本文主要是介绍【问题记录】antd icons报rev属性缺失错误,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
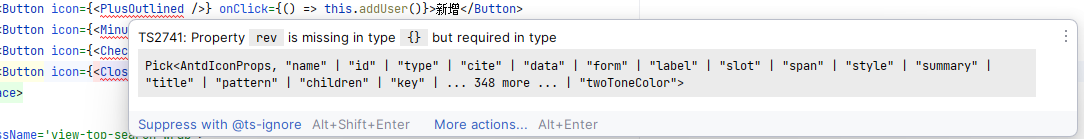
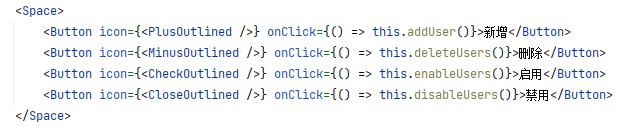
闲来无事将项目中的antd从v4升级到了v5,之前正常的页面中如有图标,如<PlusOutlined />,总是报以下错误:
TS2741: Property rev is missing in type {} but required in type
Pick<AntdIconProps, "name" | "id" | "type" | "cite" | "data" | "form" | "label" | "slot" | "span" | "style" | "summary" | "title" | "pattern" | "children" | "key" | ... 348 more ... | "twoToneColor">

解决方案
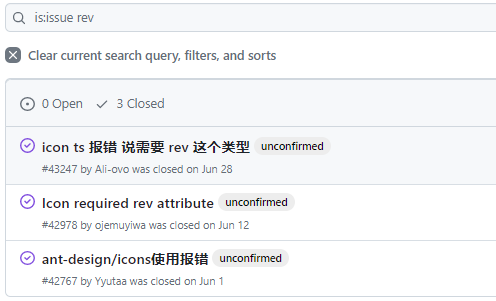
后来去antd官方Git issue页面搜,发现有不少网友也提了相同的问题,如下:
点进去最早的一个issue:https://github.com/ant-design/ant-design/issues/42767 ,其中有afc163大牛这么回复:
Please try to ugrad @type/react and @type/react-dom to lastest version.
蹩脚翻译:将@type/react and @type/react-dom升级至最新版本
按照大牛的方法,将@type/react and @type/react-dom升级至最新版本,顺便把React升级至18版本,果然报错消失 😃

目前项目对应React以及@type/react、@type/react-dom版本如下:
"react": "^18.2.0","react-dom": "^18.2.0",..."@types/react": "^18.2.20","@types/react-dom": "^18.2.7",
至此icon报rev属性缺失的问题已经完美解决 :)
以上
这篇关于【问题记录】antd icons报rev属性缺失错误的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






