iOS 图片字体大小为28px时,iOS的代码上的字体为14号,通过截屏验证的。16.9.21
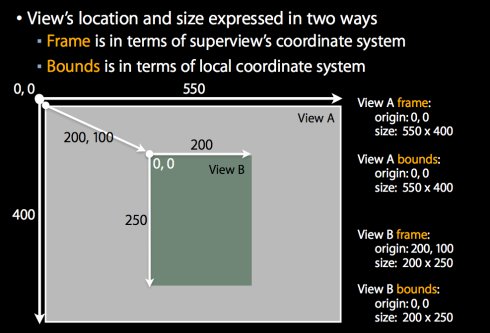
ios view的frame和bounds之区别(位置和大小)

frame: 该view在父view坐标系统中的位置和大小。(参照点是,父亲的坐标系统)
bounds:该view在本地坐标系统中的位置和大小。(参照点是,本地坐标系统,就相当于ViewB自己的坐标系统,以0,0点为起点)
center:该view的中心点在父view坐标系统中的位置和大小。(参照电是,父亲的坐标系统)
UIView设置背景图片的方法
https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions

iPad 机型比较
ios2倍3倍图 设计师用的
iOS8已出,@3x图让我们何去何从?幸好我们有神器!
iOS之@2x和-@3x(二倍图和三倍图)
iphone6 plus 414pt x 736pt
iPhone/iPad/Android UI尺寸规范 good 全
iphone6 plus UI,设计版、放大版、物理版分别是什么意思啊?
iphone6 plus UI:iPhone6 Plus的用户界面。
iphone6 plus UI物理版就是iphone6 plus实际的屏幕像素。
iphone6 plus UI设计版就是我们截屏iphone6 plus的界面在ps中去量,发现的尺寸。
iphone6 plus UI放大版其实就是iphone6 plus的尺寸等比放大1.5倍得出的分辨率。
iPhone6 plus设计版 1242×2208 px
iPhone6 plus放大版 1125×2001 px
iPhone6 plus物理版 1080×1920 px
iphone 6plus适配中,设计版,物理版,放大版区别?
首先iPhone6没有设计版,只有iPhone6 plus有。说简单点, plus屏幕有1080个像素点,但截屏后发现图像是1242像素,明白了吗?就是在一个物理有1080个像素点的屏幕里塞了个1242像素的内容,你按照1242做就好了。App各种Icon及Launch image的尺寸和用途 移动端尺寸基础知识 good
[软件]利用Appicon and Launchimage Maker生成并配置iOSApp的图标和启动页
iOS 8 Xcode6 设置Launch Image 启动图片<转>
iphone ipad默认启动图像尺寸,Default (Launch)Image Sizes for
apple 官方文档 launch
ipad,iphone启动图片命名
ipad和iPhone尺寸和分辨率,点
App Icons on iPad and iPhone

LaunchImage
320 x 480 iPhone iPod
640 x 960 iPhone iPod retina
640 x 1136 iPhone5
750 x 1334 iPhone6 (375 x 667 points)
1242 x 2208 iPhone6 plus(414 x 736 points)
768 x 1024 iPad/iPad Mini topbar的高度 20 还没有 9.7英寸 和 7.9 英寸 大小和分辨率没关系
Retina iPad 1536 x 2048 topbar的高度 40 还没有 9.7英寸 iPad air
iPad的设计尺寸

界面尺寸
| 设备 | 尺寸 | 分辨率 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
|---|---|---|---|---|---|
 iPad第三代、第四代 | 2048x1536 px | 264PPI | 40px | 88px | 98px |
 iPad第一代、第二代 | 1024x768 px | 132PPI | 20px | 44px | 49px |
 iPad Mini | 1024x768 px | 163PPI | 20px | 44px | 49px |


图标尺寸
| 设备 | App Store(Retina) | App Store | 主屏幕 | Spotlight搜索 |
|---|---|---|---|---|
 iPad第三代、第四代 | 1024px - 180px | 512px - 90px | 144px - 24px | 100px - 20px |
 iPad第一代、第二代 | 1024px - 180px | 512px - 90px | 72px - 12px | 50px - 9px |
 iPad Mini | 1024px - 180px | 512px - 90px | 72px - 12px | 50px - 9px |

| 电脑产品 |
|
|---|
| 数字产品 |
|
|---|
| 通信产品 |
|
|---|
超实用的IOS 8 快速设计参考指南








