本文主要是介绍vite+vue3使用模块化批量发布Mockjs接口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Vue3项目中使用Mock.js可以模拟后端接口数据,方便前端开发和调试。下面是使用vite+vue3使用模块化批量发布Mockjs接口的步骤:
1. 安装Mock.js
在Vue3项目的根目录下,使用以下命令安装Mock.js:
npm install mockjs --save-dev
2. 创建Mock数:
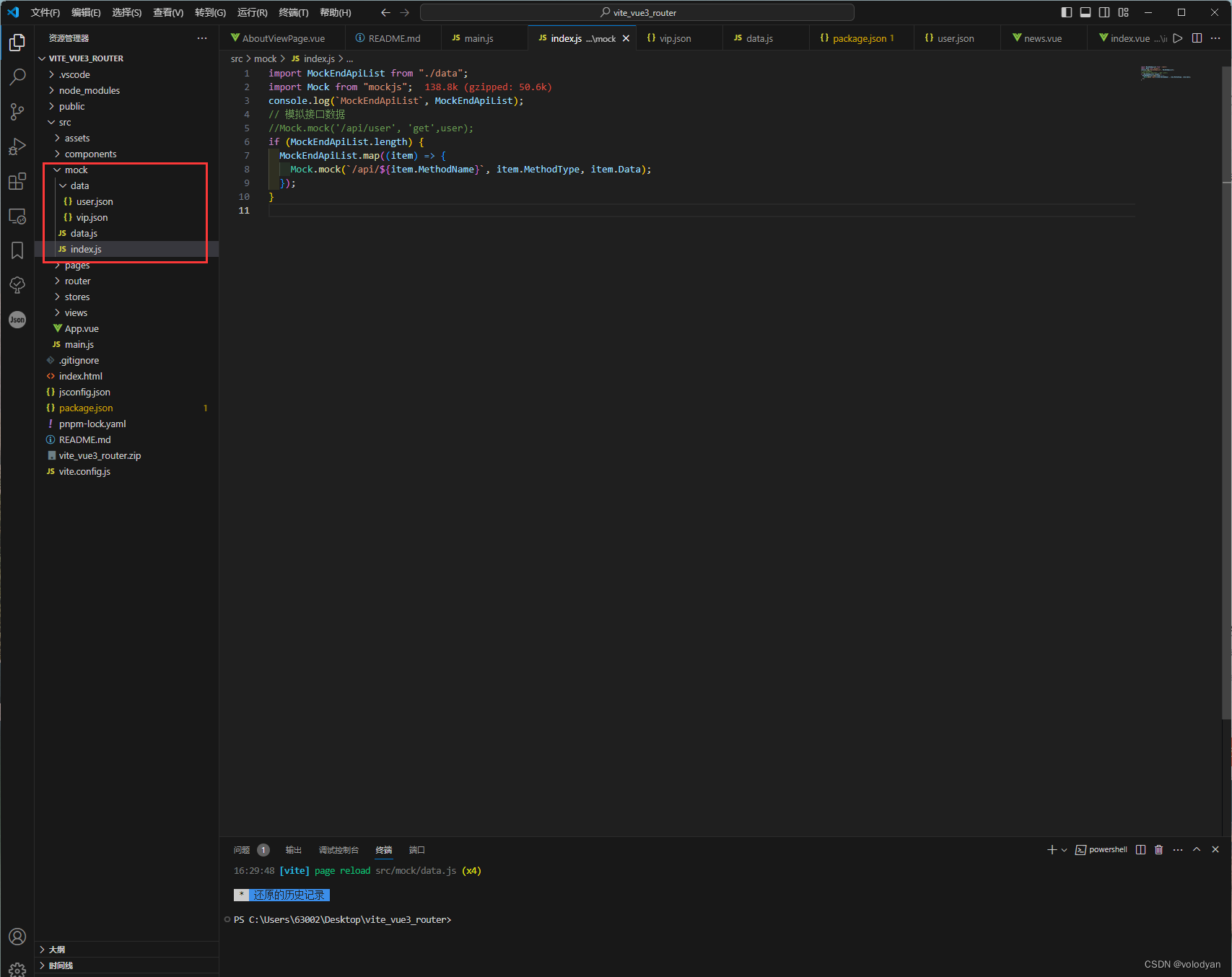
在项目的src目录下创建一个mock文件夹,并在该文件夹下创建一个index.js文件、一个data.js文件和一个data文件夹。在index.js文件中编写模拟的接口数据,在data.js文件中编写批量导入存放模拟数据的.json文件并批量处理,data文件夹存放user.json和vip.json模拟数据的文件例如:



index.js
import MockEndApiList from "./data";
import Mock from "mockjs";
console.log(`MockEndApiList`, MockEndApiList);
// 模拟接口数据
//Mock.mock('/api/user', 'get',user);
if (MockEndApiList.length) {MockEndApiList.map((item) => {Mock.mock(`/api/${item.MethodName}`, item.MethodType, item.Data);});
}
data.js
/*
***import.meta.glob('./data/*.json', { eager: true }) 同步引入多个文件
MockEndApiList 后端接口集合
*/
/***Mockjs模块化使用示例*/
let MockEndApiList = [];const RequireDataModule = import.meta.glob("./data/*.json", { eager: true });
console.log(`RequireDataModule`, RequireDataModule, typeof RequireDataModule);
Object.entries(RequireDataModule).forEach(([fileKey, fileValue]) => {console.log(`fileKey,fileValue`, fileKey, fileValue);//if (fileKey === './index.js'||fileKey === './data.js') return; // 过滤掉 index.js 、data.js 本身const MockEndApiName = fileKey.replace(/(\.\/data\/|\.json)/g, ""); // 获取模块名(去掉前后缀)console.log(`MockEndApiName`, MockEndApiName);MockEndApiList.push({MethodName: MockEndApiName,Data: fileValue.default.Data,MethodType: fileValue.default.MethodsType,});
});console.log(` MockEndApiList`, MockEndApiList);
export default MockEndApiList;
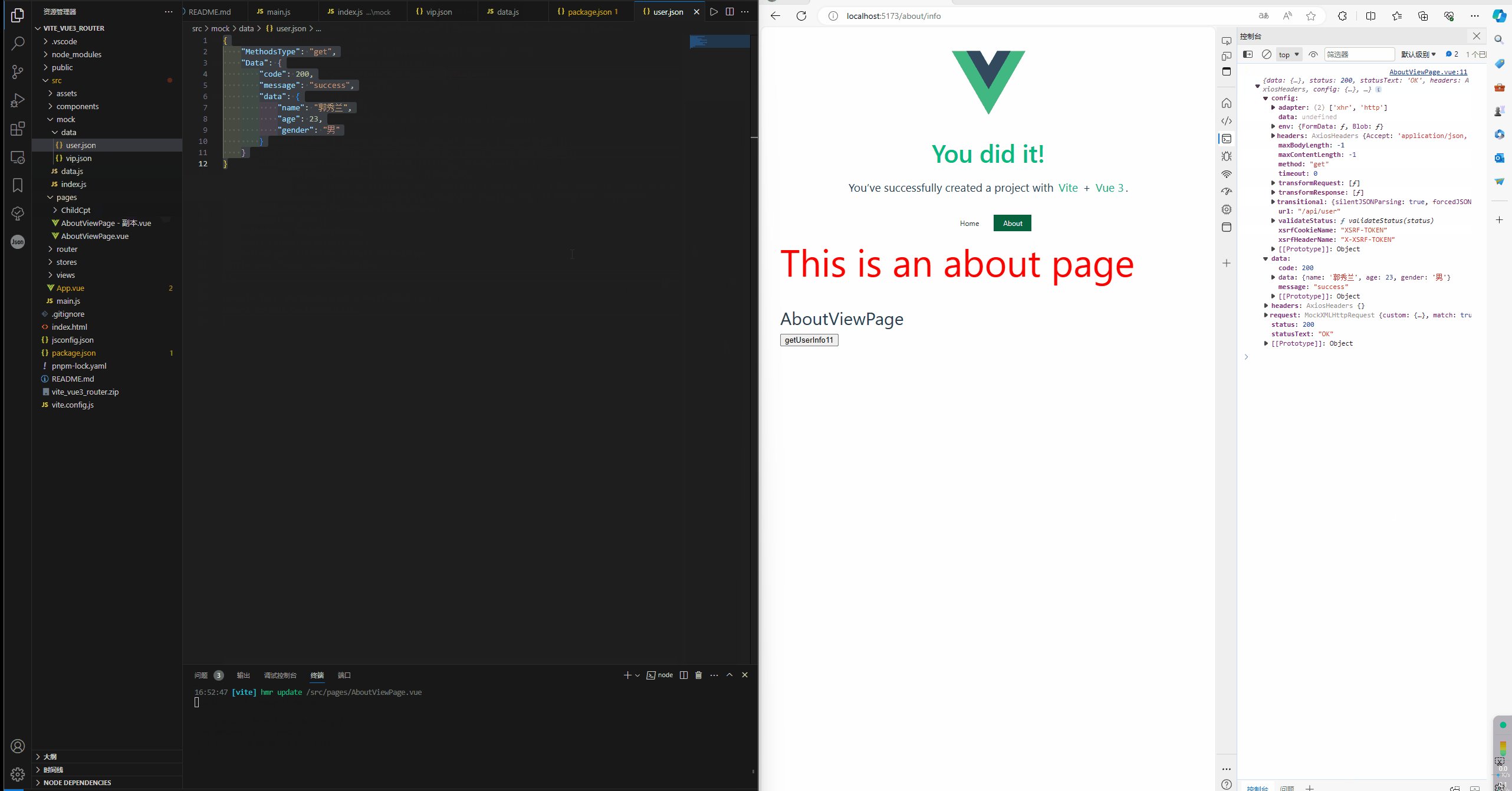
user.json
{"MethodsType": "get","Data": {"code": 200,"message": "success","data": {"name": "郭秀兰","age": 23,"gender": "男"}}
}vip.json
{"MethodsType": "get","Data": {"code": 200,"message": "success","data": {"name": "volo","age": 23,"gender": "男"}}
}3. 引入Mock数据
在项目的入口文件(一般是main.js)中引入mock.js文件,例如:
import './mock/index';main.js
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'
import './mock/index';
const app = createApp(App)app.use(createPinia())
app.use(router)app.mount('#app')
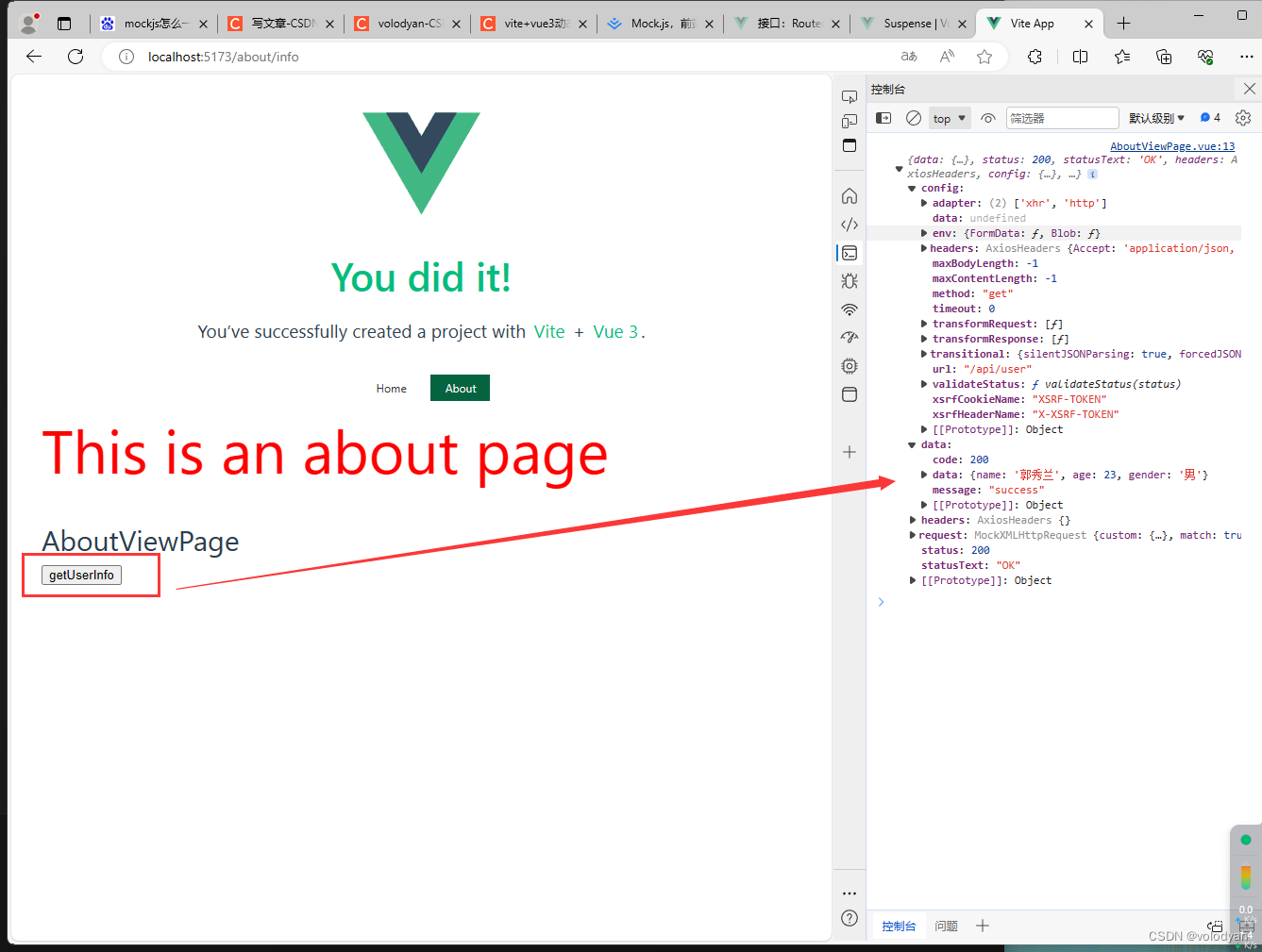
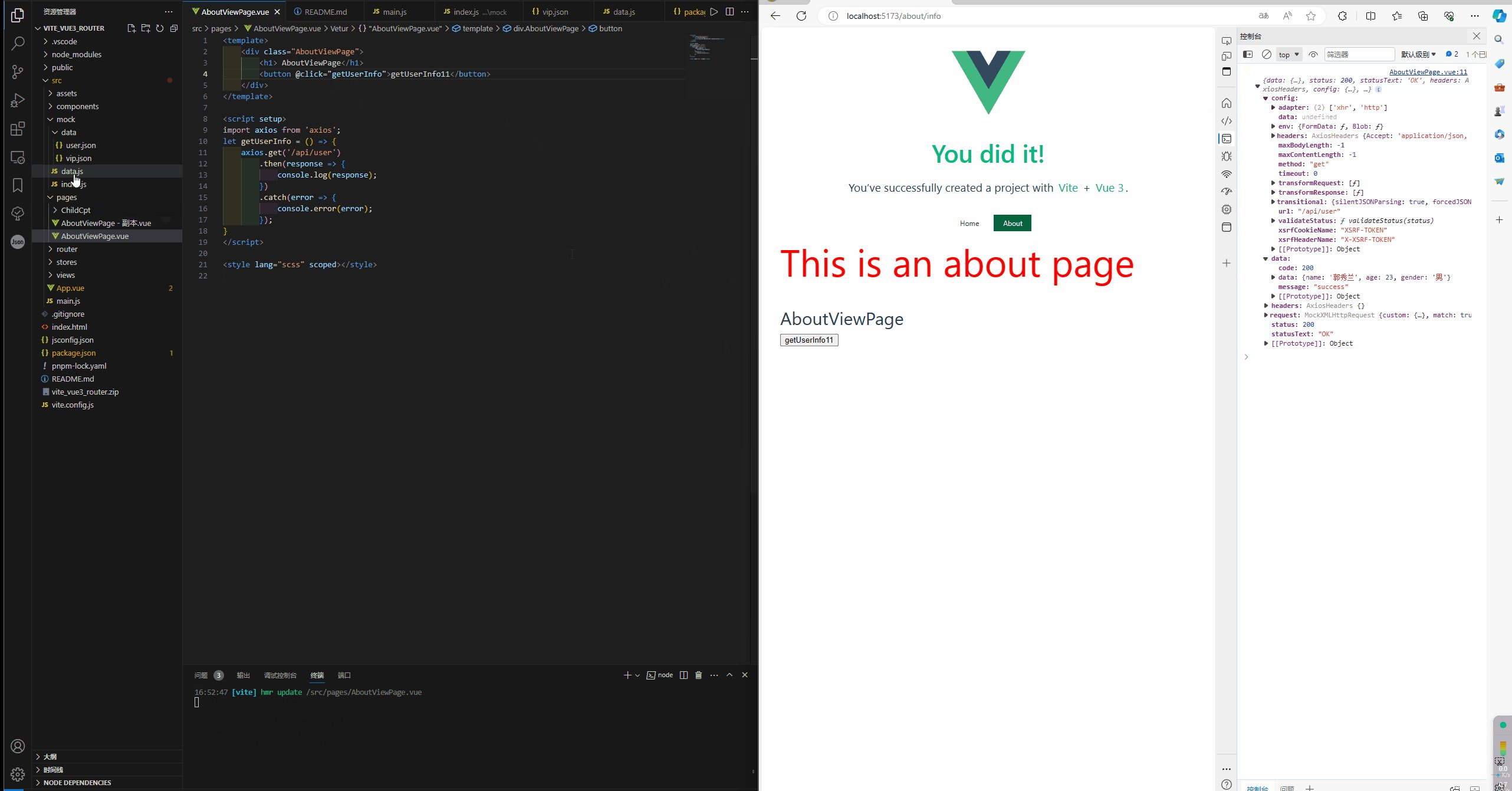
4. 使用Mock数据
在Vue组件中通过axios或其他网络请求库发送请求时,可以直接访问模拟的接口数据。例如,在一个组件的methods中发送GET请求:
<script setup>
import axios from 'axios';
let getUserInfo = () => {axios.get('/api/user').then(response => {console.log(response);}).catch(error => {console.error(error);});
}
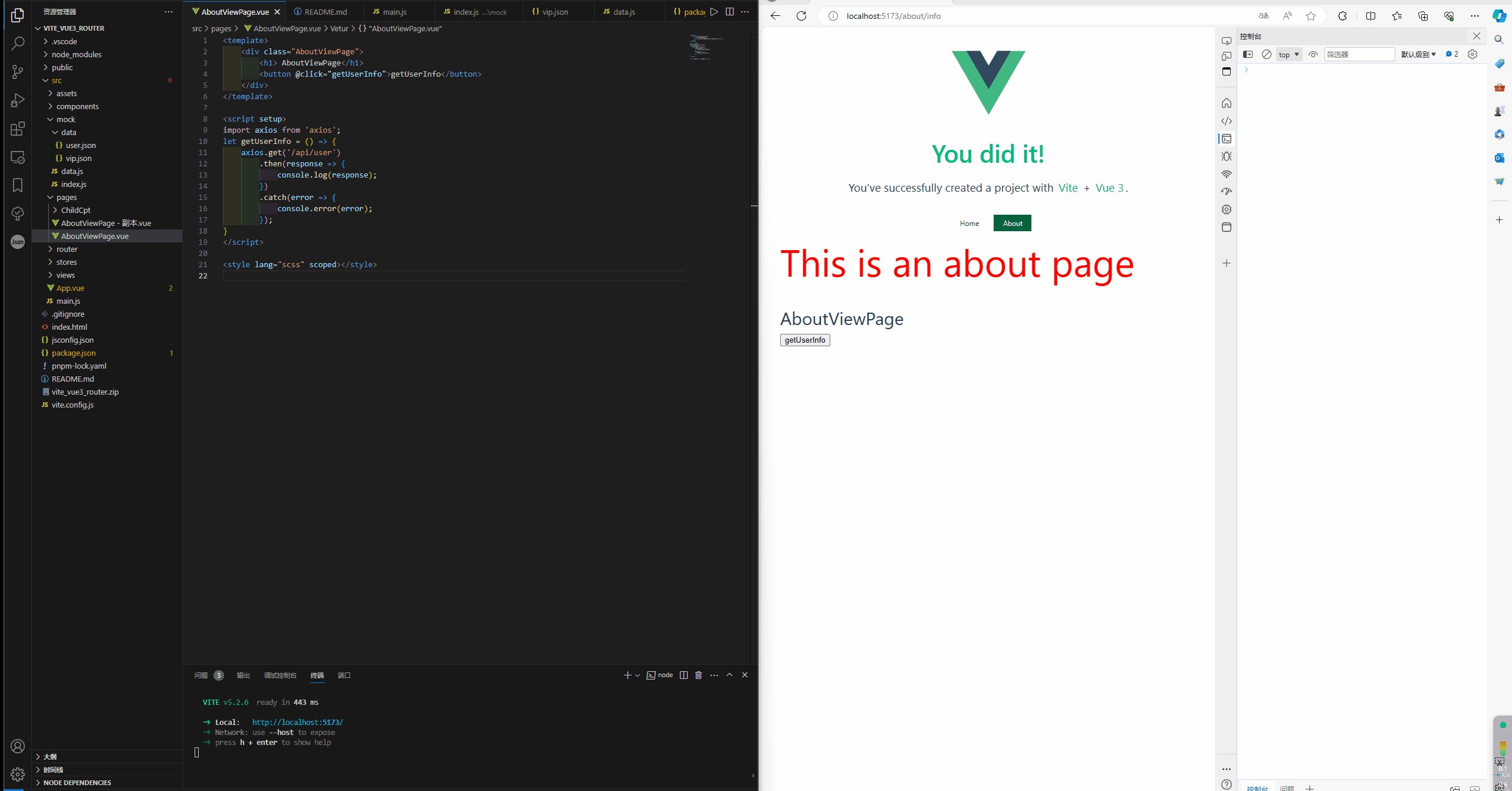
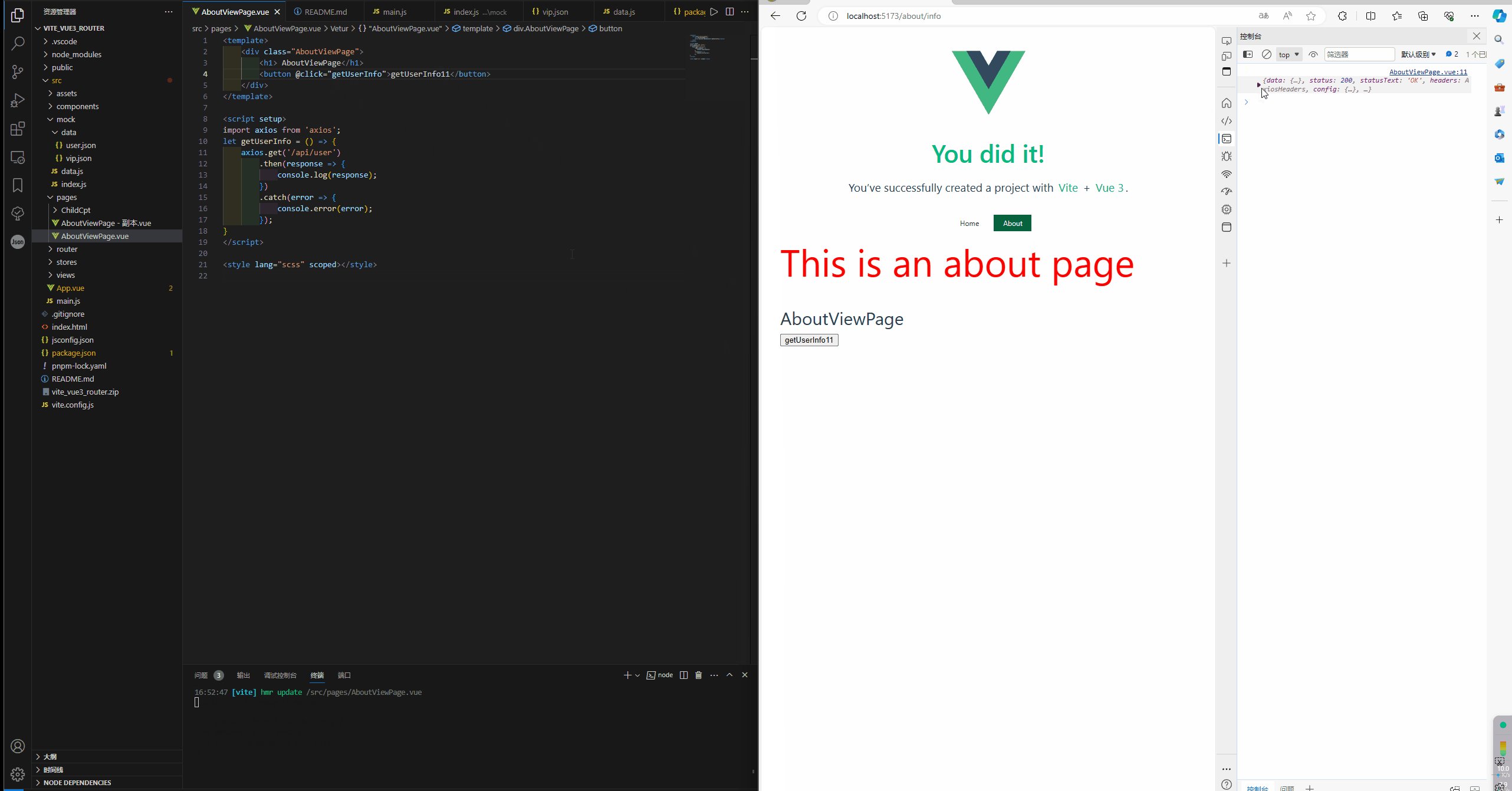
</script>.vue组件
<template><div class="AboutViewPage"><h1> AboutViewPage</h1><button @click="getUserInfo">getUserInfo</button></div>
</template><script setup>
import axios from 'axios';
let getUserInfo = () => {axios.get('/api/user').then(response => {console.log(response);}).catch(error => {console.error(error);});
}
</script><style lang="scss" scoped></style>


这篇关于vite+vue3使用模块化批量发布Mockjs接口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





