本文主要是介绍vue项目中mockjs初尝,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先要安装
npm install mockjs --save-dev
在src中新建文件夹mock,在此文件夹中新建mock.js

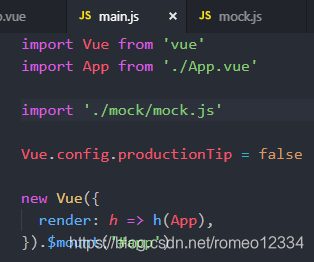
在 main.js 中引用mock.js

在 mock.js 文件中拦截请求这样写:
// mock.js
import Mock from 'mockjs'
Mock.mock('/myurl', {"string|1-10": "*"
})
// 返回的response.data就是 {
// string: '****' }
在发送请求的页面:
// mycomponent.vue
<button @click="getData">点我获得数据</button>
...
<script>
...
methods: {getData() {Axios.get('/myurl').then(res => {console.log(res.data)})}
}
</script>
点击按钮后的效果:

到此,整个流程就很清晰了,总结一下:
- 建立mock文件夹和模拟各个请求的mock.js 例如 mockNews.js、mockUser.js
- 在 main.js 或者 组件中引用上述 js 文件,
- 正常发送请求即可获得数据
这篇关于vue项目中mockjs初尝的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





