本文主要是介绍28HUI - DatePicker(hui.datePicker()),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
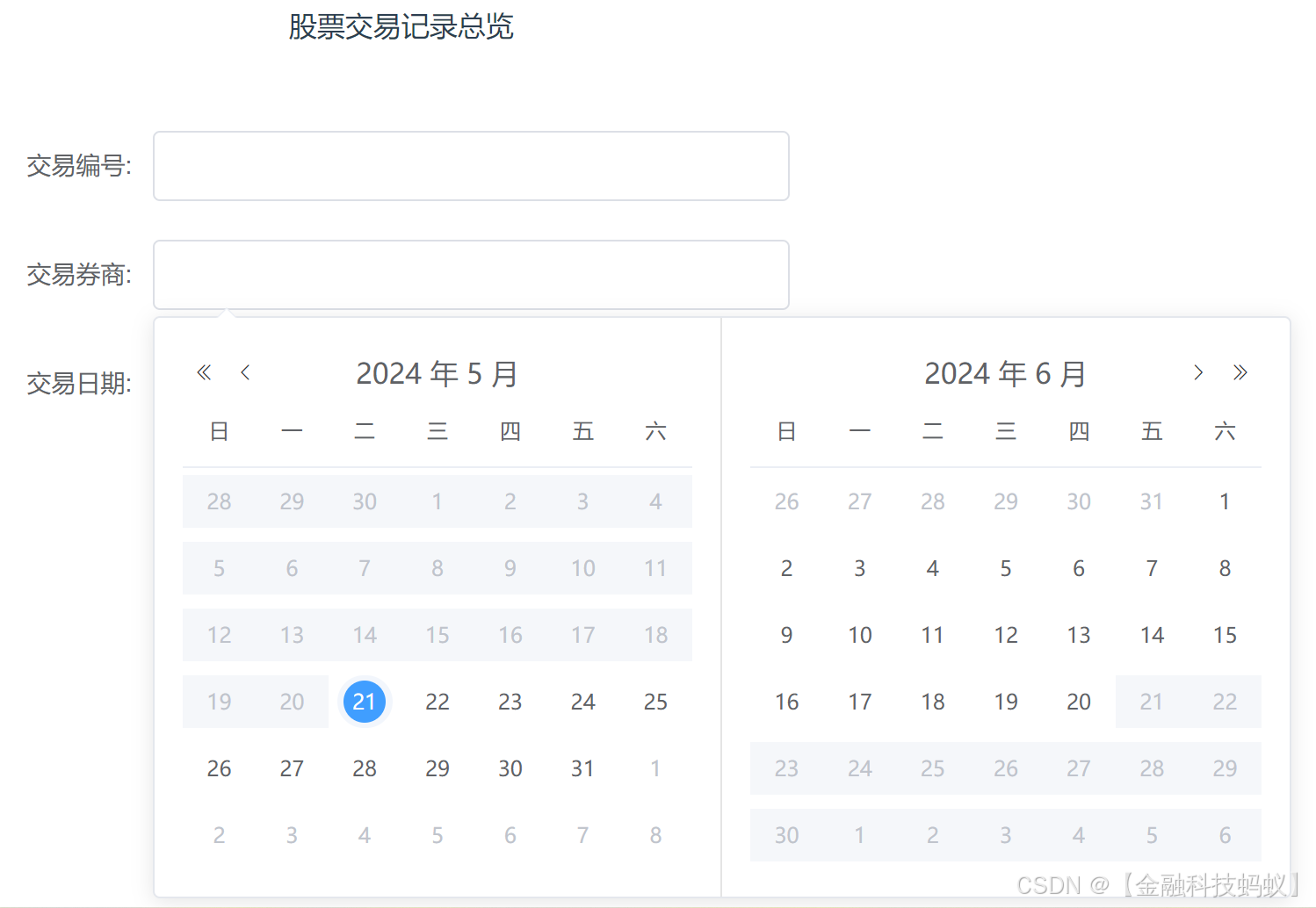
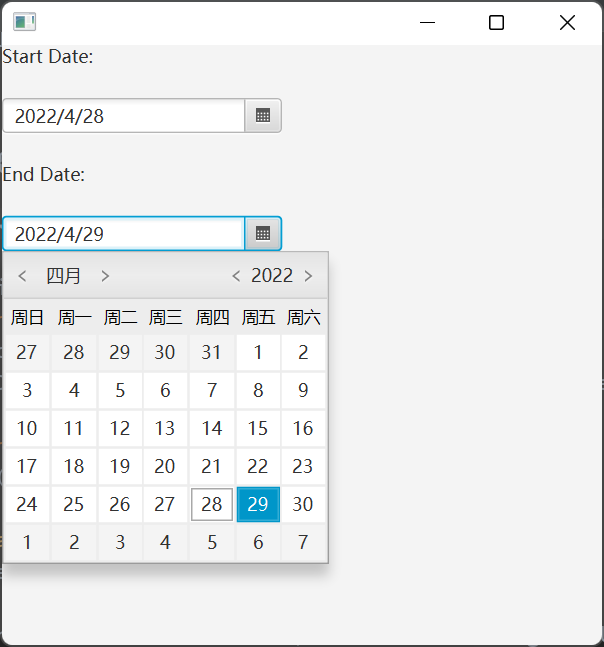
效果图
HUI Date Picker 基于html5 的date组件,会调用手机系统的时间控件(不同手机展示效果不同,实现目的是一样的)。
使用方法
<input type="month|year|time" class="hui-button hui-button-large hui-date-picker" placeholder="请选择月份" />
使用 js 统一修正picker样式
hui.datePicker();
演示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>HUI Picker</title>
<link rel="stylesheet" type="text/css" href="../css/hui.css" />
</head>
<body>
<header class="hui-header"><div id="hui-back"></div><h1>HUI Date Picker</h1>
</header>
<div class="hui-wrap"><div class="hui-center-title" style="margin-top:15px;"><h1>演示样例</h1></div><div style="padding:28px;"><input type="month" class="hui-button hui-button-large hui-date-picker" placeholder="请选择月份" /><input type="date" class="hui-button hui-button-large hui-date-picker" placeholder="请选择日期" style="margin-top:20px;" /><input type="time" class="hui-button hui-button-large hui-date-picker" placeholder="请选择时间" style="margin-top:20px;" /> </div>
</div>
<script type="text/javascript" src="../js/hui.js" charset="utf-8"></script>
<script type="text/javascript">
/* 修正 datepicker 样式 */
hui.datePicker();
</script>
</body>
</html>
这篇关于28HUI - DatePicker(hui.datePicker())的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!