本文主要是介绍在vite(vue)项目中使用mockjs,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在vite(vue)项目中使用mockjs
在开发环境使用
1、首先创建vite项目
yarn create vite
选择vue,选择默认的js版本
2、进入项目文件夹中执行yarn安装依赖
yarn add axios mockjs vite-plugin-mock
3、安装axios、mockjs及插件
yarn add axios mockjs vite-plugin-mock
4、修改vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入viteMockServe
import { viteMockServe } from 'vite-plugin-mock'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),viteMockServe({mockPath: "./mock/"}),]
})
vite-plugin-mock 中的配置内容的含义
{
supportTs?: boolean; --是否读取ts文件模块,设置为true时不能读取js文件
logger?:boolean; --是否在控制台显示请求日志
mockPath?: string; --设置模拟数据的存储文件夹,如果不是index.js需要写明完整路径
ignore?: RegExp | ((fileName: string) => boolean);--读取文件时忽略指定格式的文件
watchFiles?: boolean;--是否监视mockPath文件夹内文件的修改
localEnabled?: boolean;--设置是否启用本地 xxx.ts 文件,不要在生产环境中打开它.设置为 false 将禁用 mock 功能
ignoreFiles?: string[]; --读取文件时忽略的文件
configPath?: string;--设置模拟读取的数据条目。 当文件存在并且位于项目根目录中时,将首先读取并使用该文件。 配置文件返回一个数组
prodEnabled?: boolean;--设置打包是否启用 mock 功能
injectFile?: string;--如果生产环境开启了 mock 功能,即prodEnabled=true.则该代码会被注入到injectFile对应的文件的底部。默认为main.{ts,js}。这样做的好处是,可以动态控制生产环境是否开启 mock 且在没有开启的时候 mock.js 不会被打包。如果代码直接写在main.ts内,则不管有没有开启,最终的打包都会包含mock.js
injectCode?: string;--injectCode代码注入的文件,默认为项目根目录下src/main.{ts,js}
}
5、在根目录创建mock文件夹
新建文件index.js
export default [{url: "/api/getUsers",method: "get",response: () => {return {code: 0,message: "ok",data: {'rows|10': [{id: '@guid',name: '@cname','age|20-30': 23,'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']}]},}}}
]
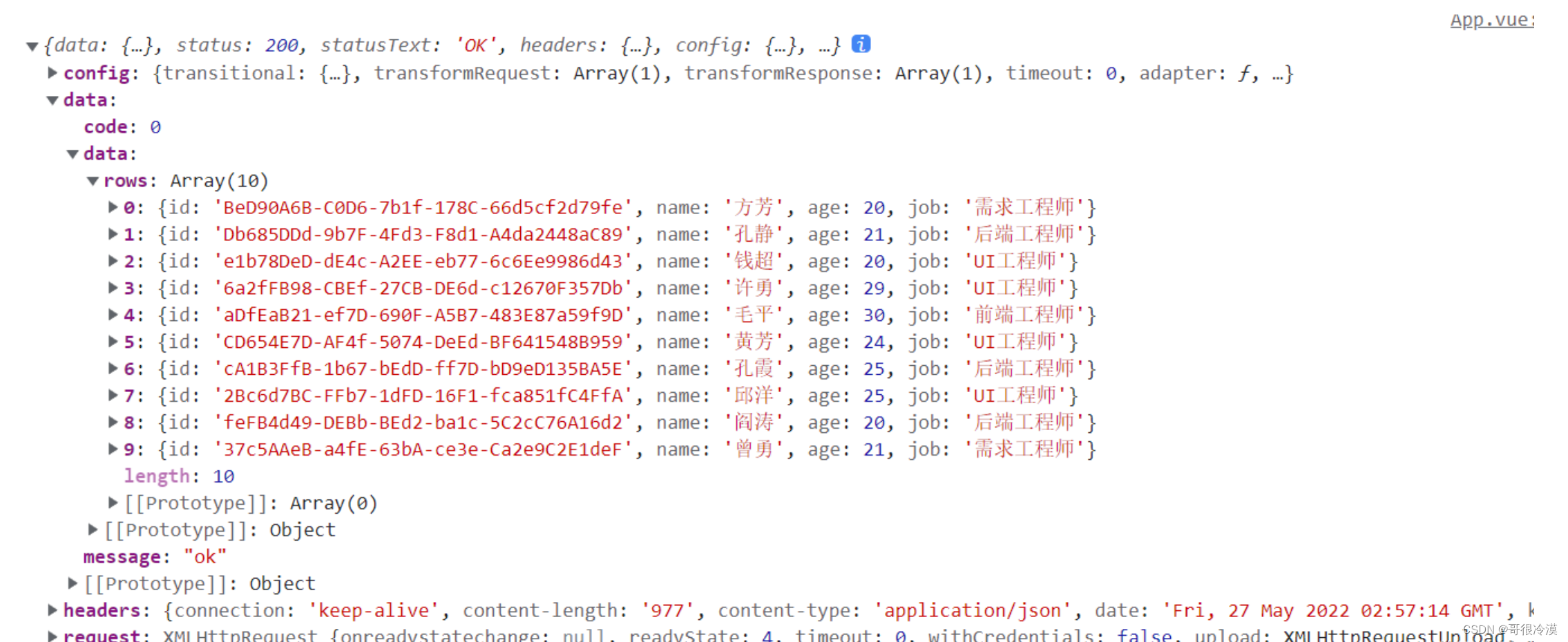
6、在需要的组建中使用
import axios from 'axios'
axios.get('/api/getUsers').then((res)=>{console.log(res);
})

在生产环境使用
1、修改mock/index.js
import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer'
export function setupProdMockServer() {createProdMockServer([{url: "/api/getUsers",method: "get",response: () => {return {code: 0,message: "ok",data: {'rows|10': [{id: '@guid',name: '@cname','age|20-30': 23,'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']}]},}}}])
}
2、修改main.js
import { createApp } from 'vue'
import App from './App.vue'
// 新增
import { setupProdMockServer } from '../mock/';
if (process.env.NODE_ENV === 'production') {setupProdMockServer();
}
createApp(App).mount('#app')
3、修改vite.config.js
import { defineConfig } from 'vite'
// 新增
import { resolve } from 'path'
import vue from '@vitejs/plugin-vue'
// 引入viteMockServe
import { viteMockServe } from 'vite-plugin-mock'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),viteMockServe({// defaultsupportTs: true,logger: false,mockPath: "./mock/",// 新增localEnabled: false, // 开发环境prodEnabled: true, // 生产环境设为true,也可以根据官方文档格式injectCode: ` import { setupProdMockServer } from './src/mock';setupProdMockServer(); `,watchFiles: true, // 监听文件内容变更injectFile: resolve("src/main.js"), // 在main.ts注册后需要在此处注入,否则可能报找不到setupProdMockServer的错误}),]
})
4、打包部署
执行打包编译命令
yarn build
将生成的dist文件夹部署到服务器中,此处不在陈述
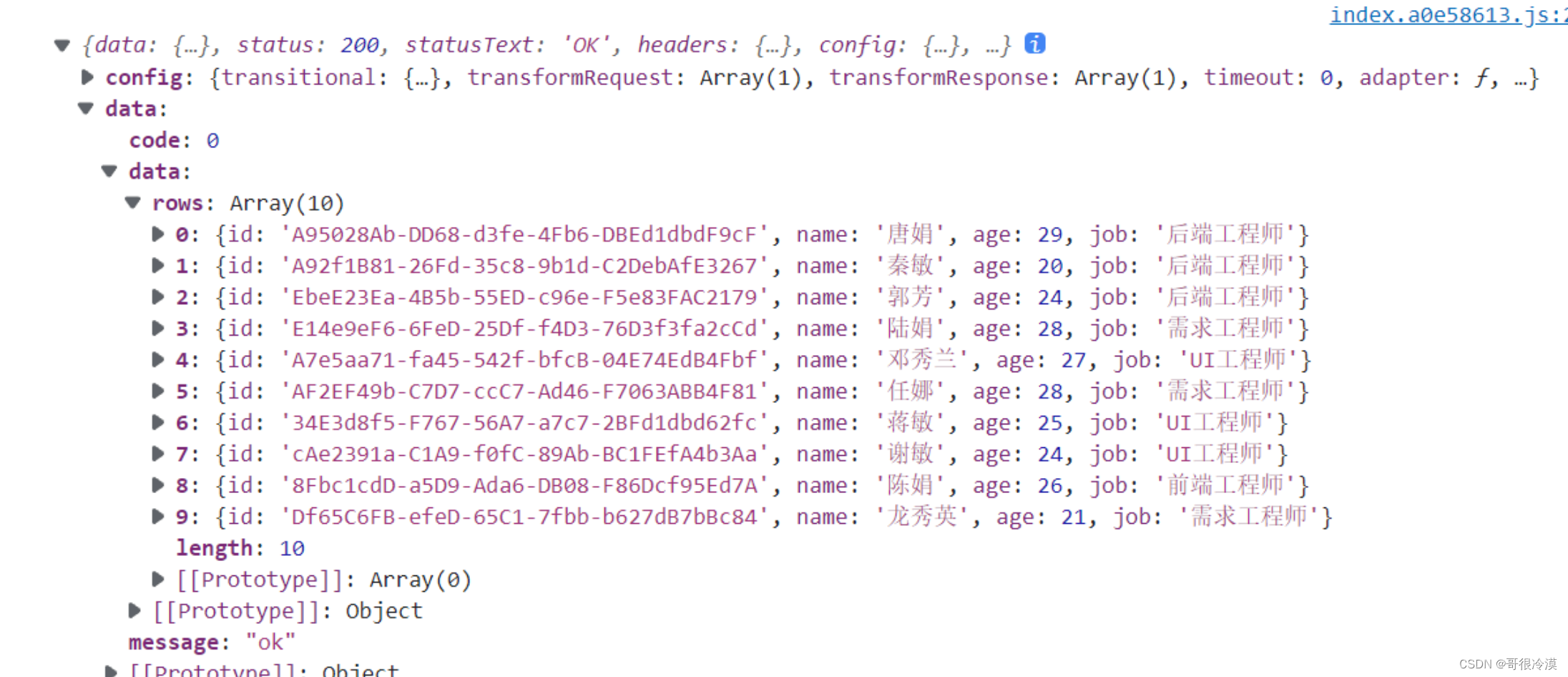
5、效果

继续开发记得把代码修改回去哦
这篇关于在vite(vue)项目中使用mockjs的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







