本文主要是介绍06HUI - 底部导航及新消息提示组件(hui-footer-icons),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
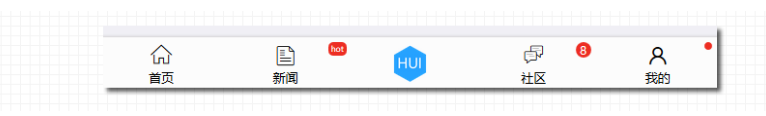
效果图
底部导航dom结构
<div id="hui-footer"><a href="javascript:hui.toast('首页');" id="nav-home"><div class="hui-footer-icons hui-icons-home"></div><div class="hui-footer-text">首页</div></a><a href="javascript:hui.toast('新闻');" id="nav-news"><div class="hui-footer-icons hui-icons-news"></div><div class="hui-footer-text">新闻</div></a><div style="width:20%; text-align:center;" class="hui-fl"><img src="img/logo_footer.png" height="44" /></div><a href="javascript:hui.toast('社区');" id="nav-forum"><div class="hui-footer-icons hui-icons-forum"></div><div class="hui-footer-text">社区</div></a><a href="javascript:hui.toast('我的');" id="nav-my"><div class="hui-footer-icons hui-icons-my"></div><div class="hui-footer-text">我的</div></a>
</div>
说明:底部导航内导航元素默认宽度为20%,可以调用图标库中的图片和自定义图标。
使用 hui(‘id选择器’).pointMsg() 函数实现新消息提醒
功能:新消息提醒
参数:
1、msg 消息内容(可选参数:数字或者文本,默认 false),说明:不设置参数或者false则展示一个红色点,设置数字则展示包含数字的圆点消息框,设置文本展示圆角消息框;
2、color 背景颜色,可省参数,默认值 #ED2D22;
3、size 消息文本字体大小,可省参数,默认值 8px;
4、top 顶部距离,可省参数,默认值 0px;
5、right 右侧距离,可省参数,默认值 8px;
返回值: 无
批量操作:不支持
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>HUI - 底部导航</title>
<link rel="stylesheet" type="text/css" href="../css/hui.css" />
</head>
<body>
<header class="hui-header"><div id="hui-back"></div><h1>HUI - 底部导航</h1>
</header>
<div class="hui-wrap"><div class="hui-common-title" style="margin-top:15px;"><div class="hui-common-title-line"></div><div class="hui-common-title-txt">底部导航演示</div><div class="hui-common-title-line"></div></div><div class="hui-common-text" style="padding:22px;"><h2 class="hui-primary-txt">说明 : </h2><p>效果请见底部,您也可以使用首页的遮盖模式 ^_^<br /></p></div>
</div>
<div id="hui-footer"><a href="javascript:hui.back();" id="nav-home"><div class="hui-footer-icons hui-icons-home"></div><div class="hui-footer-text">首页</div></a><a href="javascript:hui.toast('新闻');" id="nav-news"><div class="hui-footer-icons hui-icons-news"></div><div class="hui-footer-text">新闻</div></a><div style="width:20%; text-align:center;" class="hui-fl"><img src="../img/logo_footer.png" height="44" "hui.back();" /></div><a href="javascript:hui.toast('社区');" id="nav-forum"><div class="hui-footer-icons hui-icons-forum"></div><div class="hui-footer-text">社区</div></a><a href="javascript:hui.toast('我的');" id="nav-my"><div class="hui-footer-icons hui-icons-my"></div><div class="hui-footer-text">我的</div></a>
</div>
<script src="../js/hui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
hui('#nav-my').pointMsg();
hui('#nav-news').pointMsg('hot', null, null, null, '1px');
hui('#nav-forum').pointMsg(8);
</script>
</body>
</html>
这篇关于06HUI - 底部导航及新消息提示组件(hui-footer-icons)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!