选项卡专题
html css jquery选项卡 代码练习小项目
在学习 html 和 css jquery 结合使用的时候 做好是能尝试做一些简单的小功能,来提高自己的 逻辑能力,熟悉代码的编写语法 下面分享一段代码 使用html css jquery选项卡 代码练习 <div class="box"><dl class="tab"><dd class="active">手机</dd><dd>家电</dd><dd>服装</dd><dd>数码</dd><dd
选项卡制作问题--折磨了我一整天,记录下来
看老曹的html+css课程,学习html+css基础,讲到制作选项卡,以京东商城的选项卡为例,效果如下: 看着他做出来很简单,结果自己做花了2个多小时才有个样子,效果是这样的: 内部代码如下 <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-
记一次头疼事故:springSecurity无法重定向到登录页/springSecurity整合layui后,会话丢失,点击选项卡无法定位到登录页。
1、问题概述? 1、springboot工程引入了springSecurity权限框架实现用户登录功能,当刷新浏览器地址栏的时候能够自动的重定向到登录页实现登录。 2、但是项目中使用了layui的选项卡,当会话丢失的时候(或者重启工程后直接访问),选项卡无法回到登录页,而是选项卡中的数据表格报错,具体报错内容如下。 期望:当会话内容丢失,重新展示登录页。 或者 浏览器“控制台”报
HTML 实现炫酷选项卡效果
在前端开发中,创造出吸引人的交互效果能够极大地提升用户体验。今天,我将分享一段使用 HTML 和 CSS 实现的炫酷选项卡代码,并详细介绍其实现过程。 一、效果展示 我们的选项卡效果具有以下特点: 整体布局美观大方,页面居中显示。选项卡标签颜色鲜艳,分别为紫色(#a55eea)、蓝色(#45aaf2)和绿色(#26de81),且带有圆角边框和白色文字,鼠标悬停时透明度变为 0.7,增加交互反
easyui动态添加选项卡
添加方法 <script type="text/javascript"> function addTab(title, url){ if ($('#tt').tabs('exists', title)){ $('#tt').tabs('select', title); } else { var content = '<iframe
Bootstrap 轻松实现选项卡
轻松实现选项卡切换想过,不需要编辑复杂的javascript代码就可轻松实现。 来看看吧,自需要使用Bootstrap中的javascript插件(标签页),即可轻松实现。 演示地址:https://haochn.github.io/demo/BootStrap/TabPanes.html 源代码: <!DOCTYPE html><html lang="zh-cn"><head><
web前端之选项卡集合、动态添加类名、动态移除类名、动态添加样式、激活、间距、节流、tabBar
MENU input的checked属性(Html+Style)伪元素(Html+Style+JavaScript)激活类(Html+Style+JavaScript)vue伪元素 input的checked属性(Html+Style) 前言 代码段创建一个使用HTML和CSS实现的标签式内容切换组件。通过选择不同的标签,可以展示相应的内容。 代码段实现一个简洁的标签切换
ViewPager+Fragment实现选项卡,并且完美解决刷新和替换Fragment的问题
首先是ViewPager + Fragment实现选项卡,这个大家可以看貌似掉线的Android开发技巧——实现底部图标文字的导航栏(已更新) 我主要来写下如何解决刷新和替换Fragment的问题,直接写方法好了。其他的大家直接下载文末的Demo。 第一步:在MainActivity中新建了一个类继承自FragmentPagerAdapter,在其子类中重写getItemPosition
【xilinx】Versal Adaptive SoC DDRMC - NoC QoS 选项卡未出现
在 2024.1 之前的 Vivado 版本中,用户在使用 NoC 验证块设计时可以访问 NoC 对象窗口和 QoS 选项卡。 Vivado 2024.1 中存在一个已知问题,即 NoC 对象窗口和 QoS 选项卡不出现。 要显示 NoC 对象窗口和 QoS 选项卡,请保存块设计,关闭块设计,重新打开它,然后重新验证该设计。
玩转Web之easyui(二)-----easy ui 异步加载生成树节点(Tree),点击树生成tab(选项卡)
关于easy ui 异步加载生成树及点击树生成选项卡,这里直接给出代码,重点部分代码中均有注释 前台: $('#tree').tree({ url: '../servlet/School_Tree?id=-1', //向后台传送id,获取根节点lines:true,onBeforeExpand:function(node,param){ $('#tree').tree('options'
JavaScript实现Tab选项卡特效代码总结
今天在慕课网上做了Tab选项卡的特效,刚开始写不太顺手,CSS写出来效果都不太理想,后来参考了别人的思路,自己修改了一下,终于有了最终效果。下面是正确的源码。 <!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>JavaScript特效-Tab选项卡</title><style type="text/css"
如何修改SharePoint 2010在浏览器选项卡上的缩略图
如何修改SharePoint 2010在浏览器选项卡上的缩略图 在你的母版页中,找到SharePoint快捷图标的引用。 .ico文件是你在浏览器中看到的图标。你可以更新母版页项目指向你自定义.ico文件 本例中使用IconUrl="/SiteCollectionImages/SharePointTabThumbnail.ico"代替
如何在SharePoint 2010 中添加选项卡到Ribbon功能区
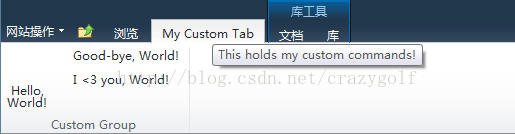
如何在SharePoint 2010 中添加选项卡到Ribbon功能区 功能区统一了SharePoint内命令界面。在SharePoint中它现在是使用项目主要的切入点。同样的,随着Feature中声明式XML的使用,功能区也广泛使用。本文覆盖了如何在Microsoft SharePoint Foundation 2010中添加新的选项卡到功能区。必要的,也会覆盖如何创建组、控件
Office2016、2019如何显示Mathtype选项卡
以下方法针对使用Mathtype6.x版本的Office2016、2019、365用户,使用Mathtype7.x版本的Office2019、365用户。2016的用户直接装mathtype7.x就行了,别折腾。 解决办法,把mathtype里的支持文件copy到office的startup文件夹里即可显示mathtype选项卡。一般大家的office都是32位的,如果是office是64位的就
Android 选项卡的使用
废话不说,代码如下: 首先创建一个xml(TabHost)文件。 <?xml version="1.0" encoding="utf-8"?><TabHost xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_heig
Edge浏览器双击关闭标签页,双击关闭浏览器选项卡
设置》外观》自定义浏览器,开启“使用双击关闭浏览器选项卡” 设置里面搜索“双击”,这是最快的方式 鼠标滚轮单击 或者进入“设置”-“辅助功能” ======== 呼吁已久的功能来了!Edge浏览器双击关闭标签页功能上线新 国产浏览器大多都有双击关闭标签页功能,但微软Edge浏览器却始终没有,在用户呼吁已久后,这一功能终于来了。 2022年,@微软Ed
简易选项卡jquery版
<!doctype html> <html> <head> <meta charset="utf-8"> <title>选项卡</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <style type="text/css"> butto
MFC Cdockablepane AttachToTabWnd 选项卡 拖拽 点击 双击 标签栏 子停靠面板消失问题解决方案
具体的MFC停靠面板的布局问题在这里我就不说了,网上已经有比较成熟的教程,大神也给出了详细可靠的教程,链接如下: http://blog.csdn.net/chenlycly/article/details/38964113 http://www.xuebuyuan.com/2089010.html 现在的我所做的项目要解决的问题是:设置五个停靠面板a,b
idea没有database选项卡
idea是一个功能十分强大的IDE,大家在使用他进行开发时候(我好像轮不到用开发这么高大上的词),必不可少的就是连接数据库了,但是我找了一下,发现网上说的database选项卡我并没有,不知道是不是我是用的是教育版的原因,所以经过一番摸索,我发现了这样一条途径。 首先我按网上很多人说的,在View里找tool windows里的database,但是我并没有,所以这是为什么呢? 原因在于当初我
仿陌陌选项卡:文字大小变化的SlidingScaleTabLayout
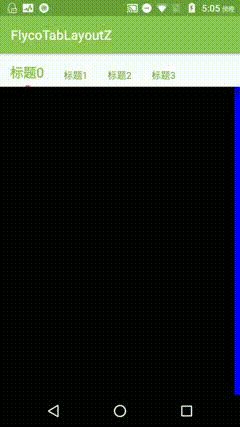
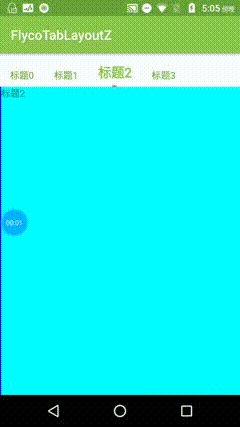
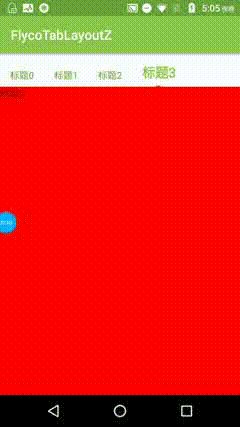
前言 不知不觉博客又一个月没有更新了。最近在看flutter,本来想写一篇flutter相关的内容,仔细想想又觉得内容太多,等年后回来再写一个系列吧。临近年底,在大家工作热情逐渐消退的气氛中,我们聊一点简单的。 最近公司发布了新版本的UI,其中一个效果是模仿陌陌的: 首先我们简单分析一下效果: 被选中的Tab文字大,其他Tab文字小被选中的字体加粗 其他的效果就先忽略了,因为我一直使用的
elementUI输入框/选项卡与百度地图联动
文章目录 输入框/选项卡与百度地图联动示例html部分用到的插件main.js 输入框/选项卡与百度地图联动 示例 输入框/选项卡与百度地图联动 html部分 <template><el-form ref="Froms" :model="formData" label-width="120px"><el-form-item label="经营地区:" pr
JavaScript tab选项卡切换
下面是一个简单的JavaScript代码示例,展示如何使用tab选项卡来切换内容。 HTML代码: <div class="tab"><button class="tablinks" onclick="openTab(event, 'tab1')">选项卡1</button><button class="tablinks" onclick="openTab(event, 'tab2')">选项
选项卡式小部件QTabWidget
文章目录 1. 详细介绍2. 常用属性3. 信号4. 常用函数5. 官方示例Tab Dialog QTabWidget提供一堆选项卡式小部件。 1. 详细介绍 选项卡式部件提供一个选项卡栏和一个用于显示与每个选项卡相关的页面的页面区域。 默认情况下,选项卡栏显示在页面区域上方,可以使用不同的配置,设置TabPosition属性。 每个选项卡都与一个不同的小部件相关联,
jQuery EasyUI API 中文文档 - Tabs标签页/选项卡
jQuery EasyUI API 中文文档 - 标签页/选项卡(Tabs),学习jQuery EasyUI的朋友可以参考下。 Tabs 标签页/选项卡 用$.fn.tabs.defaults重写defaults。 依赖 panel linkbutton 用法示例 创建tabs 1、 经由标记创建Tabs 从标记创建Tabs更容易,我们不需要写任何JavaScript代码
《JavaScript学习笔记五》:选项卡和简易日历的实现
《JavaScript学习笔记五》:选项卡的实现 在许多的网页中都有选项卡的身影,如下就是一个例子: 当我们点击不同的选项时,就会出现不同的信息。 下面我们就实现这样一个简单的功能,实现的思路如下: 1、当我们点击某个按钮时,由于不知道此时那个按钮处于高亮状态,因此,我们在高亮当前按钮之前,应该先清空所有按钮。 2、与1一样,由于此时我们不知道哪个div处于显示状态,因此,在显示相应
【Harmony3.1/4.0】笔记七-选项卡布局
概念 当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。 底部导航 底部导航是应用中最常见的一种导航方式。底部导航位于应用一级页面的底部,用户打开应用,能够分清整个应用的功能分类,以及页签对应的内容,并且其位于底部更加方便用户单手操