mockjs专题
uniapp中使用mockjs模拟接口测试总结(swiper轮播图示例)
完整总结下在uni-app中如何使用Mock.js模拟接口测试,这在后台接口未就绪的情况下非常有用。同时也给出个首页swiper轮播图的mock接口使用。网上的文章都不太完整,这里总结下完整的使用示例,同时也支持h5和小程序平台,分享给需要的小伙伴,喜欢的可以点击收藏。 前言 网上的大多数教程和使用都较麻烦,且有的不支持小程序平台,有的仅是针对H5或者后台的nodejs环境。这里完整总结
前端mock数据——使用mockjs进行mock数据
前端mock数据——使用mockjs进行mock数据 一、安装二、mockjs的具体使用 一、安装 首选需要有nodejs环境安装mockjs:npm install mockjs 若出现像上图这样的错,则只需npm install mockjs --legacy-peer-deps即可 src下新建mock文件夹: mock├─ api.ts // moc
vite+vue3使用模块化批量发布Mockjs接口
在Vue3项目中使用Mock.js可以模拟后端接口数据,方便前端开发和调试。下面是使用vite+vue3使用模块化批量发布Mockjs接口的步骤: 1. 安装Mock.js 在Vue3项目的根目录下,使用以下命令安装Mock.js: npm install mockjs --save-dev 2. 创建Mock数: 在项目的src目录下创建一个mock文件夹,并在该文件夹下创建一个i
在vite(vue)项目中使用mockjs
在vite(vue)项目中使用mockjs 在开发环境使用 1、首先创建vite项目 yarn create vite 选择vue,选择默认的js版本 2、进入项目文件夹中执行yarn安装依赖 yarn add axios mockjs vite-plugin-mock 3、安装axios、mockjs及插件 yarn add axios mockjs vite-plugin-m
vue3中mockjs模拟获取数据
开发项目的时候,如果后端接口没有出来,前端工程师也不必非得等接口出来才进行下步开发。可以使用mock.js来模拟接口数据,以下就是使用vue3设置hook函数来封装axios请求,配合mock.js来实现的代码,mock的官网 Mock.js 一.mockjs安装 npm install mockjs --save 二.在src下 创建mock\index.js 配置文件 imp
Json-server + mockjs模拟假数据
鉴于这个代码开源出去感觉会被打,还是写个博客吧。 其实操作很简单,只要把文件读取,通过mock转化,再导出文件,然后在json-server填写相应路径即可。 源文件test.json {"list|1-10": [{"id|+1": 1}],"user": {"name": "@name","id": "@id"}} 通过mockjs处理 const Mock = require(
vue快速构建/搭建mock、mockjs。npm/cdn都涉及到
本人github地址 我的mock日记 本人github地址mockmock的作用mock 安装基本语法通过cdn安装npm安装设置 post、带参数的请求通过 post 请求通过 post 带参数请求 可以关注一下 mock 写在最前面 如果是想学mock请移步移步官网mock,本文章只是我自己学习的笔记 工作需要,被动学习。 mock的作用 Mock.js是一
mockJs文档(二)
mockJs官方文档 mockJs文档(一) 目录 1. Mock.mock( rurl?, rtype?, template|function( options ) ) 1.1 Mock.mock( template ) 1.2 Mock.mock( rurl, template ) 1.3 Mock.mock( rurl, function( options ) )
mockjs使用(2)
mockjs使用(1) 4、Mock 4.1 Mock.mock() 根据数据模版生成模拟数据 Mock.mock( rurl?, rtype?, template|function(options) ) 问号代表该参数不必填 4.1.1 各参数及其默认值 rurl: 不必填。表示需要拦截的URL,可以使URL字符串或URL正则。 例如 /\/domain\/list\.json/
vite和mockjs配合使用
vite + mockjs 当后端还没准备完成之前,前端可以使用 mock 模拟后端响应,提高开发效率 1、安装插件 使用 vite-plugin-mock 插件,配合mockjs完成项目的 mock 配置 npm install mockjs vite-plugin-mock 2、vite配置插件 在 vite.config.js 文件中引入对应插件 import { viteM
Vue项目中使用mockjs
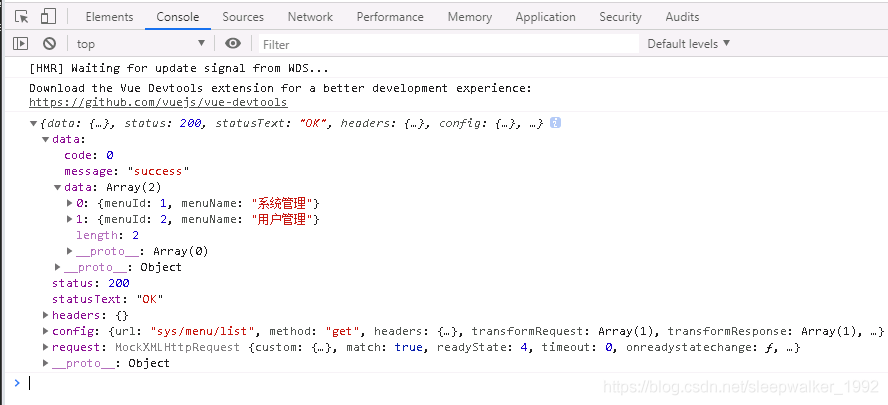
1、插件版本 "axios": "^0.27.2", "vue": "^2.6.14", "mockjs": "^1.1.0", 2、在vue-cli搭建的项目根目录下新建一个js文件:mocks/index.js 2.1 简单使用mockjs // 引入mockjsimport Mock from 'mockjs';// 假数据var menus = [{'menuId': 1
Vite+Vue3使用MockJS
在使用Vue3开发的时候,有时候没有后端或者后端接口还没有准备好,那就需要使用Mock模拟数据便于前端开发。 现在就记录一下Vite+Vue3的环境下如果使用MockJS。 版本 vue 3.3.11mockjs 1.1.0axios 1.6.3 Mockjs配置使用 使用pnpm命令安装Mockjs pnpm install axiospnpm install mockjs m
vue+mockjs 模拟数据,实现前后端分离开发
在项目中尝试了mockjs,mock数据,实现前后端分离开发。 关于mockjs,官网描述的是 1.前后端分离 2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。 3.数据类型丰富 4.通过随机数据,模拟各种场景。 等等优点。 总结起来就是在后端接口没有开发完成之前,前端可以用已有的接口文档,在真实的请求上拦截ajax,并根据mockjs的mock数据的规则,模
使用Mockjs模拟(假数据)接口(axios)
一、什么是MockJs Mock.js官网 Mock.wiki.git mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 二、安装mockjs npm install mockjs 三、 MockJs使用 简单使用: // 使用 Mockvar Mock = require('mockjs')va
使用Mockjs模拟(假数据)接口(axios)
一、什么是MockJs Mock.js官网 Mock.wiki.git mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 二、安装mockjs npm install mockjs 三、 MockJs使用 简单使用: // 使用 Mockvar Mock = require('mockjs')va
手拉手浅学前端数据模型MockJS
https://mockjs.com/ Mock.js 生成随机数据,拦截 Ajax 请求。 前后端分离 让前端攻城师独立于后端进行开发。 增加单元测试的真实性 通过随机数据,模拟各种场景。 开发无侵入 不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。 用法简单 符合直觉的接口。 数据类型丰富 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜
mockjs新手教程
安装:cnpm install mockjs 例子: 1.新建文件mock.js,里面的代码如图所示。require引入mockjs,produceNewsData就是一个简单的参数,真正执行的核心函数就一句话 Mock.mock('/news/api','post',produceNewsData) 2.在app.js里面引用 3.role里面调用接口
mockjs在vue内使用心得
1、 加载模块 npm install mockjs 2、新建一个mock文件,设置好拦截信息 import Mock from 'mockjs';export default Mock.mock('msg', {'name' : '@name','age|1-100': 100,'color' : '@color'});@name 是随机生成姓名 3、
Vue 模拟数据之mockjs没有点
一、前言 mock这词本意是虚拟,模拟的意思。通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。 二、步骤 ① 下载 下载 npm install --save mockjs cnpm install --save mockjs axios 顺带下axios ② 在src文件夹下创建一个moc
VUE 集成 Mockjs
一、集成方式 在项目目录中执行以下命令: npm i -D mockjs 二、配置 (1)在项目src目录下创建mock目录,并创建index.js文件,在index.js文件中添加以下代码: import Mock from 'mockjs'// 配置需要mock的url、method及响应数据,详见(一手资料):http://mockjs.com/examples.html 及 h
后端不来过夜半,闲敲mock落灯花(mockjs+Vuex+Vue实战)
Mock的由来【误】 黄梅时节家家雨,青草池塘处处蛙。 后端不来过夜半,闲敲mock落灯花 **赵师秀:**南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正处于项目编码阶段,书童却带来消息:“写后端的李秀才在几个时辰前就赶往临安度假去了,后端编码的进度又延后…” 此时手头仅有一个简单的http数据接口文档的赵师秀来了一套素质三连后,不由得慨叹一声:“好吧,那还是我自己先
【mock】后端不来过夜半,闲敲mock落灯花 (mockjs+Vuex+Vue实战)
mock的由来【假】 赵师秀:南宋时期的一位前端工程师 诗词背景:在一个梅雨纷纷的夜晚,正处于项目编码阶段,书童却带来消息:写后端的李秀才在几个时辰前就赶往临安度假去了,!此时手头仅有一个简单的数据接口文档的赵师秀慨叹一声:"好吧,那还是我自己先模拟一下后端的接口吧" _(:3 」∠)_ 再后来,就有了那句千古名句啦~~( 为了表示对赵师秀先生的歉意,文末我将
vue项目中mockjs初尝
首先要安装 npm install mockjs --save-dev 在src中新建文件夹mock,在此文件夹中新建mock.js 在 main.js 中引用mock.js 在 mock.js 文件中拦截请求这样写: // mock.jsimport Mock from 'mockjs'Mock.mock('/myurl', {"string|1-10": "*"})//