本文主要是介绍如何在SharePoint 2010 中添加选项卡到Ribbon功能区,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何在SharePoint 2010 中添加选项卡到Ribbon功能区
功能区统一了SharePoint内命令界面。在SharePoint中它现在是使用项目主要的切入点。同样的,随着Feature中声明式XML的使用,功能区也广泛使用。本文覆盖了如何在Microsoft SharePoint Foundation 2010中添加新的选项卡到功能区。必要的,也会覆盖如何创建组、控件、模板和缩放行为。为了易于部署,我将作为沙箱解决方案创建。
首先,打开Visual Studio 2010,点击文件,然后新建项目。在Visual C#下,选择空白SharePoint项目,并输入AddARibbonTab名。点击确定。
在SharePoint自定义向导内,选择部署为沙箱解决方案,点击确定。
在解决方案资源管理器中,右击Feature,选择添加功能。
修改Feature标题为Custom Ribbon Tab。重命名Feature1为CustomRibbonTab。
在解决方案资源管理器中右击AddARibbonTab项目,选择添加,新建项。
在添加新项对话框中,选择空元素模板,命名CustomRibbonTab。
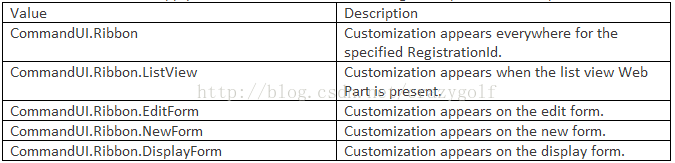
在Elements.xml文件中,插入下列CustomAction元素。Location属性告诉CustomAction应用自定义的地方。以下列表解释了可接受的值。
PS:RegistrationId="101",表明此自定义操作在文档库中。100是自定义列表的类型。
添加下列元素,定义功能区拓展和选项卡。CommandUIDefinition元素上的Location定义了布局控件的位置。本例中,你引用功能区选项卡集。_children告诉功能区插入下列XML,无论是选项卡、组或控件到选项卡集。Sequence属性定义了相对其他选项卡,这个选项卡的位置。默认选项卡使用100的倍数,所以Sequence属性不应该使用100的倍数以防止冲突。
创建自定义选项卡时,你必须定义当控件被添加时选项卡如何缩放。通过使用GroupTemplate和Scaling元素即可解决。MaxSize元素定义了组中控件最大大小。Scale元素定义了不同情况下组如何缩放。GroupId属性关联有缩放大小的组。Size属性被Layout元素定义,稍后定义。
现在你将要定义出现在选项卡上的控件组。Group元素包含了Template属性的一般属性。Template属性引用了稍后定义的GroupTemplate。Controls元素包含出现在组中的控件。这些可以是按钮、下拉以及其他控件类型。组中的控件必须定义TemplateAlias和Command属性。像选项卡一样,每个控件都有一个Sequence属性,定义其在组中的位置。默认控件是基于10的倍数,所以任何自定义的控件都不应该使用10的倍数以避免冲突。Command属性被稍后定义的CommandUIHandler使用。但是即使CommandUIHandler没有指定,它也是必要的。TemplateAlias属性定义了控件相对GroupTemplate的位置。
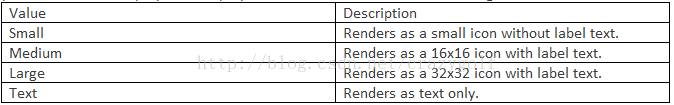
GroupTemplate元素包含了带有Section和Row元素的Layout元素。这个元素有一个LayoutTitle被MaxSize和Scale元素上的Size属性使用。Section元素定义了控件位置以及节中有多少行。Row元素包含一个或更多ControlRef元素。ControlRef元素定义了控件如何显示。DisplayMode元素有以下值:
本例中,你将定义两个节呈现控件。一个节是大按钮行,另一个包含两行中等大小按钮。
最后一步是写按钮的处理器。这些在CommandUIHandler元素中。Command属性石命令的唯一名称,用作控件的Command属性。CommandAction属性包含控件执行的操作。这可以是JavaScript,一个URL或者任何之前包含在一个UrlAction元素中的操作。
添加了CommandUIHandler,你完成了Elements.xml文件。
最后的代码是这样的:
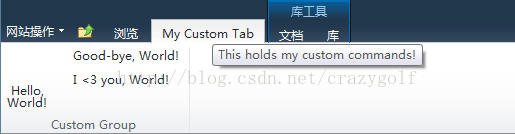
按下F5部署你的解决方案。导航到共享文件夹。你应该看到了自定义的选项卡。点击打开它。点击任何按钮显示相关通知。希望我的教程有用。如果你有什么问题,请在评论中联系我。
样图:
这篇关于如何在SharePoint 2010 中添加选项卡到Ribbon功能区的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!