本文主要是介绍2024 Google material-design-icons助力你创建更好的Material风格应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

2024 Google material-design-icons助力你创建更好的Material风格应用
Material Icons / Material Symbols
这是谷歌推出的两个不同的官方图标集,它们使用相同的基础设计。Material Icons是经典的图标集,而Material Symbols是在2022年4月引入的,采用可变字体技术构建。
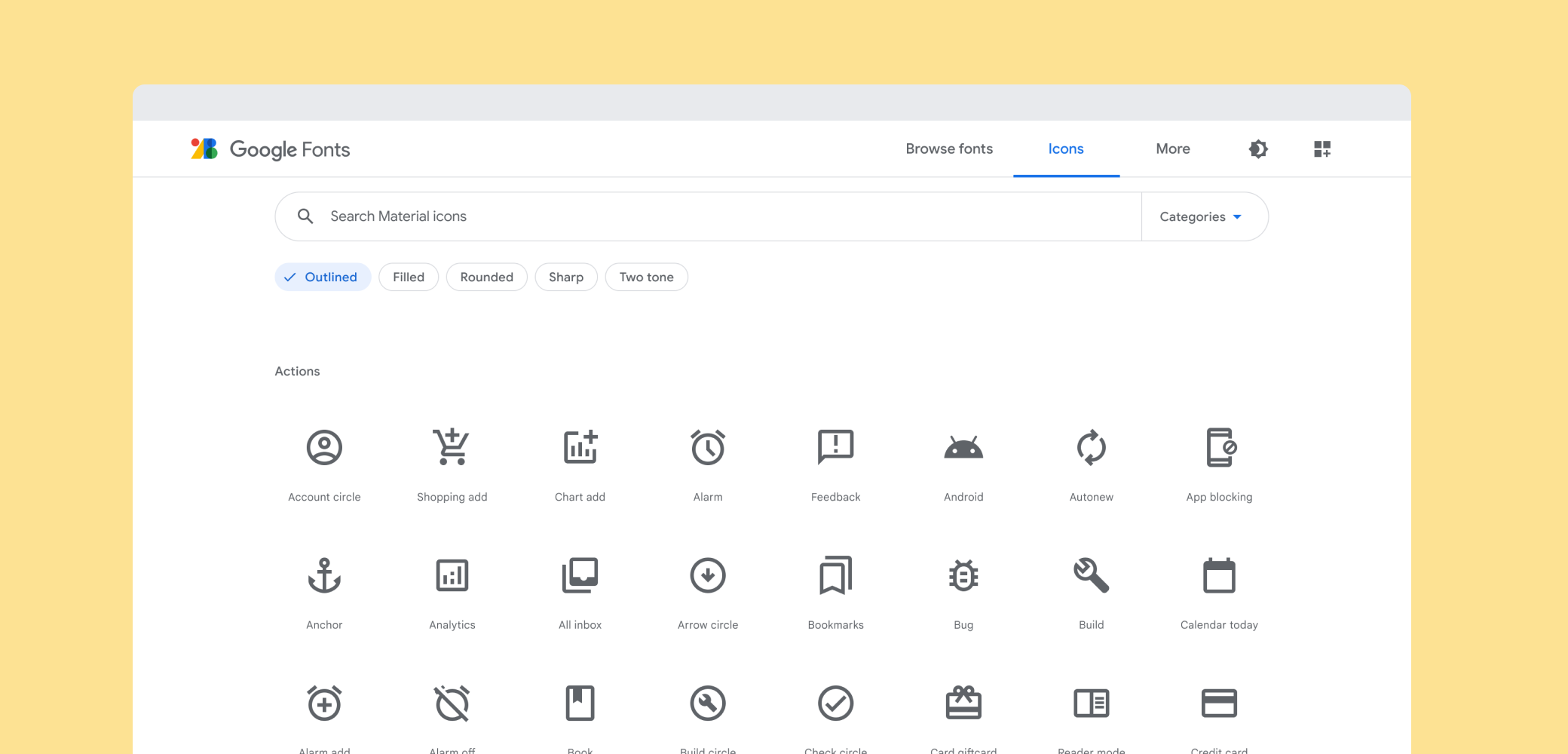
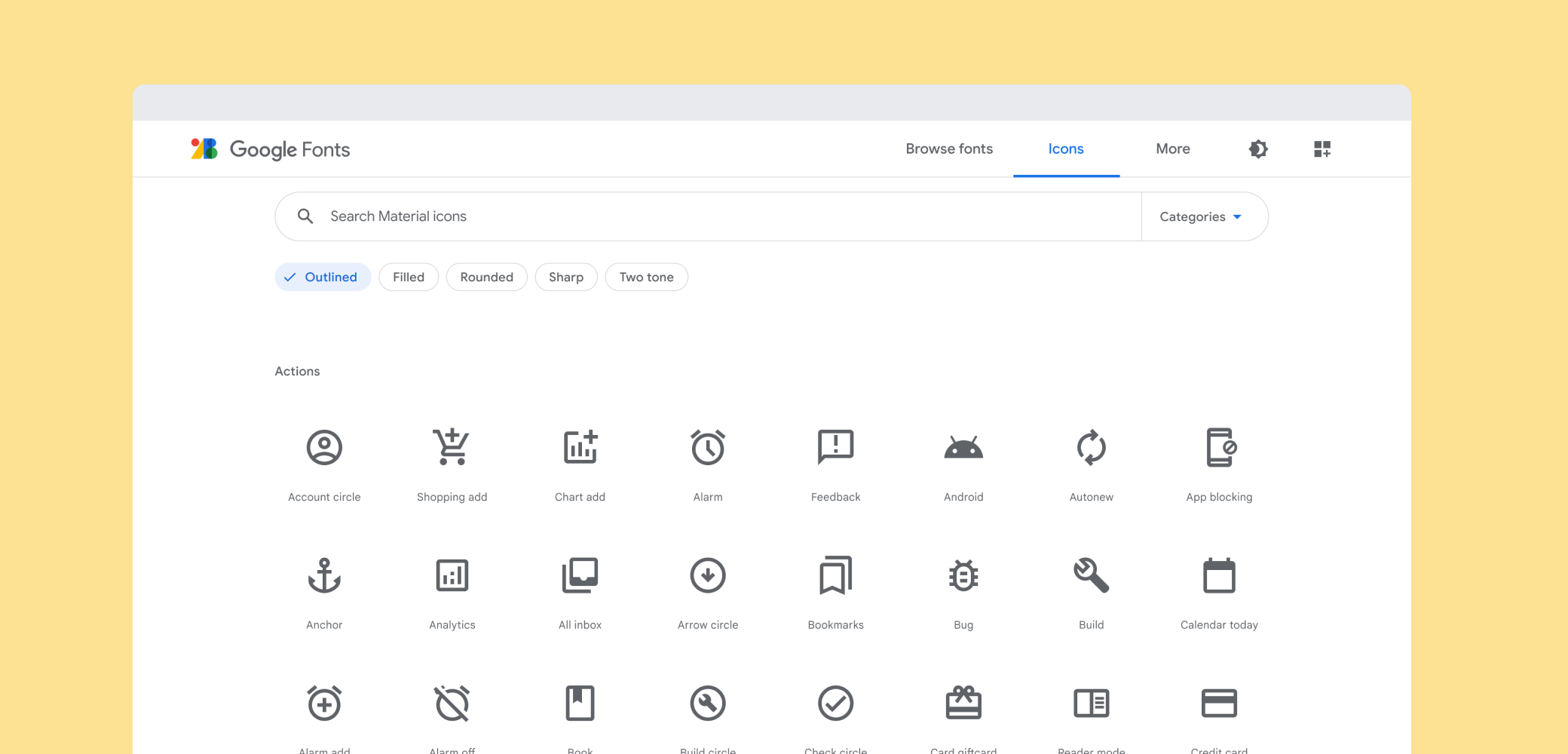
您可以在 https://fonts.google.com/icons上以更便于用户浏览的方式查看这些图标。在左上角附近,使用下拉菜单选择两个图标集之间切换,默认情况下是Material Symbols。
这些图标是根据Material Design指南(https://material.io/guidelines/)进行设计的。
Material Icons
可以在 https://fonts.google.com/icons?icon.set=Material+Icons 上以更便于用户浏览的方式查看这些经典图标。

这些经典的图标有五种不同的风格:
- Outlined
- Filled (字体版本只称为Material Icons,因为这是最早的风格)
- Rounded
- Sharp
- Two tone
此存储库中以下目录包含特定的Material Icons(而不是Material Symbols)内容:
- android
- font
- ios
- png
- src
Material Icons目前没有什么是可用的?
- 可变字体
- 除 Regular 外的其他字重
- 除 Regular 外的其他成绩
- 一种动画"Fill transitions"的方法
Material Icons
您可以在 https://fonts.google.com/icons?icon.set=Material+Icons 上以更用户友好的方式浏览这些经典图标。

这些经典图标有五种不同的风格:
- Outlined (轮廓)
- Filled (填充)(字体版本称为 Material Icons,因为这是最早的风格)
- Rounded (圆角)
- Sharp (锐角)
- Two tone (双色)
此存储库中的以下目录包含特定的 Material Icons(而不是 Material Symbols)内容:
- android
- font
- ios
- png
- src
目前 Material Icons 不提供以下功能:
- 可变字体
- 除了 Regular 以外的其他字重
- 除了 Regular 以外的其他等级
- 填充过渡动画的方法
版本更新
目前最新版本是4.0, 是Google在2020年8月31版本发布的。
快速开始
阅读开发者指南https://developers.google.com/fonts/docs/material_icons,指导用户如何在项目中使用Material icon
获取图标
这些图标有多种格式,适用于不同类型的项目和平台的开发者,以及设计人员在模型或原型中使用。
我们提供这些图标并根据 Apache 许可版本 2.0 许可您将其集成到您的产品中。您可以随时重新混合和共享这些图标和文档。虽然我们建议在您的应用的关于屏幕中提供我们的来源说明,但这不是强制要求。
浏览和下载单个图标
Material 图标库提供了一整套 Material 图标。这些图标支持以 SVG 或 PNG 格式下载,适用于 Web、Android 和 iOS 项目,也可在任何设计工具中使用。
下载全部内容
您可以获取所有图标的最新稳定版 zip 归档文件(约 310MB),或获取主分支上的前沿版本。
Git 代码库
Material 图标可以从 Git 代码库中获取。该代码库包含完整的图标集,其中包括我们提供的所有不同格式的图标。
$ git clone https://github.com/google/material-design-icons/
更多开发者指南,请参考下面链接:
https://developers.google.cn/fonts/docs/material_icons?hl=zh-cn
这篇关于2024 Google material-design-icons助力你创建更好的Material风格应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





