icons专题
CSS Material+Icons 本地下载使用 国内解决方案
一、问题 前端使用 <link href="https://fonts.googleapis.com/css2?family=Material+Icons"rel="stylesheet"> 但由于访问fonts.googleapis.com不稳定,所以经常出现图标访问不到。 二、解决方案 1.将上述链接https://fonts.googleapis.com/css2?famil
Axure部件库:经典安卓图标(Android Icons)
行业原型预览链接: 文件类型:.rp 支持版本:Axrure RP 8 文档名称:经典部件库:安卓图标(Android Icons) 文件大小:2.75 MB 目录内容介绍 文档内容介绍 免费领取资料 “211027” 领取
vite-plugin-svg-icons 用法
vite-plugin-svg-icons 是一个 Vite 插件,用于将本地 SVG 文件转换为可直接在 Vue 组件中使用的图标。这个插件能够自动扫描指定目录下的 SVG 文件,并将其注册为 Vue 组件,从而简化了在 Vue 项目中使用 SVG 图标的过程。 1. 安装插件 首先,你需要在项目中安装 vite-plugin-svg-icons 以及相关依赖。 npm install v
【KivyMD 应用程序 1.1.1】Icons在应用设计中的魅力
图标,这些小小的视觉元素,拥有不可思议的力量,能够跨越语言和文化的障碍,传达丰富的信息。在数字时代,图标的设计和应用已经成为界面设计不可或缺的一部分,而Material Design Icons则是这个领域的佼佼者。 Material Design Icons源自Google的Material Design语言,旨在创建一种简洁、直观且视觉上吸引人的用户界面设计。这套图标集以其高度的实用性和广泛
Leaflet官方教程(三)——Markers With Custom Icons
Markers With Custom Icons 这个教程中,将在marker中使用自定义的图标。 Preparing the images 为了制作常用的图标,我们通常需要二张图片,一张真实图片一张投影图片。下面我们利用树叶图片 来举例: 注意:图片空白部分要是透明的。 Creating an icon leaflet中marker的图标是由L.Icon事件来定义
vue3代码解读:const reportItem = ref([{ icons: ‘‘, label: `问题查询: 0` }])
const reportItem = ref([{ icon: '', label: `问题查询: 0` }]) 这段代码是在使用Vue 3的Composition API,具体来说是使用ref函数来创建一个响应式的引用。下面是对代码的逐项解读: 1、const reportItem = ref([{ icons: '', label: 问题查询: 0 }]); const reportI
分享60个超棒的Vector图标: Jigsoar Icons
日期:2012-3-28 来源:GBin1.com 下载地址 今天我们分享来自Jigsoar Icons的60个超酷的设计精良的免费vector图标。所有的图标都支持PNG格式,并且拥有四个不同尺寸:16x16,24x24,48x48,64x64,而且拥有俩个颜色主题,暗色和亮色。 ... ... 来源: 分享60个超棒的Vector图标: Jigsoar Icons
思维题,CF 1267J. Just Arrange the Icons
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 Problem - 1267J - Codeforces 二、解题报告 1、思路分析 题意就是我们可以指定screen的size,每个screen可以装size或者size- 1个相同的icon,问我们最少用几个screen就能装完所有icon 显然最坏情况下用n个
uni-ui 使用uni-icons有些图标显示不出来,如down,up图标
问题描述 我使用的是uni创建时勾选的uni-ui模板,一次偶然机会发现down图标显示不出,left,right等其他图标又可以。 最后发现使用uni-icons不是最新版本导致的,使用模板生成的icons是1.3.5版本,我在插件市场找到的是2.0.9。 解决办法 去官网下载新的图标组件,替换掉旧的uni-modules/uni-icons就行了。 如果想更新所有uni-ui组件可去官网下载整
本地预览 @mdi/font Material Design Icons 字体图标库
目录 知识前提@mdi/font 字体图标库安装本地预览 @mdi/font 知识前提 会使用 Node npm 命令安装库 @mdi/font 字体图标库安装 进入项目目录,指定淘宝镜像源安装,并添加到发布依赖中: npm install --save @mdi/font --registry=https://registry.npm.taobao.org 本地预览
批量导入svg文件作为图标使用(vue3)vite-plugin-svg-icons插件的具体应用
目录 需求svg使用简述插件使用简述实现安装插件1、配置vite.config.ts2、src/main.ts引入注册脚本3、写个icon组件4、使用组件 需求 在vue3项目中,需要批量导入某个文件夹内数量不确定的svg文件用来作为图标,开发完成后能够通过增减文件夹内的svg文件,从而影响图标的数量。 svg使用简述 svg是一种 xml语言,svg作为html标签使用的时
Folder Icons for Mac v1.8 激活版文件夹个性化图标修改软件
Folder Icons for Mac是一款Mac OS平台上的文件夹图标修改软件,同时也是一款非常有意思的系统美化软件。这款软件的主要功能是可以将Mac的默认文件夹图标更改为非常漂亮有趣的个性化图标。 软件下载:Folder Icons for Mac v1.8 激活版 以下是这款软件的一些主要特点和优势: 丰富的图标选择:Folder Icons for Mac内置了数百款文件
vue3使用vite-plugin-svg-icons加载SVG图片
官方参考 1-安装 npm i vite-plugin-svg-icons -D 2-配置 vite.config.js中编辑 import { fileURLToPath, URL } from 'node:url'import {createSvgIconsPlugin} from 'vite-plugin-svg-icons';// 在plugins增加 createSvgIc
uni-app项目不显示<uni-icons></uni-icons>以及其他uni-开头的组件
/package.json {"dependencies": {"@dcloudio/uni-ui": "^1.4.27", //加这个}} /pages.json //根节点下加这个 "easycom": {"autoscan": true,"custom": {// uni-ui 规则如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni
vue3项目下载@element-plus/icons-vue苦笑不得的乌龙
一、背景 node.js版本:v16.20.1 npm版本:8.19.4 pnpm版本:8.0.0 二、心路历程 pnpm install @element-plus/icons-vue 用命令下载@element-plus/icons-vue的时候,报错并提醒如图 是,我按照提示执行了,结果报错了更新不成功: 重点来了:本来就只要执行一句命令就能解决的问题,我一
Linuxmint 13 mate desktop hide home directory folder icons 隐藏家目录文件夹图标的方法
参考http://askubuntu.com/questions/116741/how-to-hide-all-desktop-icons-in-12-04和http://helpdeskgeek.com/linux-tips/show-and-hide-desktop-icons-in-gnome-linux/, 在Linuxmint13 mate桌面环境下,隐藏家目录文件夹的图标的方法,如下
App Icons on iPad and iPhone UI 尺寸
iOS 图片字体大小为28px时,iOS的代码上的字体为14号,通过截屏验证的。16.9.21 ios view的frame和bounds之区别(位置和大小) frame: 该view在父view坐标系统中的位置和大小。(参照点是,父亲的坐标系统) bounds:该view在本地坐标系统中的位置和大小。(参照点是,本地坐标系统,就相当于ViewB自己的坐标系统
2024 Google material-design-icons助力你创建更好的Material风格应用
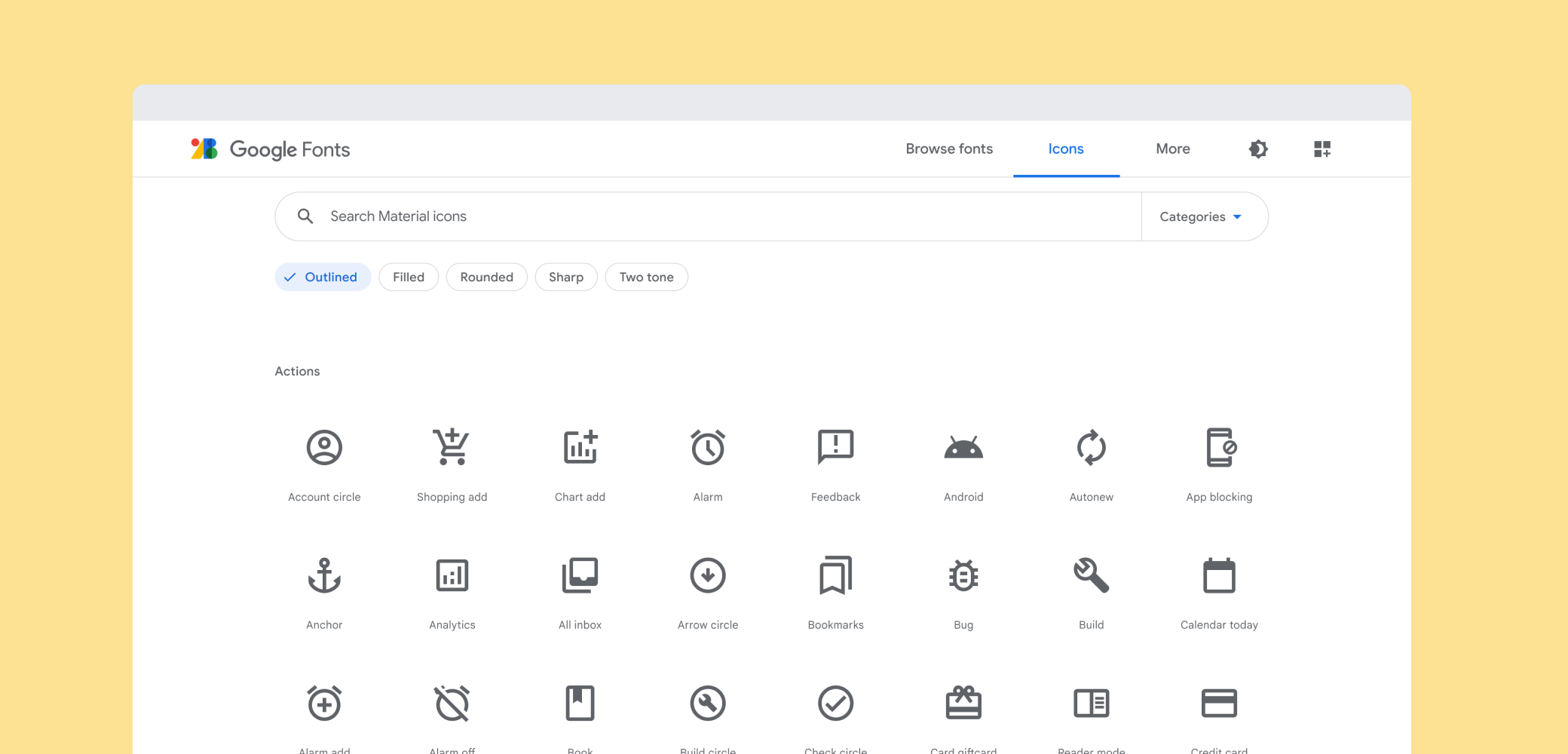
2024 Google material-design-icons助力你创建更好的Material风格应用 Material Icons / Material Symbols 这是谷歌推出的两个不同的官方图标集,它们使用相同的基础设计。Material Icons是经典的图标集,而Material Symbols是在2022年4月引入的,采用可变字体技术构建。 您可以在 https://f
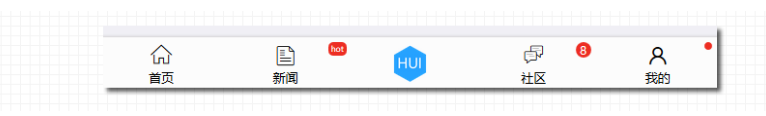
06HUI - 底部导航及新消息提示组件(hui-footer-icons)
效果图 底部导航dom结构 <div id="hui-footer"><a href="javascript:hui.toast('首页');" id="nav-home"><div class="hui-footer-icons hui-icons-home"></div><div class="hui-footer-text">首页</div></a><a href="javascri
29HUI - 图标及九宫格(hui-speed-dial-icons)
效果图 九宫格布局dom结构 <div class="hui-speed-dial"><ul><li><div class="hui-speed-dial-icons"><span class="hui-icons hui-icons-action-sheet"></span></div><div class="hui-speed-dial-text">文本</div></li>循环li.
项目中正确使用element-plus的icons图标的办法
一、导入组件 import {DeleteFilled} from '@element-plus/icons-vue' 二、实例中添加组件 或者在data中添加变量 components:{DeleteFilled}, 或 data() {return {Search:Search} 三、项目中使用 1、添加到组件中引用方式 <div style=" width: 1.5em
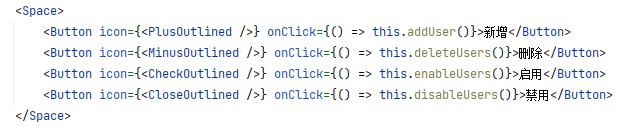
【问题记录】antd icons报rev属性缺失错误
闲来无事将项目中的antd从v4升级到了v5,之前正常的页面中如有图标,如<PlusOutlined />,总是报以下错误: TS2741: Property rev is missing in type {} but required in typePick<AntdIconProps, "name" | "id" | "type" | "cite" | "data" | "form
react-native-vector-icons 安卓和ios 安装
npm install --save react-native-vector-icons ios 将node_modules/react-native-vector-icons/Fonts的文件夹里的内容复制到项目的ios/Fonts文件夹下 选择Ios/Fonts/里的内容 点开Ifon.plist文件,并在右侧添加一项"Fonts provided by applica
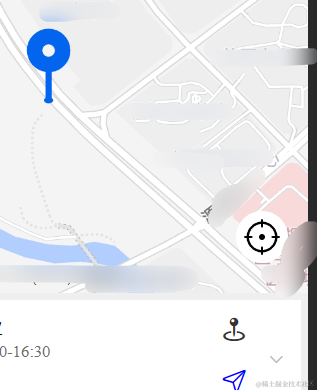
uniapp-uni-icons组件@click.stop失败解决~
你们好,我是金金金。 场景 可以看见我右侧有两个icon,点击的时候 会影响到折叠面板的打开,这让我很是苦恼,然后我使用了@click.stop修饰符阻止事件冒泡 排查 排查之前我先贴一下代码 报错截图 可以看到找不到属性stopPropagation,uniapp的uni-icons组件这里是不能直接这么写的 造成error的原因 @click.sto
使用Office UI fabric react icons显示图标
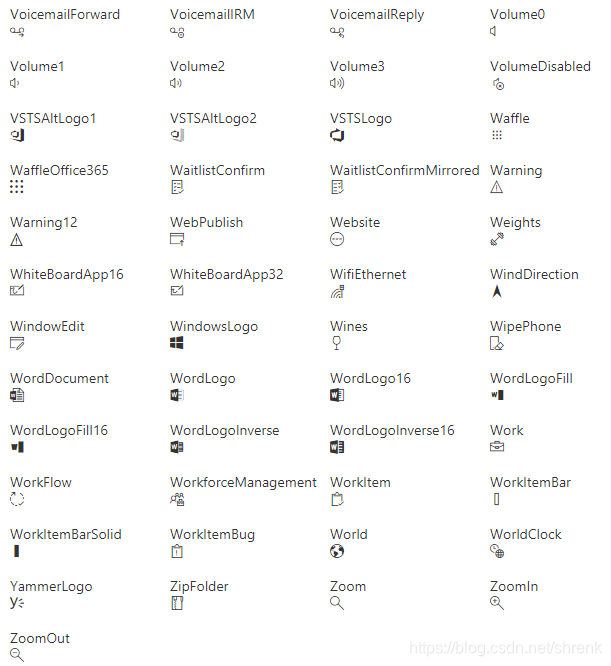
使用方法: 1,引入Icon控件: import{Icon} from 'office-ui-fabric-react'; 2, 在UI中添加Icon控件: <Icon iconName="Add" title="Add" /> 其中iconName指定一个图标的名字,目前有一千多种图标可以直接使用,title是指定tooltip。 效果图: 图标的名字可以参考这个图标列





![vue3代码解读:const reportItem = ref([{ icons: ‘‘, label: `问题查询: 0` }])](/front/images/it_default.gif)