navigation专题
Web Navigation POJ 1028 栈操作
模拟平时上网打开网页的操作,值得注意的是,如果BACK回一个网页之后进行VISIT操作,之前的网页FORWARD都回不去了 #include<cstdio>#include<cstring>#include<iostream>#include<stack>using namespace std;#define MAXD 20#define MAX_SIZE 100 + 10co
Avoided redundant navigation to current location: 路由相同报错
vue-router有一个内置保护机制,它会阻止不必要的重复导航,以提高性能并避免不必要的计算。 具体来说,错误信息中的就是试图访问的路径时,应用程序已经在当前这个路径上。因此,vue-router检测到了这个重复的导航请求,就发出了警告。 通常情况下,这种警告并不需要特别处理,因为这只是一个优化措施,防止不必要的导航。但是如果你频繁遇到这种情况,可能需要检查触发导航的部分代码逻辑是否有必要进
Navigation运维网站导航工具
Navigation 导航网址 recommend: China-Gitee,Other-Github 功能 新增分类删除分类编辑分类查询分类新增网址删除网址编辑网址查询网址新建管理员账号、菜单权限编辑管理员账号、菜单权限导出xls 【管理员】 【访客】 开发环境 名称版本nodejs8.11.4vue2.X 安装 简单命令行即可使用 Doc
HarmonyOS鸿蒙开发( Beta5版)Navigation组件常规加载与动态加载
简介 应用在加载页面时,如果引入暂时不需要加载的模块,会导致页面加载缓慢和不必要的内存占用。例如当页面使用Navigation组件时,主页默认加载子页面,此时若子页面使用了Web组件,则会提前加载Web相关的so库,即使并没有进入子页面。 本文推荐使用动态加载解决上述问题,不在进入主页面时就将所有模块都加载进来,而是按需加载模块,增加应用灵活性,提升应用性能。 场景示例 下面示例应用
Gazebo Harmonic gz-harmonic 和 ROS2 Jazzy 思考题 建图和导航 SLAM Navigation
仿真 效果还挺好的。 SLAM建图 导航 …… 提示 这篇文档详细介绍了如何在ROS 2环境中使用SLAM(Simultaneous Localization and Mapping,即同时定位与地图构建)和Nav2(Navigation 2,ROS 2的导航框架)来让机器人一边构建环境地图一边进行导航。以下是对该文档的详细总结: 概述 文档主要面向ROS 2用户
【Android】Navigation动态设置Graph和Launch参数
需求 Activity和Fragment可以服用,不同的启动方式,Fragment调用栈不同 方案 不同的启动方式,通过代码动态设置,使用不同的NavGraph 注意 动态设置代码是在onCreate之后执行的 NavHost如果指定了Graph,在onCreate后会立刻启动,可能会造成启动两个Fragment栈 所以使用动态Graph方案的话,在NavHost中不能设置app:n
【TabBar嵌套Navigation案例-推送和提醒界面的内容 Objective-C语言】
一、使用兑换码这个页面,看一下示例程序 1.当我点击这个使用兑换码Cell的时候,我要跳到另一个页面, 我要跳到一个控制器,这是一个普通的控制器,然后呢,这个页面啊,怎么着来做,首先,我要点击这个Cell,做一些事情,那我肯定要有它的点击事件, 这是第一,然后呢,接下来啊,我先来写,一会儿我们再来去说,我们先来用普通的正常的方式,大家都熟悉的方式,先来写,首先,在这个里边,我们说
URL validation failed. The error could have been caused through the use of the browser's navigation
URL validation failed. The error could have been caused through the use of the browser's navigation buttons(the browser Back button or refresh, for example). 最近在登陆Oracle Application时遇到问题:URL validat
NoMaD: Goal Masked Diffusion Policies for Navigation and Exploration
引言 机器人学习的背景和挑战 本文的研究重点 现有方法的局限性 本文的创新点 相关工作 事先准备 视觉目标条件策略 ViNT在目标条件导航中表现出最先进的性能,但它不能执行无方向探索,需要外部的子目标建议机制。Nomad扩展了Vint,同时支持目标条件导航和无方向导航。 使用拓扑图探索 在本文中,我们基于frontier探索,测试
ViNT: A Foundation Model for Visual Navigation
介绍 现存的问题:预训练的方式在很多领域取得了成功,但是由于环境、平台和应用程序的绝对多样性,因此很难应用在机器人领域。 那么想要做移动机器人的基础模型需要什么? 本文定义了一个机器人领域的基础模型,可以实现(1)在新的、有用的环境里进行零样本学习;(2)适应所选择的下游任务。 在视觉导航中,机器人必须完全使用以自我为中心的视觉观察来导航环境。一个通用的预先训练的机器人导航模型应该能够实现
POJ 1984 Navigation Nightmare 二维带权并查集
题目来源:POJ 1984 Navigation Nightmare 题意:给你一颗树 k次询问 求2点之间的曼哈顿距离 并且要在只有开始k条边的情况下 思路:按照方向 我是以左上角为根 左上角为原点 dx[i]为i点距离根的x坐标 dy[]是y坐标 这两个可以通过路径压缩求出 只不过是二维而已 #include <cstdio>#include <cstdlib>#include <c
鸿蒙 navigation路由跳转,页面struct 下的生命周期、onShow、onHidden等不会触发问题
经常用安卓思维考虑问题,用习惯了Router方式跳转,但是官方推荐用 navigation,当然它有它的有点, 也有小瑕疵,用了api11 后 发现 navigation路由跳转 ,只要被它包裹的跳转到下页面的,有些生命周期是拿不到的,比如onShow,onHidden等 ,估计小伙伴们也遇到了。庆幸的是api12 更新了,上面可以了哈,下面是以前的和现在的实例代码,对比就知道了哈 以前:
ERROR Internal navigation rejected - allow-navigation not set for url='xxx'
在cordova开发中如果出现 ERROR Internal navigation rejected - <allow-navigation> not set for url='xxx' 错误。 原因:没有设置白名单,ios9+拒绝请求。 解决方案: 在config.xml文件中配置 [html] view plain copy <allow-navigation href="
【recast-navigation-js】使用three.js辅助绘制Agent寻路路径
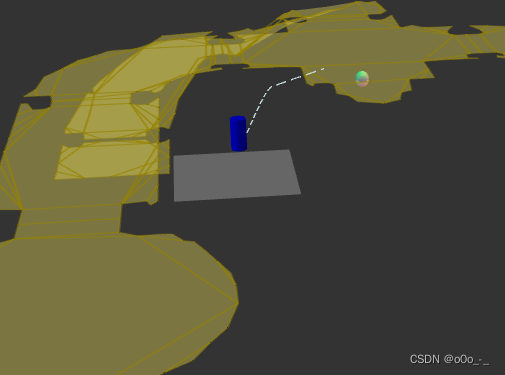
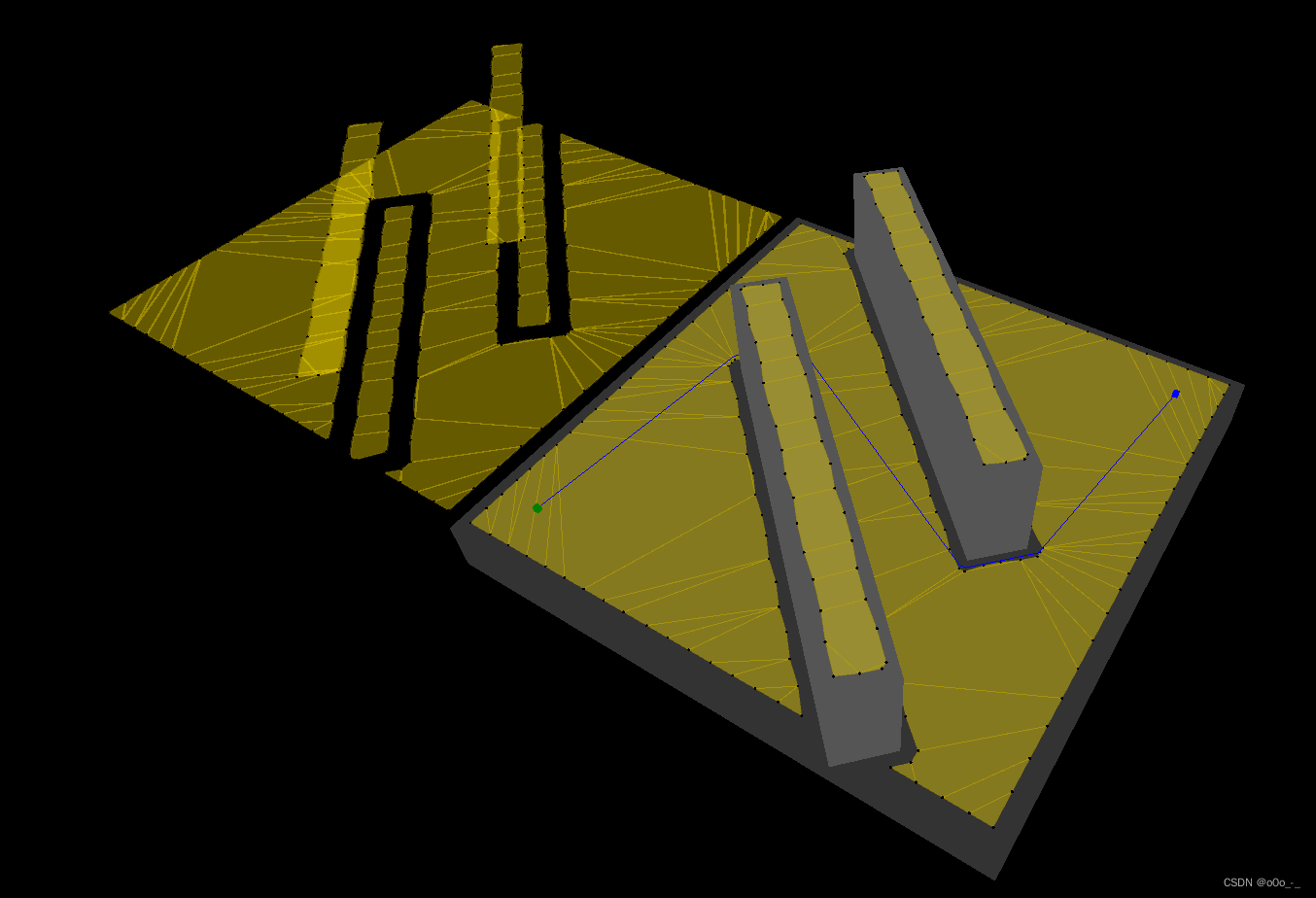
目录 说在前面setAgentTarget绘制寻路路径结果问题其他 说在前面 操作系统:windows 11浏览器:edge版本 124.0.2478.97recast-navigation-js版本:0.29.0golang版本:1.21.5上一篇:【recast-navigation-js】使用three.js辅助绘制Agent setAgentTarget 使用r
react-native使用react-navigation进行页面跳转导航
首先要确认已经配置好react-native的环境。 # 创建一个native应用,SimpleApp# 然后进入项目目录 react-native init SimpleApp cd SimpleApp # 通过npm安装最新版本的react-navigation npm install --save react-navigation # 运行程序 react-native
微信小程序 导航navigation-bar
属性类型默认值必填说明最低版本titlestring否导航条标题2.9.0loadingbooleanfalse否是否在导航条显示 loading 加载提示2.9.0front-colorstring否导航条前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #0000002.9.0background-colorstring否导航条背景颜色值,有效值为十六进制颜色2.9.0co
Vision SDK for Android教程(二)AR navigation (三)Safety alerts
AR navigation Mapbox Vision AR for Android 是在Mapbox Vision SDK for Android基础上的高级框架,Vision AR管理导航路线,转换到核心库,然后在相机上渲染AR导航。 Route line 为了在路上生成轨迹线,首先要产生轨迹线。你可以使用Mapbox Navigation SDK来创建一个对Maobox Directi
Jetpack中Navigation的简单使用
文章目录 效果图添加引用准备好fragment创建导航图 Navigation Graph在 xml 中引入NavHostFragment在代码中获取controller并写跳转逻辑带参数的页面跳转demo下载地址参考文献 效果图 添加引用 在gradle文件夹下的libs.versions.toml中添加如下代码 [versions]...navigation
【recast-navigation-js】使用three.js辅助绘制Agent
目录 说在前面使用Tweakpane添加CrowAgent其他 说在前面 操作系统:windows 11浏览器:edge版本 124.0.2478.97recast-navigation-js版本:0.29.0golang版本:1.21.5 使用Tweakpane fps面板interface FPSGraph extends BladeApi<BladeControl
React从next/navigation和next/router导入useRouter区别
在Next.js项目中,从next/navigation和next/router导入useRouter有以下几点不同,它们分别适用于不同的Next.js版本,并提供不同的功能: next/router 版本兼容性:next/router适用于Next.js v13之前的版本。功能:提供路由功能,包括导航、访问当前路由和处理路由事件。示例用法:import { useRouter } from
【recast-navigation-js】通过websocket获取navmesh数据并初始化
目录 说在前面目录结构websocket服务器前端结果 说在前面 操作系统:windows 11浏览器:edge版本 124.0.2478.97recast-navigation-js版本:0.29.0golang版本:1.21.5 目录结构 D:.│ go.mod│ go.sum│ main.go // websocket server└─public│
React Native开发(六:自定义React Navigation 过场动画)
(一) 前言 版本环境 node 8.0+(v8.12.0)npm 5.0+(v6.4.1)java (v1.8.0_172)"react-native": "0.57.1","react": "16.5.0","react-navigation": "^2.18.0", (二) 需求 为了统一安卓端card过场动画(安卓类似modal切换), 需要给定义transitionCon
Unity Navigation 入门(新版)
概述 在游戏的制作过程中,寻路功能一定是非常重要的部分,他可以为主角寻路,也可以运用到敌人追击等,相比于自己实现的难度,使用寻路组件就显得简单的多,那接下来就开始学习这部分的内容吧 1.安装AI Navigation组件 我使用的Unity版本是2022.3.15f1c1,(我记得低版本的Navigation组件是直接安装到Unity的,我这个版本需要在Window/Package Ma
RN在开发中遇到跳转页面时报错:Can't find variable: navigation
报错如下: 解决:在render函数内部添加: const { navigation } = this.props; 相关代码如下: Page1页面代码: import React, { Component } from 'react';import { Text, Button, View, StyleSheet } from 'react-native';export defau
纯血鸿蒙APP实战开发——Navigation实现多设备适配案例
介绍 在应用开发时,一个应用需要适配多终端的设备,使用Navigation的mode属性来实现一套代码,多终端适配。 效果图预览 使用说明 将程序运行在折叠屏手机或者平板上观看适配效果。 实现思路 本例涉及的关键特性和实现方案如下: 1.分屏的使用 首先介绍的是本案例的关键特性Navigation的mode属性,原先采用的是NavigationMode.Stack,导航栏与内容
ROS Navigation Stack之dwa_local_planner源码分析
DWA和base_local_planner的关系 在base_local_planner包中有两个文件叫trajectory_planner.cpp 以及对应的ros实现,其和DWA是同一层的。 由于nav_core提供了统一的接口,因此我们可以先看看统一的接口有哪些,那我们便知道每一个算法里比较重要的函数有哪些。 nav_core包里的base_local_planner.h文件 //最