本文主要是介绍使用Office UI fabric react icons显示图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用方法:
1,引入Icon控件:
import{Icon
} from 'office-ui-fabric-react';2, 在UI中添加Icon控件:
<Icon iconName="Add" title="Add" />其中iconName指定一个图标的名字,目前有一千多种图标可以直接使用,title是指定tooltip。
效果图:

图标的名字可以参考这个图标列表:
https://github.com/OfficeDev/office-ui-fabric-core/blob/master/src/data/icons.json
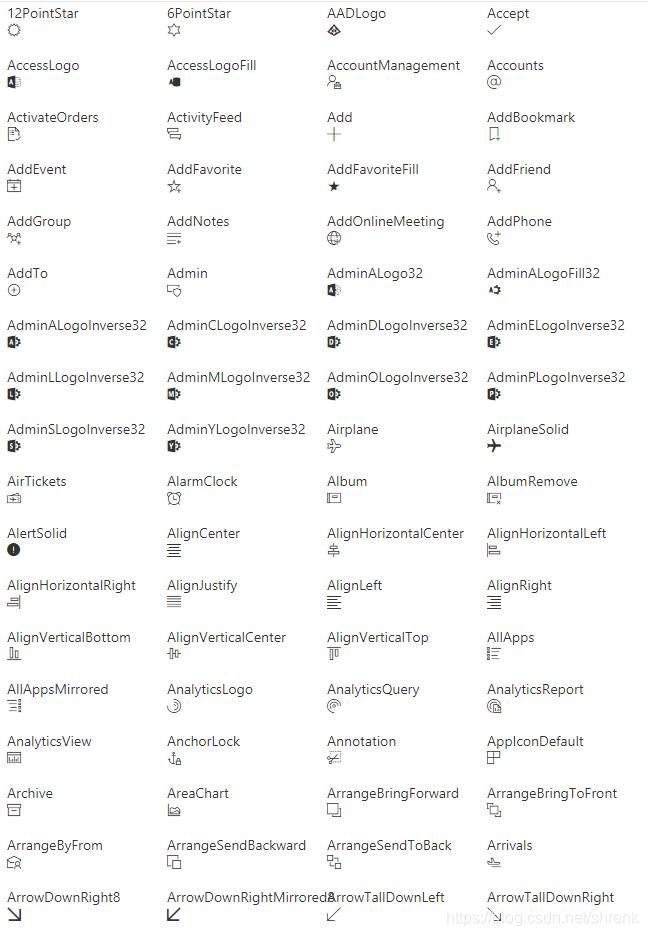
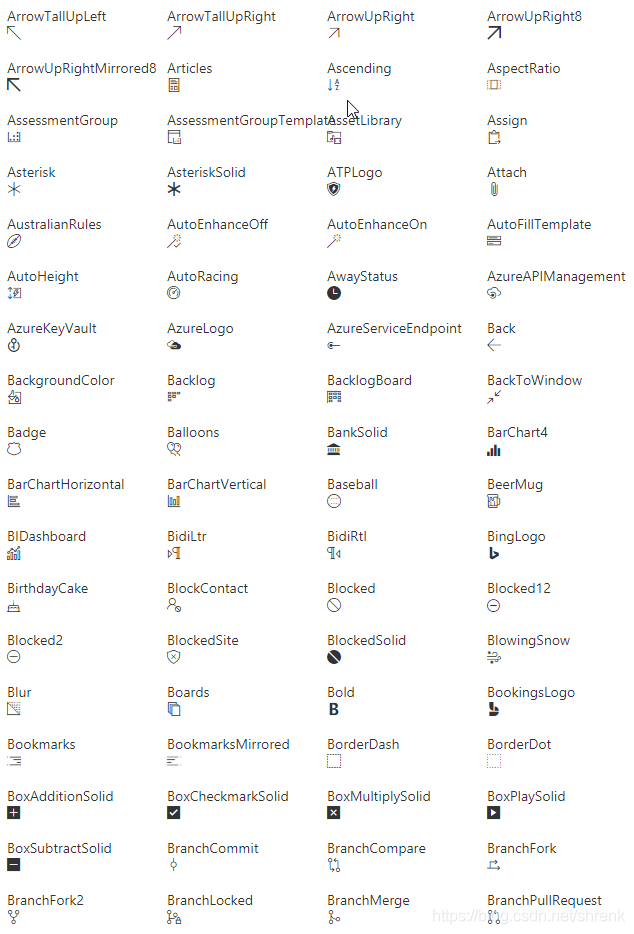
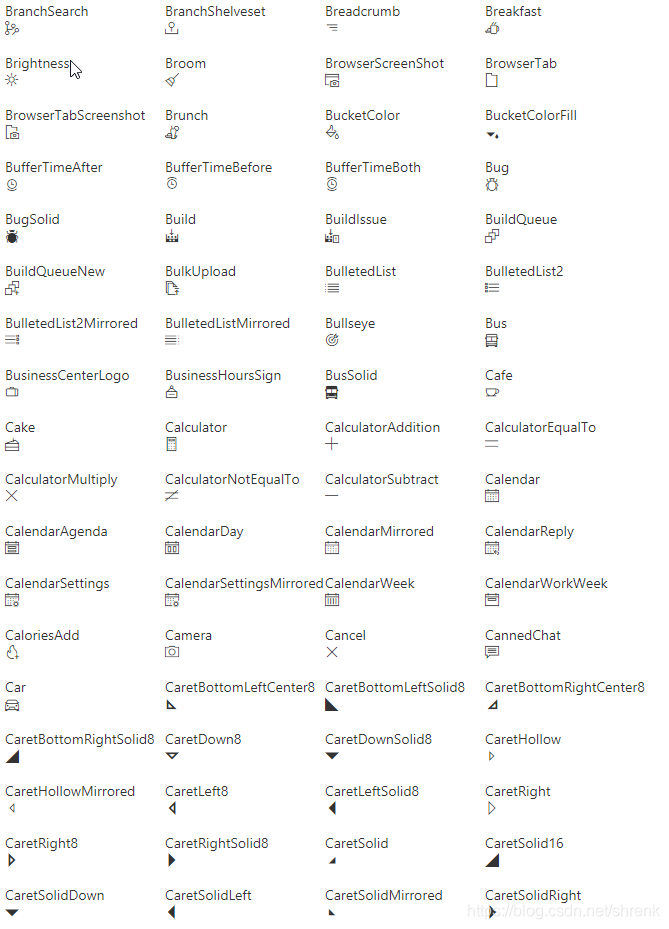
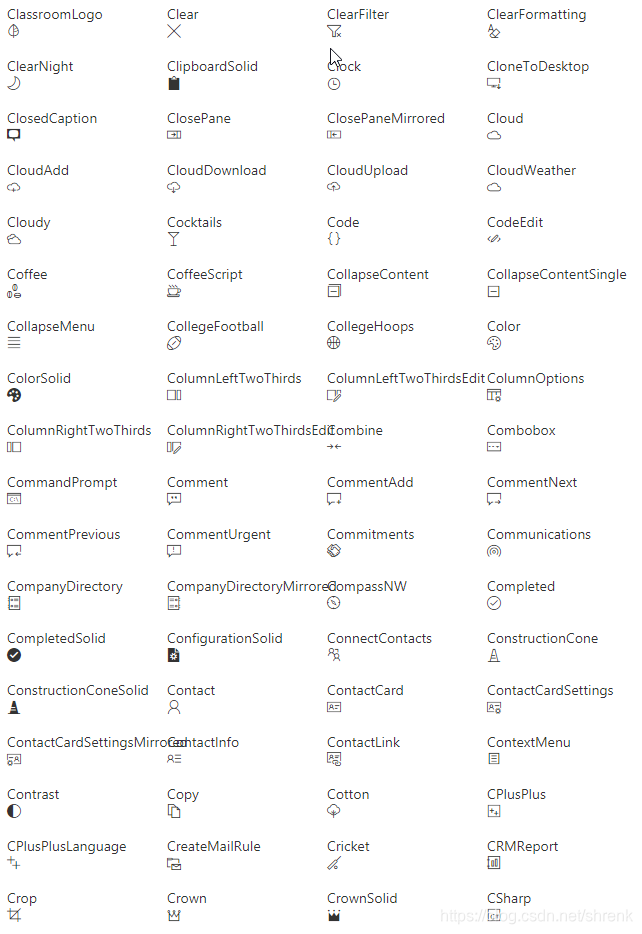
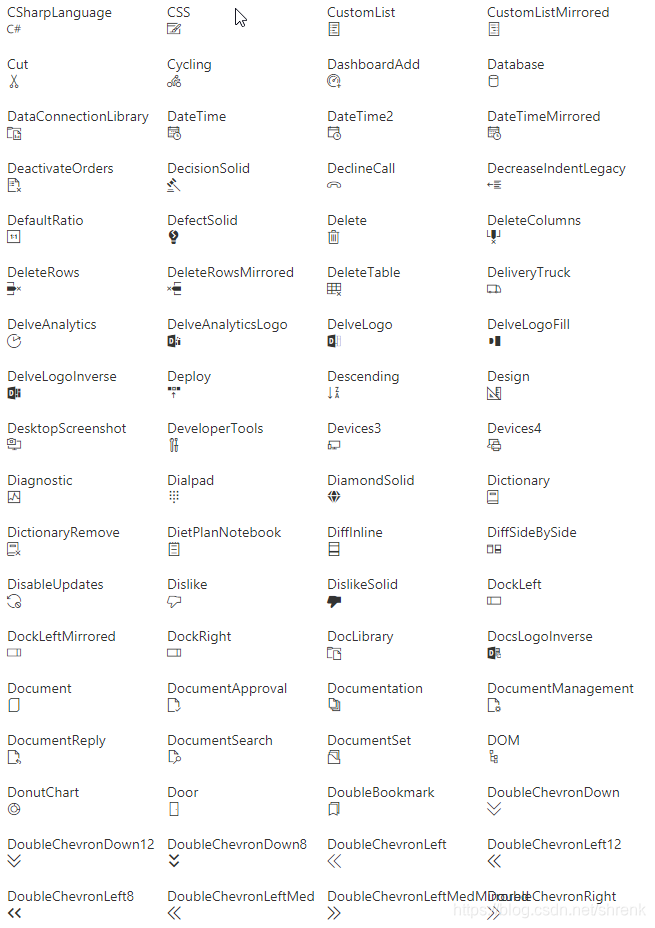
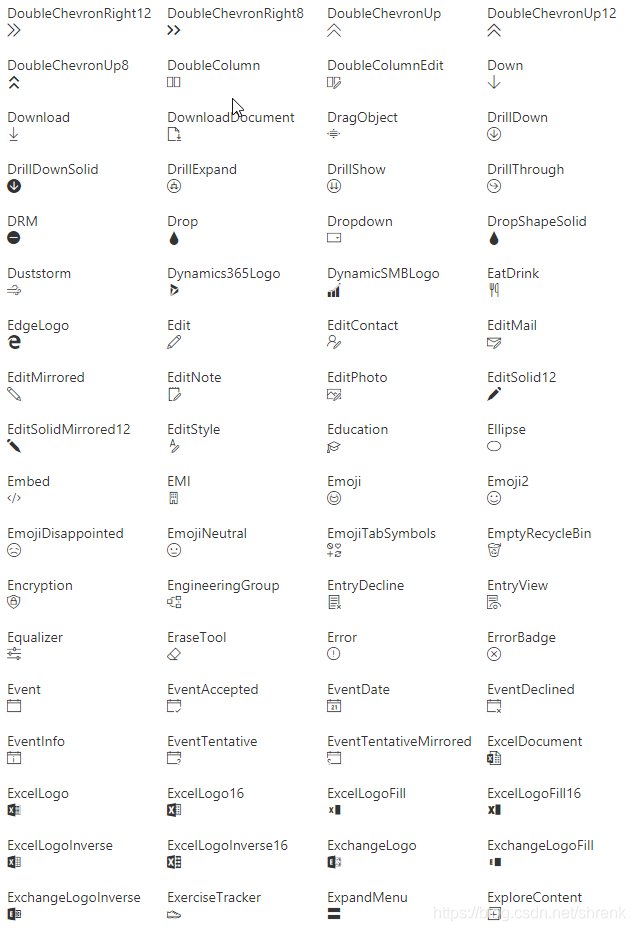
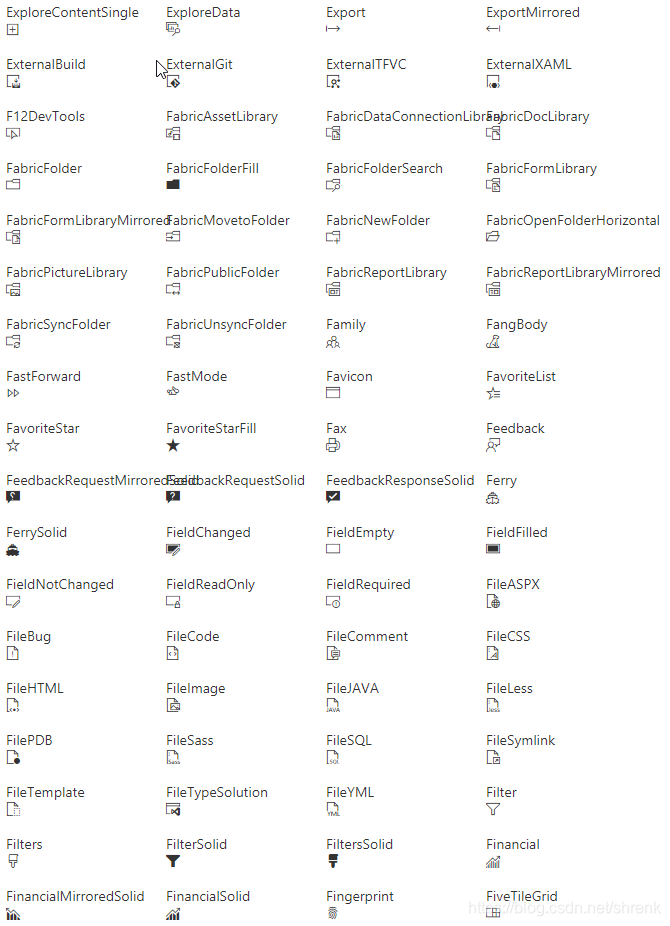
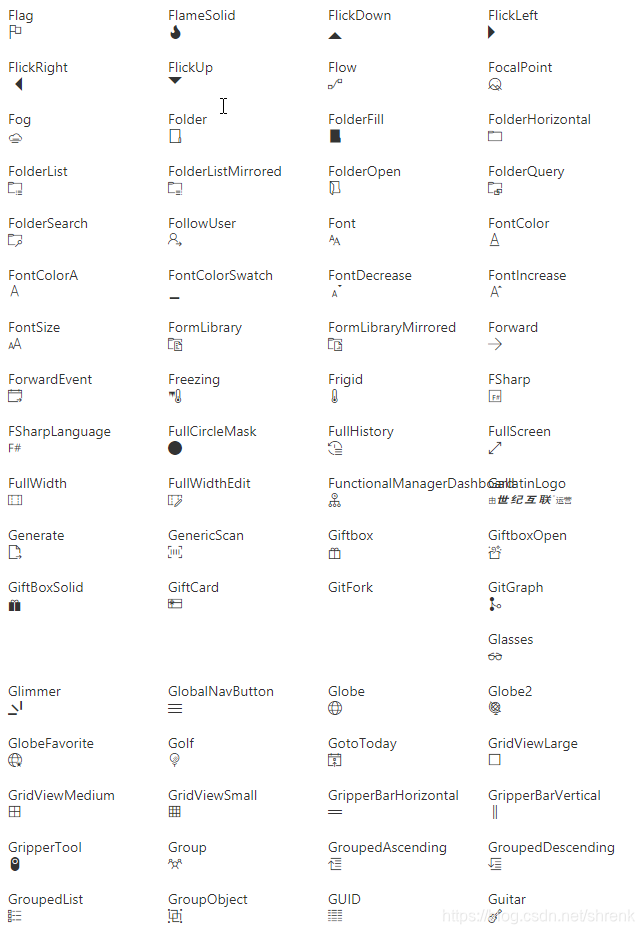
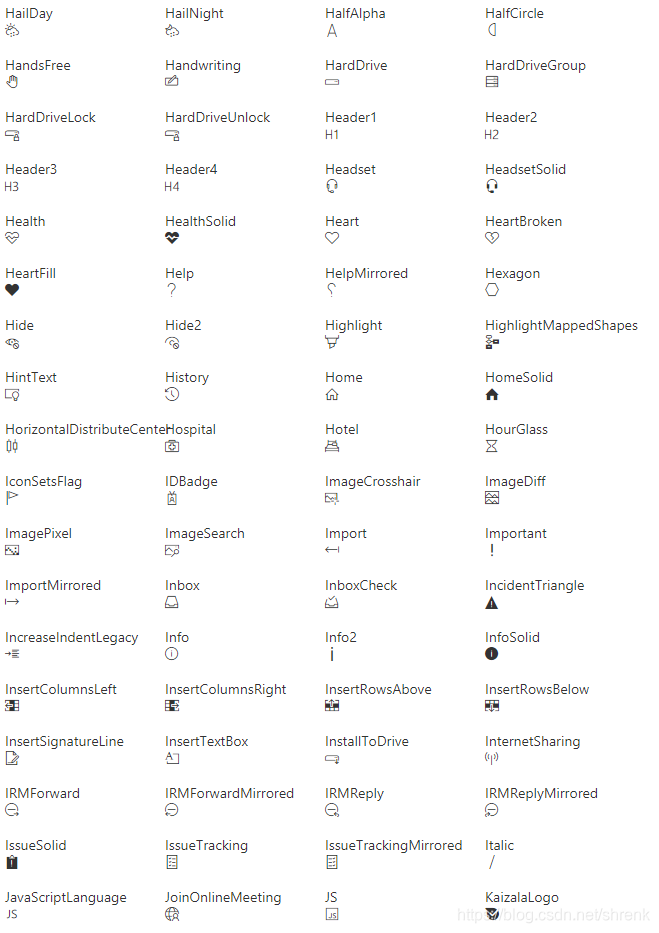
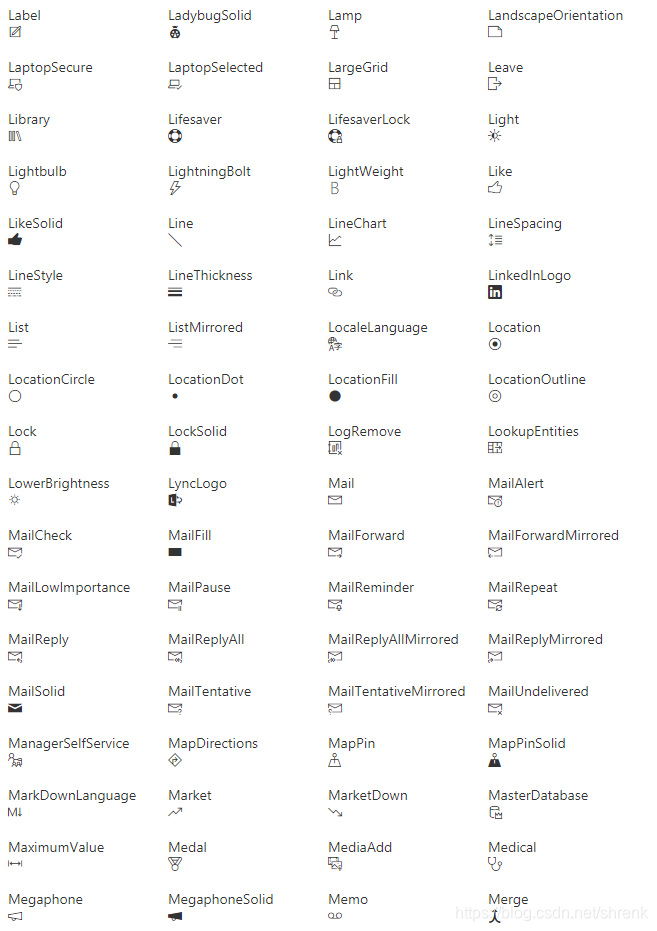
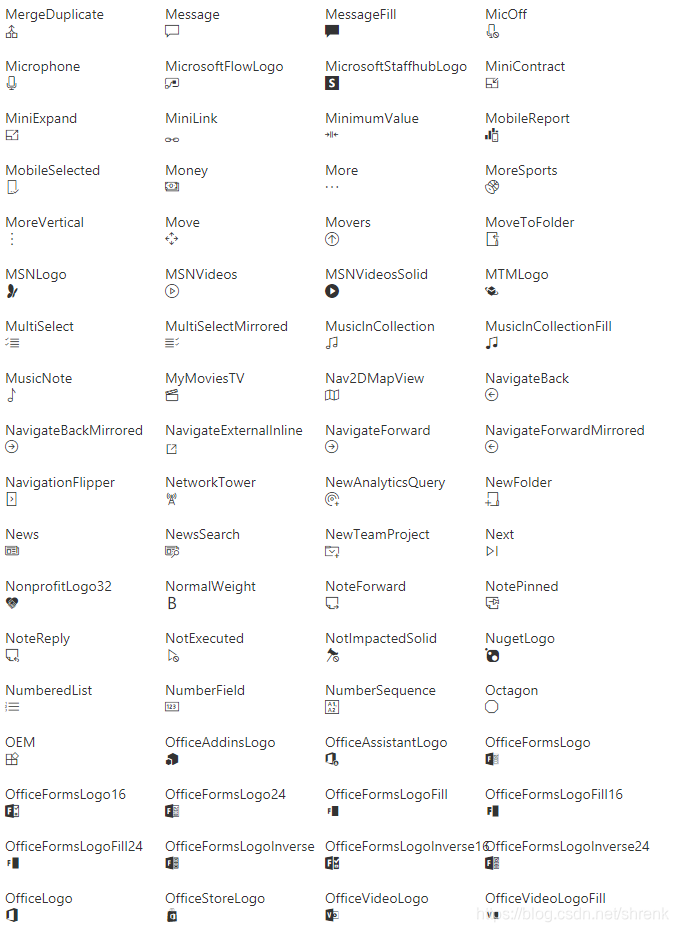
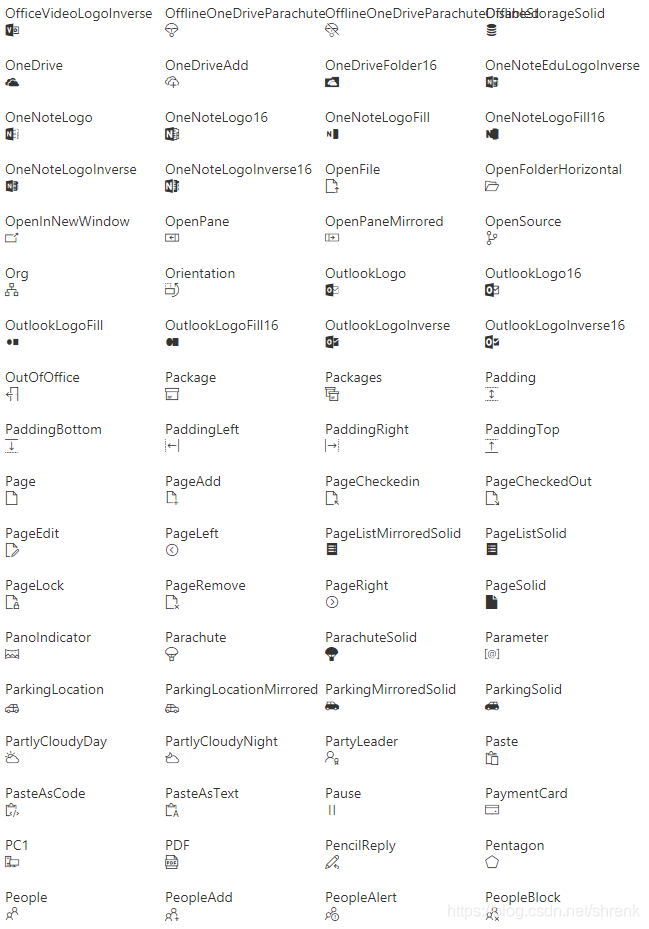
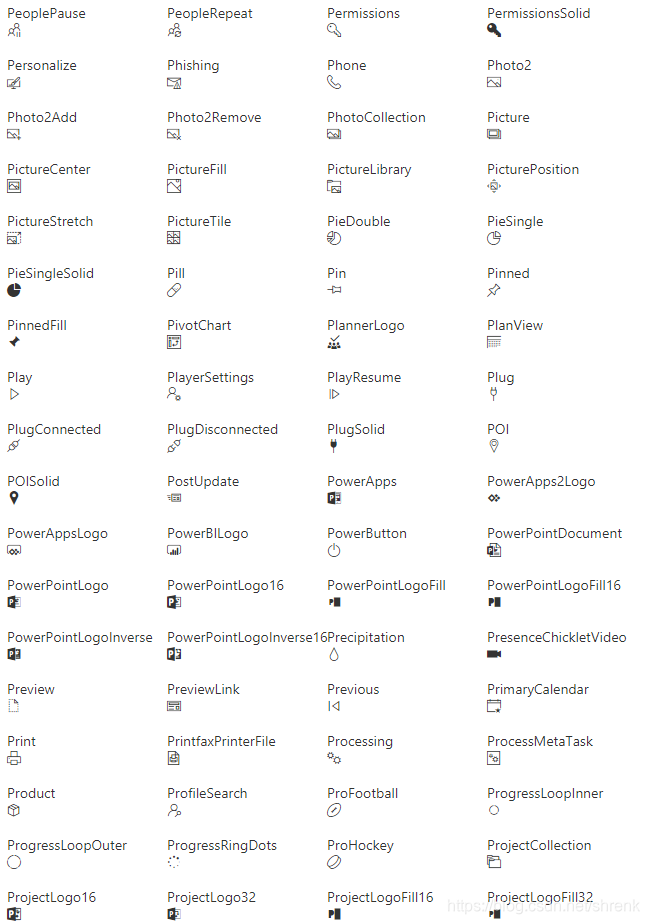
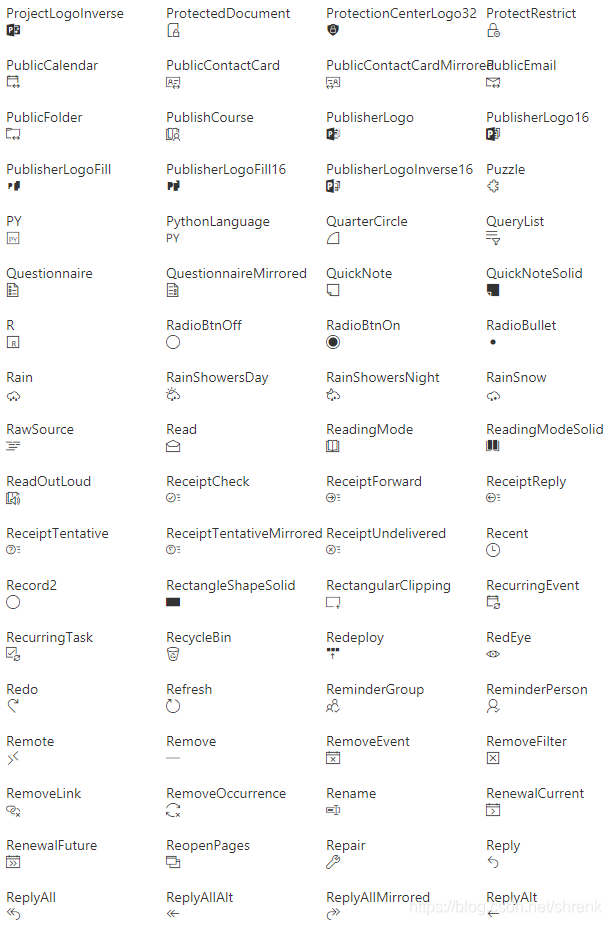
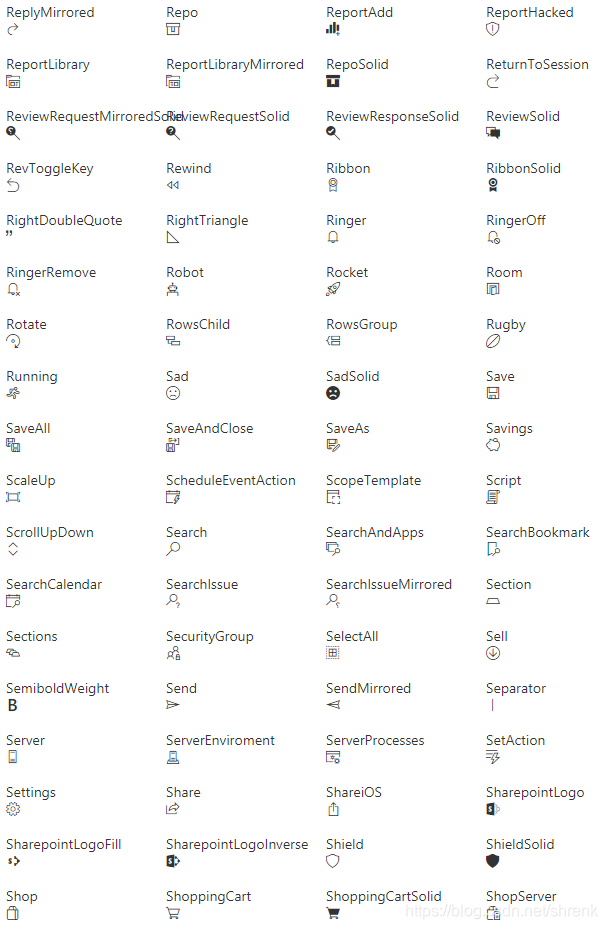
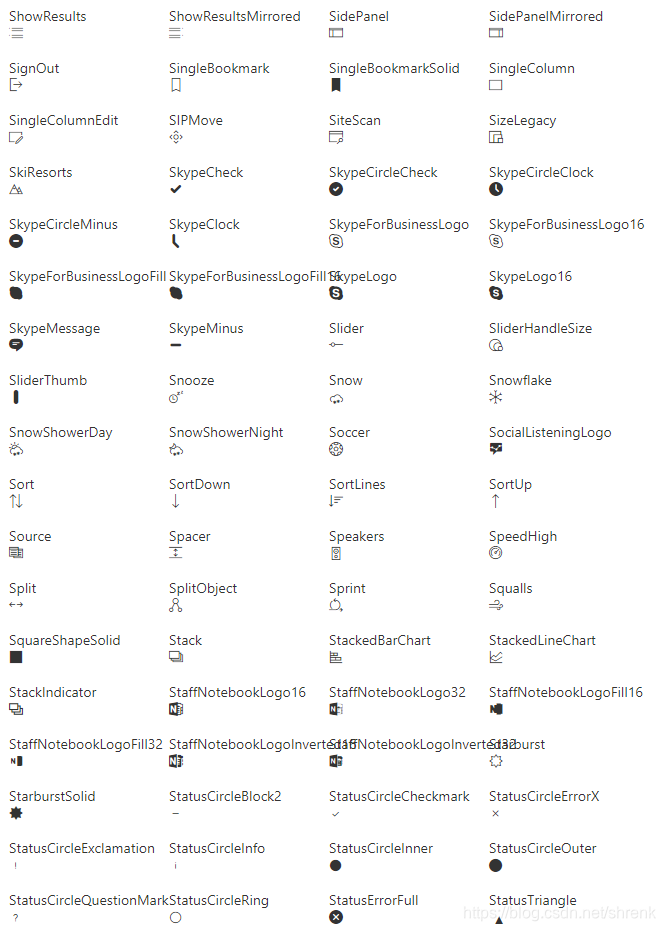
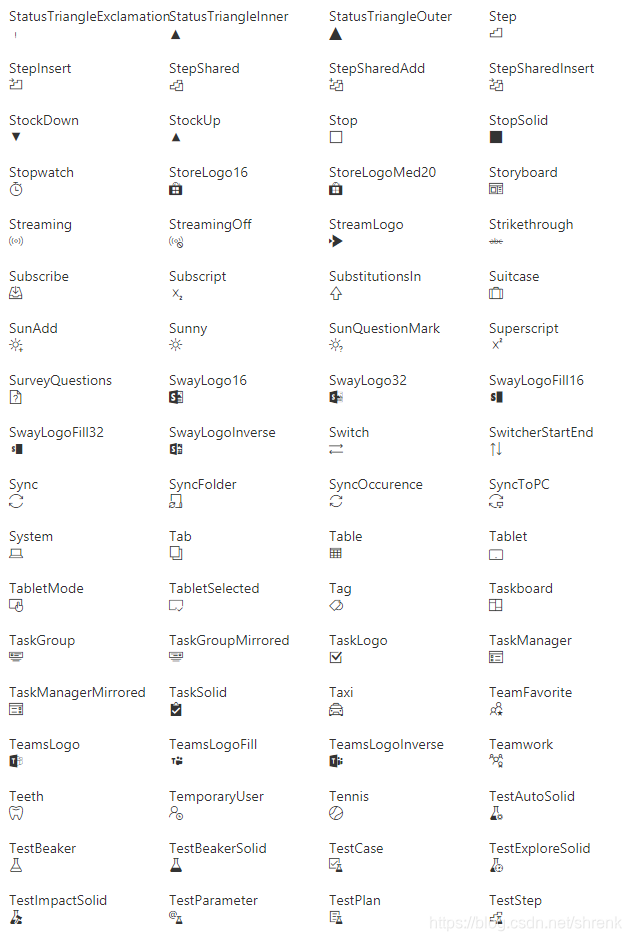
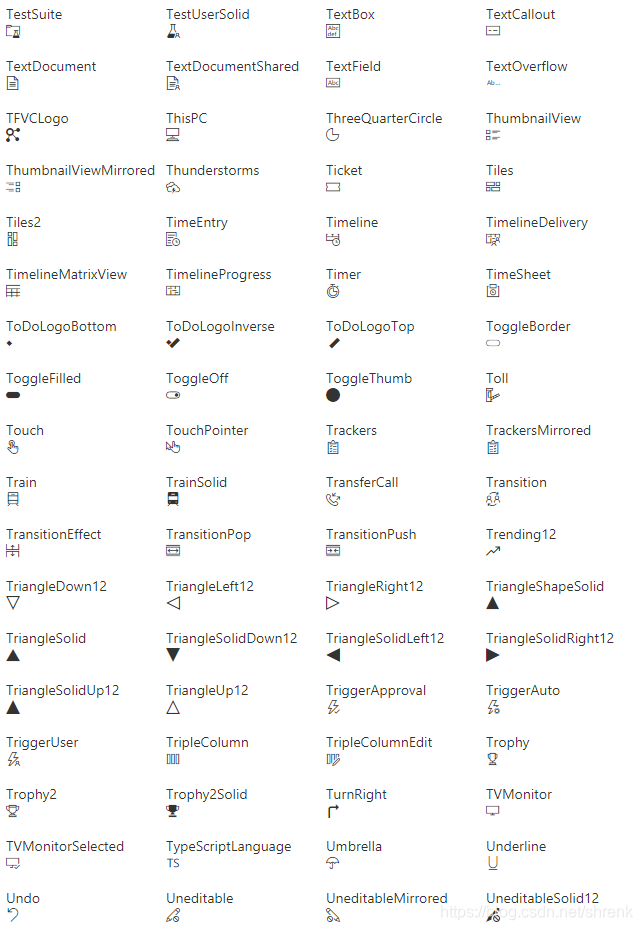
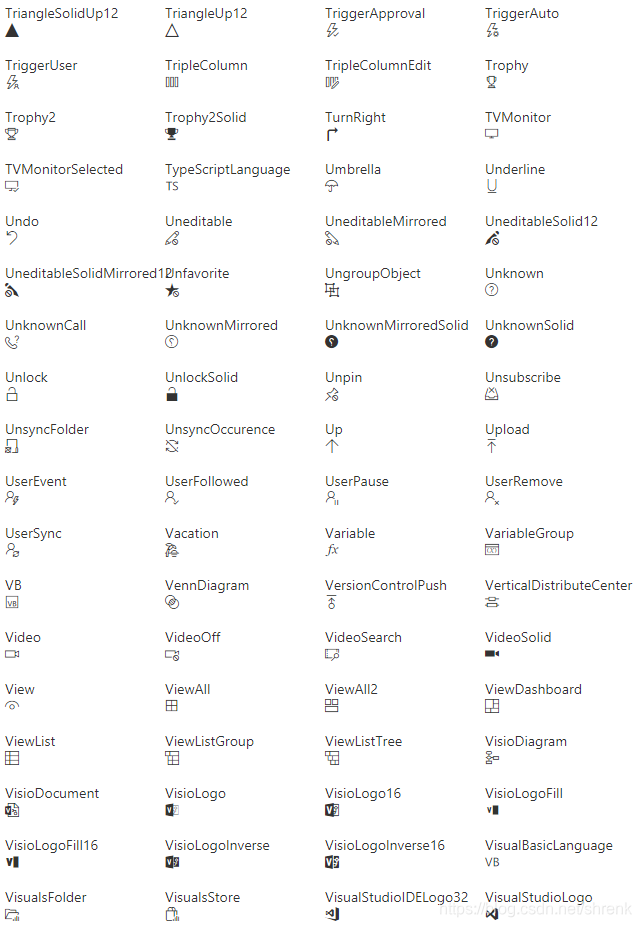
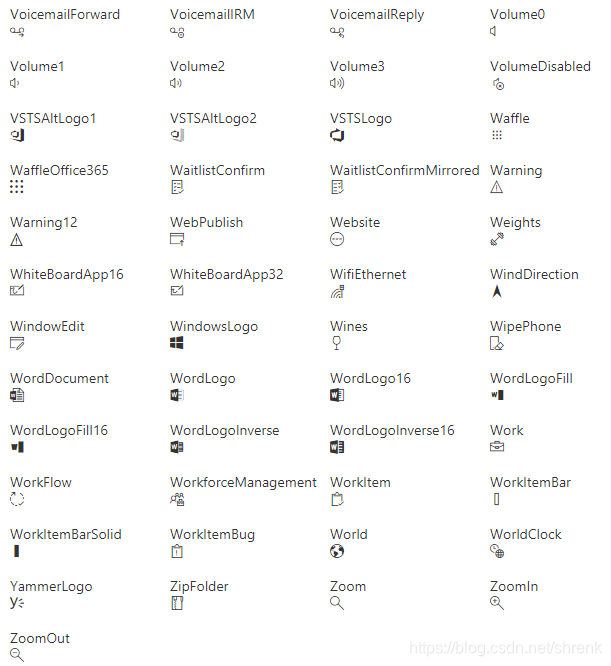
名字和图标对应如下:





















这篇关于使用Office UI fabric react icons显示图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




