Component component)void addTab(String title, Icon icon, Component component, String tip)/*** 在指定索引位置插入一个选项卡*/
void insertTab(String title, Icon icon, Component component, String tip, int index)
移除选项卡:
// 移除指定位置的选项(下面两个方法完全一致)
void removeTabAt(int index)
void remove(int index)// 移除指定内容控件的选项卡
void remove(Component component)// 移除所有选项卡
void removeAll()
选项卡相关操作:
// 设置当前选中的选项卡
void setSelectedIndex(int index)// 获取当前选中的选项卡索引
int getSelectedIndex()// 获取当前选中的选项卡对应的内容组件
Component getSelectedComponent()// 设置 index 位置的选项卡的标题
void setTitleAt(int index, String title)// 设置 index 位置的选项卡的图标
void setIconAt(int index, Icon icon)// 设置 index 位置的选项卡是否可用
void setEnabledAt(int index, boolean enabled)// 将 index 位置的内容组件设置为 component
void setComponentAt(int index, Component component)// 获取选项卡的数量
int getTabCount()/*** 自定义选项卡标题位置的组件, 这里的 titleComponent 将放到选项卡标题位置。* 应用场景: 例如, 在选项卡标题位置添加一个关闭按钮, 点击按钮移除选项卡。*/
void setTabComponentAt(int index, Component titleComponent)
状态监听器:
// 添加选项卡选中状态改变的监听器
void addChangeListener(ChangeListener l)
2.代码实例
代码如下:
import com.lijinjiang.beautyeye.BeautyEyeLNFHelper;
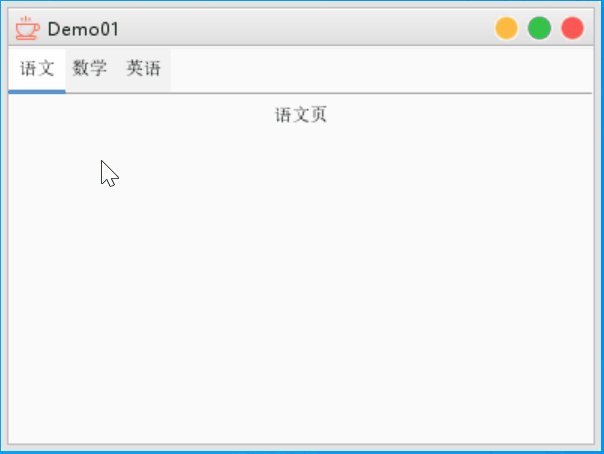
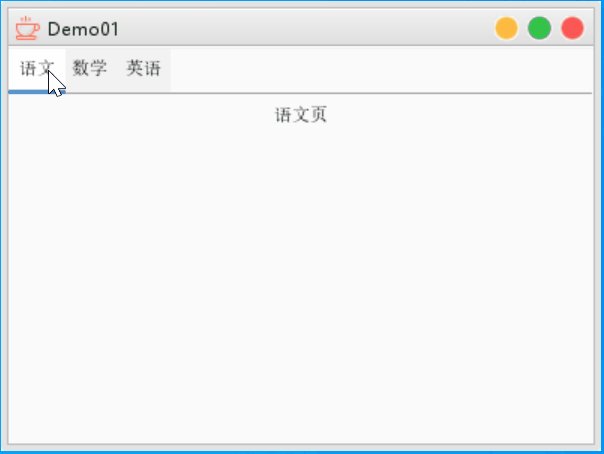
import javax.swing.*;public class Demo01 {public static void main(String[] args) {try {BeautyEyeLNFHelper.frameBorderStyle = BeautyEyeLNFHelper.FrameBorderStyle.generalNoTranslucencyShadow;BeautyEyeLNFHelper.launchBeautyEyeLNF();} catch (Exception e) {e.printStackTrace();}JFrame frame = new JFrame();frame.setTitle("Demo01"); // 设置窗口标题frame.setSize(400, 300); // 设置窗口显示大小JTabbedPane tabbedPane = new JTabbedPane();JPanel panel1 = new JPanel();panel1.add(new JLabel("语文页"));tabbedPane.addTab("语文", panel1);JPanel panel2 = new JPanel();panel2.add(new JLabel("数学页"));tabbedPane.addTab("数学", panel2);JPanel panel3 = new JPanel();panel3.add(new JLabel("英语页"));tabbedPane.addTab("英语", panel3);tabbedPane.setFocusable(false);frame.add(tabbedPane);frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗口默认关闭操作frame.setLocationRelativeTo(null); // 相对屏幕居中frame.setVisible(true); // 设置窗口可见}
}
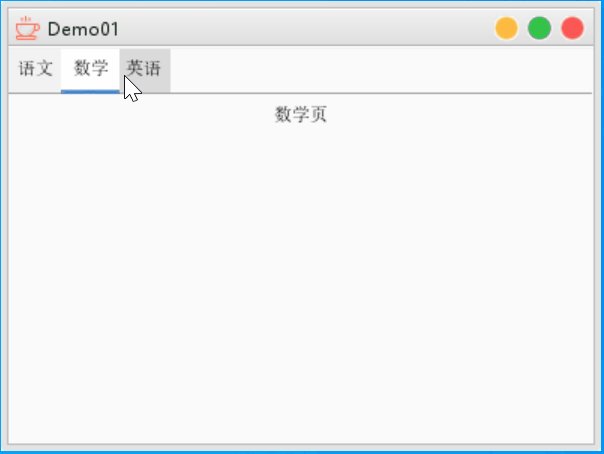
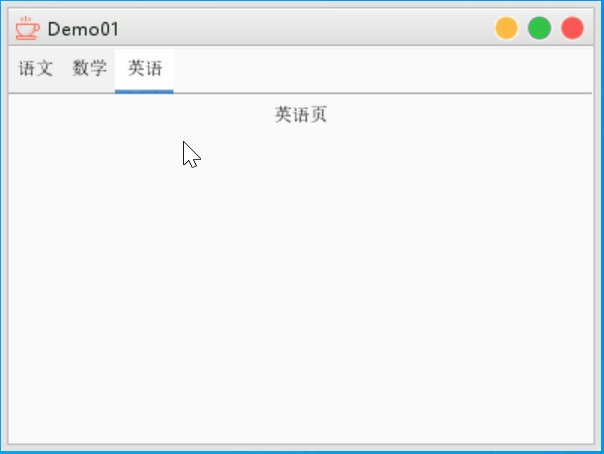
3.效果演示

4.使用案例
JTabbedPane 点击+新建选项卡
JTabbedPane 右键标题关闭选项卡
JTabbedPane 点 x 关闭选项卡
这篇关于P16 JTabbedPane 选项卡面板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!