hui专题
hui框架开发APP
hui是类似于mui框架的app构建框架,通过一段时间学习,写了个app例子 GitHub地址 等待中.......... 数据来源--------聚合数据 hui框架地址:http://www.hcoder.net/hui/docs 先看下效果吧 功能就这么简单
20HUI - 标签组件(hui-tags)
效果图 dom结构 <div class="hui-tags"><div>运营</div><div>设计</div><div>前端</div><div>平面</div></div> 使用 hui.tags(domId, callback)将标签可选化 功能:将指定元素下的标签转换为可选择标签; 参数:1、ID选择器(.hui-tags 所在dom元素的id) 2、点击标签后回调函数
10HUI - 按钮(hui-button)
示例图片 普通按钮 <button type="button" class="hui-button">普通按钮</button> Loading按钮 点击按钮后出现Loading动画,并能够对提交中进行判断,避免重复提交。dom 结构和普通按钮一样,使用js来控制Loading效果: <button type="button" class="hui-button" id="btn1
13HUI - 模态对话框(hui.alert、hui.confirm)
效果图 hui.alert(msg, buttonName, callback) 警告框 功能:弹出警告窗口 参数: 1、消息内容; 2、按钮名称,可省参数,默认 “确认”; 3、点击按钮后的回调函数,可选参数; hui.alerthui.alerthui.confirm(msg, buttonNames, callback) 确认对话框 功能:弹出确认对话窗口 参数: 1、消息内容;
19HUI - 分页页码(javascript :hui.toast)
效果图 dom 结构 <div class="hui-pager hui-pager-center" style="padding:10px 30px;"><div><a href="javascript:hui.toast('第11页');">11</a></div><div><a href="javascript:hui.toast('第12页');">12</a></div><div
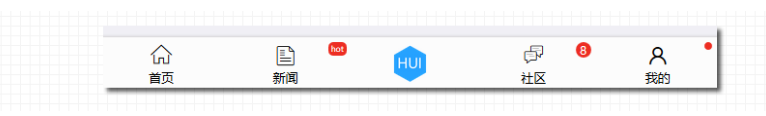
06HUI - 底部导航及新消息提示组件(hui-footer-icons)
效果图 底部导航dom结构 <div id="hui-footer"><a href="javascript:hui.toast('首页');" id="nav-home"><div class="hui-footer-icons hui-icons-home"></div><div class="hui-footer-text">首页</div></a><a href="javascri
28HUI - DatePicker(hui.datePicker())
效果图 HUI Date Picker 基于html5 的date组件,会调用手机系统的时间控件(不同手机展示效果不同,实现目的是一样的)。 使用方法 <input type="month|year|time" class="hui-button hui-button-large hui-date-picker" placeholder="请选择月份" /> 使用 js 统一修正pi
29HUI - 图标及九宫格(hui-speed-dial-icons)
效果图 九宫格布局dom结构 <div class="hui-speed-dial"><ul><li><div class="hui-speed-dial-icons"><span class="hui-icons hui-icons-action-sheet"></span></div><div class="hui-speed-dial-text">文本</div></li>循环li.
html级联选择器,HUI - picker (级联选择器)
HUI picker使用方法 1、引用 hui-picker.js 2、创建触发dom元素,例如选择时间 3、获取picker对象,如:var picker = new huiPicker('#picker', function(){}); 4、设置菜单层级 5、绑定数据(关联数据及非关联数据) huiPicker(selector, callBack) 参数1 : selector 单一元素选