datepicker专题
前端DatePicker组件设置默认日期并限制可选日期范围
前言 在前端 element-ui 组件库中有一款组件叫做 DatePicker,是一个灵活选择日期的封装组件,它既能选择单个日期,也能选择一个日期范围(两个日期的组合),后者的应用场景主要有以下两类:1、作为一个搜索条件来查询特定日期范围内的数据;2、作为一个表单用来输入一份协议等文件的生效日期和结束日期并提交到后台。 经验告诉我们,业务同事也好产品经理也罢基本
DatePicker获取时间时,如何转换时区的问题
实现日期选取器: 想在每次加载软件的时间都能将选取器加载到当前的日期和时间,需要在viewDidLoad中创建一个新的NSDate对象,通过这种方式创建这个对象包含当前的时间和时间。然后将datePicker设置为该日期,这样就可以确保每次从nib中加载此视图时,选取器都会重置为当前得日期和时间.. -(void)viewDidLoad{NSDate *now = [[NSDate al
datepicker 日期连续选择(需要改源码)
先上效果: 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-e
JavaFX DatePicker
JavaFX DatePicker允许从给定日历中选择一天。DatePicker控件包含一个带有日期字段和日期选择器的组合框。JavaFX DatePicker控件使用JDK8日期时间API。 import javafx.application.Application;import javafx.scene.Scene;import javafx.scene.control.DatePi
Datepicker值为空的时候如何处理?
写在前面 最近在做vue的页面开发,不得不说遇到不少大大小小的坑,网上相关资料也不是很多,所以既然遇到并解决了,就做个记录造福其他人吧。 简述 先简单说一下我做的这个项目的内容,主要是公司内部的议题查询、录入和编辑三个页面。 三个页面页面都需要用户输入日期,我用datepicker这个tag来实现 <FormItem :label="$t('录入时间')"><DatePicker class=
DatePicker和TimePicker入门
今天学习日期控件和时间控件 效果图: activity_main.xml中的代码: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"an
Android Setting 日期相关API,自定义DatePicker
最近在做Setting日期相关的工作,整理一下相关的API(相关代码源自Android 8.0高通代码) 注意:以下API来自Setting,使用的地方也在Setting中,如果其他非系统应用使用,可能需要加权限 设置日期API void setDate(int year, int month, int day) {Calendar c = Calendar.getInstance();Lo
DatePicker日期选择框(antd-design组件库)简单使用
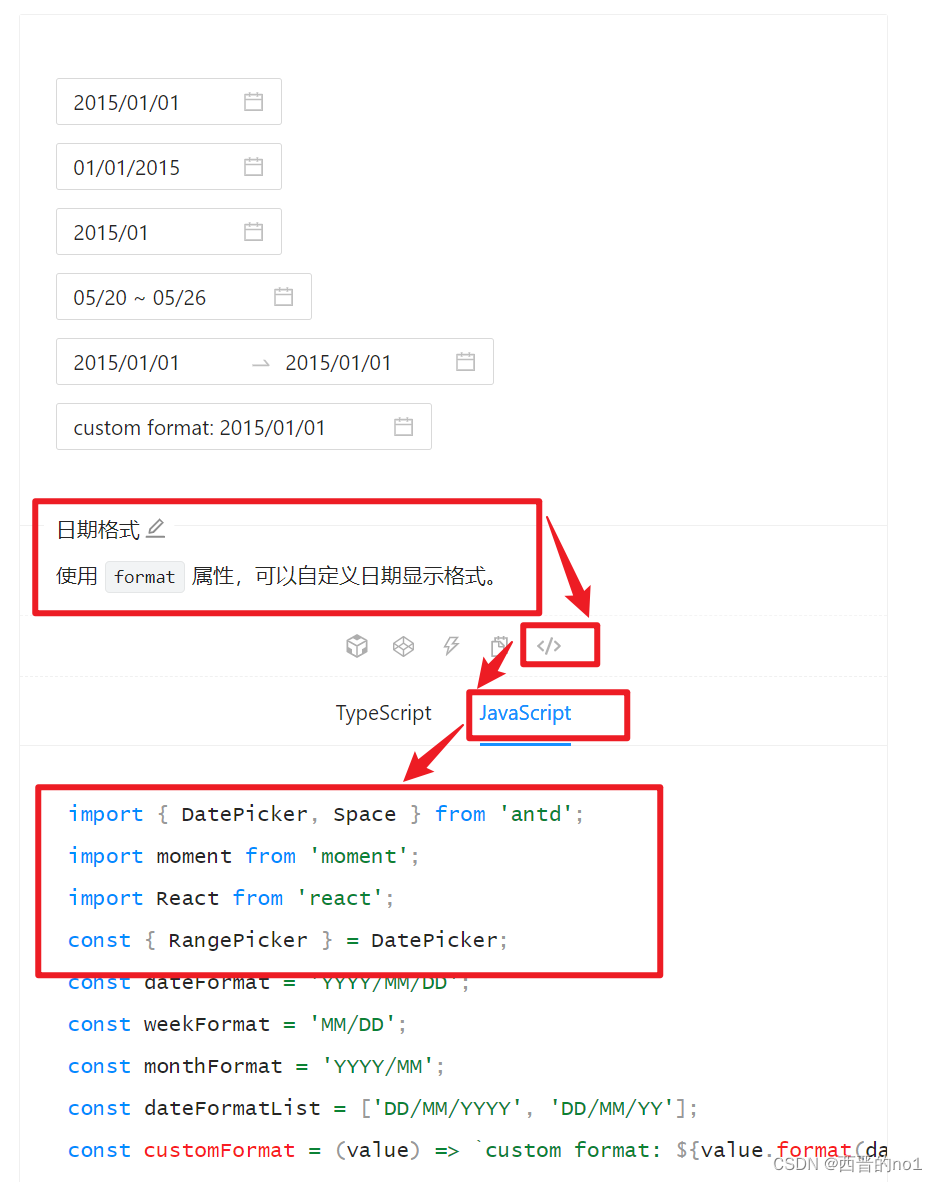
1.DatePicker日期选择框 输入或选择日期的控件。 2.何时使用 当用户需要输入一个日期,可以点击标准输入框,弹出日期面板进行选择。 组件代码来自: 日期选择框 DatePicker - Ant Design 3.本地验证前的准备 参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react+a
bootstrap datepicker 在bootstrap modal中不显示问题
在普通的网页中显示datepicker比较简单,将bootstrap-datepicker-zh_CN.js 和 bootstrap-datepicker.css 拷贝到rails工程中相应的assets目录中,并在application.js 和 application.css文件中加载这两个文件 //= require bootstrap-datepicker-zh_CN
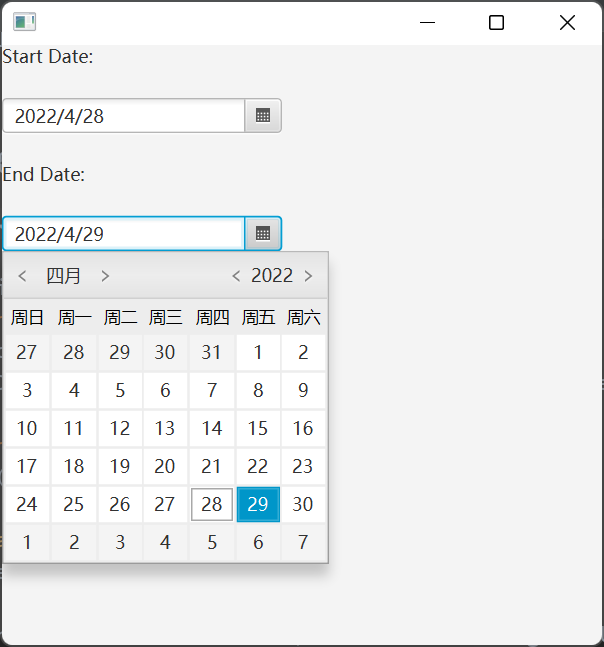
WPF中的日期控件Calendar和DatePicker
Calendar允许用户使用可视的日历显示来选择日期,DatePicker允许用户选择日期的控件。 Canlendar讲解 Canlendar常用属性 属性 SelectionMode选中日历类型DisplayDate展示的日期SelectedDate选着的日期DisplayDateStart展示的起始时间DisplayDateEnd展示的结束时间 Canlendar实例 <Ca
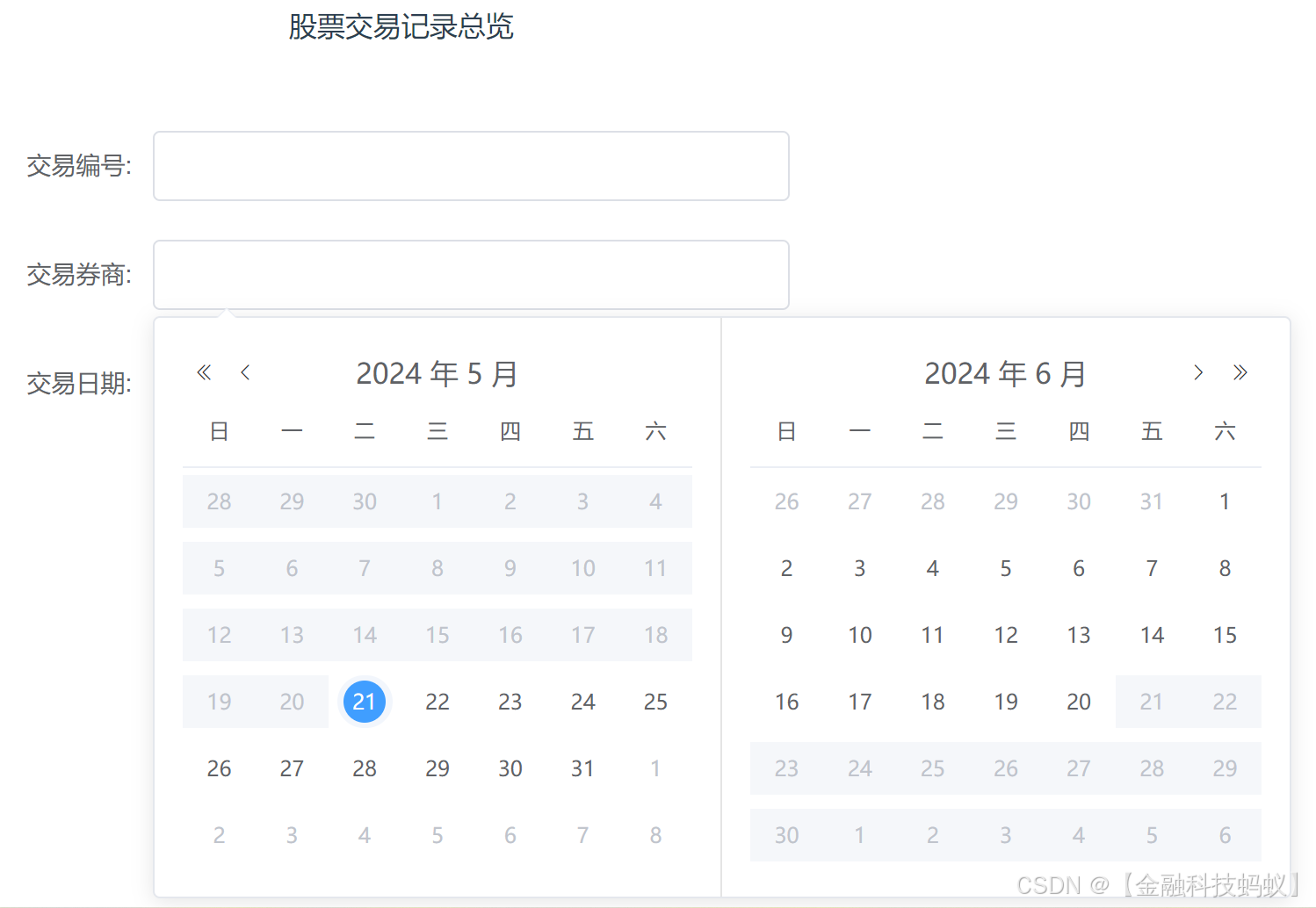
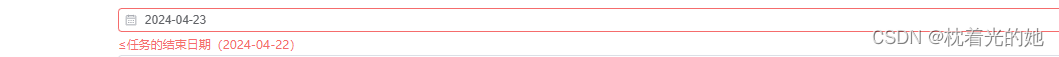
bootstrap-datepicker限定可选时间范围 一、应用场景 实际应用中可能会根据日期字段查询某个日期范围内的数据,则需要对日期选择器可选时间进行限制, 如:开始时间不能大于结束时间,
bootstrap-datepicker限定可选时间范围 一、应用场景 实际应用中可能会根据日期字段查询某个日期范围内的数据,则需要对日期选择器可选时间进行限制, 如:开始时间不能大于结束时间,结束时间不能小于开始时间,此时就要为开始日期选择器和结束日期选择器动态的设置startDate和endDate的值。 二、相关知识点 1、boo
Element-plus DatePicker 日期选择器【正则校验时间范围】
效果图: 利用element-plus中的form表单验证完成效果。 <el-form-item label="检查计划截止日期:" prop="deadline"><el-date-pickerv-model="form.deadline"value-format="YYYY-MM-DD"style="width: 100%"type="date"placeh
如何在jqgrid的form editing中添加关联datepicker
最近接了一个项目,用的还是jqgrid,jqgrid更新的很快,现在都是3.8.1的版本了,功能也比以前强大了很多,很多激动人心的功能都实现了! :idea: 开发过程中需要对form editing中的字段添加datepicker,网上找到了一篇,大概思路是一样的,就是对jqgrid的navGrid进行定义,首先查jqgrid的wiki,具体的文档可以看这里http://www.trirand
element-datepicker选取不了当天
如果设置了默认disabledDate但选择今天无报错且无法确认时间 先看看是不是 :default-time="['00:00:00', '23:59:59']" 这个参数限制的取值 因为如果当你搜到限制今天的方法是 pickerOption:{disabledDate:(time)=>{return time.getTime() > Date.now()},} Date.now()
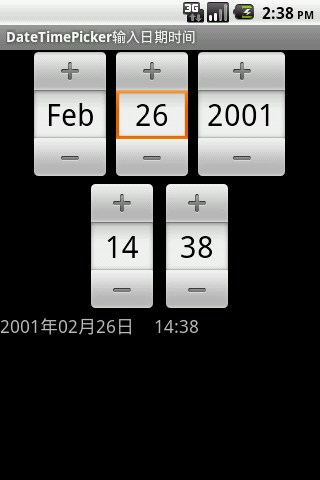
DatePicker和TimePicker的使用
DatePicker和TimePicker DatePicker常用方法 初始化方法: datePicker.init(year, month, day, new OnDateChangedListener() //日期变更监听事件 ) getDayOfMonth();getMonth();getYear();//最大最小日期,可用Calendar类的getTimeInMilli
jquery的datepicker
更详细介绍官网:http://jqueryui.com/demos/datepicker/ 第一次使用jquery的datepicker时,找了很久才找到怎么设置中文,今天重新学习了一下,原来jquery已经自带好了,在jquery根目录/development-bundle/ui/i18n/每个国家相对于的语言js文件,简体中文的为jquery.ui.datepicker-zh-C
iview 日期组件DatePicker数据初始化操作
项目中iview日期组件不设置value值,又想切换初始化日期组件可通过设置ref操作实现 DOM: <DatePicker ...... ref='resetDate' ></DatePicker> JS: if(this.$refs && this.refs.resetDate){ this.refs.resetDate.handleClear() }
Android鸳鸯刀之DatePicker、TimePicker之明年今日
传送门 ☞ Android兵器谱 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229 鸳鸯刀 鸳鸯刀中藏有大秘密:仁者无敌! 今天我们学习如何利用Android平台“鸳鸯刀”DatePicker、TimePicker来设置日期和时间,下面给出该情景的案例: 一、案例技术要点 1.为DatePicker、Time
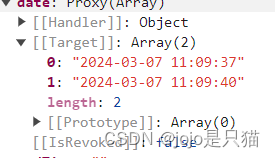
antdesign组件使用DatePicker 日期选择框,可以直接返回需要的格式
<a-range-pickerv-model:value="formState.date":show-time="{ format: 'HH:mm:ss' }"valueFormat="YYYY-MM-DD HH:mm:ss"/> 通过配置valueFormat可直接返回自己要求的格式 最终打印:
关于Ant Design中 Select、DatePicker 和Menu组件下拉选项在页面滚动时,出现分离问题解决
关于Ant Design中 Select、DatePicker 和Menu组件下拉选项在页面滚动时,出现分离问题解决 Select组件 DatePicker组件 Menu组件 分析 组件的下拉框出现漂移,查看Ant Design官方文档给出的答案是因为
针对高版本timpicker/datepicker中ontimeset执行两次的解决办法
原文如下 http://blog.csdn.net/wxuande/article/details/44002791 重载timepickerdialog 的onstop方法,把super删掉。同理于datepicker
jquery ui Datepicker 中为星期添加颜色
//休息日列表var holidays = ['2021-12-05', '2021-12-13', '2021-02-11', '2021-03-21', '2021-04-29', '2021-05-03', '2021-05-04', '2021-05-05', '2021-07-21', '2021-09-15', '2021-09-23', '2021-10-13', '2021-11
Android学习笔记之TimePicker和DatePicker
/***@author StormMaybin*@Date 2016-06-03*<description>Android学习笔记</description>*/ Android学习笔记之TimePicker和DatePicker android中的日期控件和时间控件分别是TimePicker和DatePicker,这两个控件和其他控件大概一样的使用方法,在布局文件中如下声明便可以
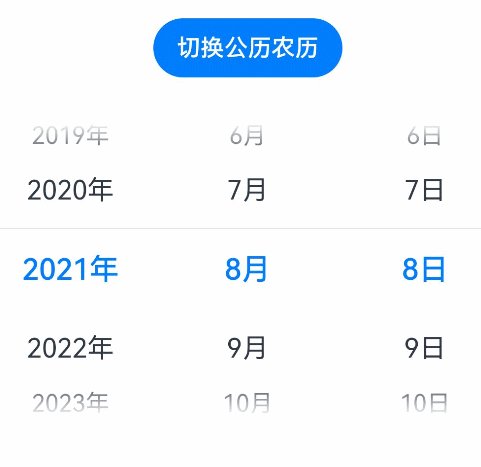
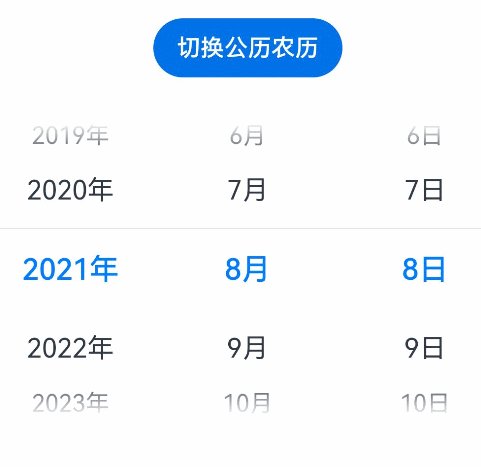
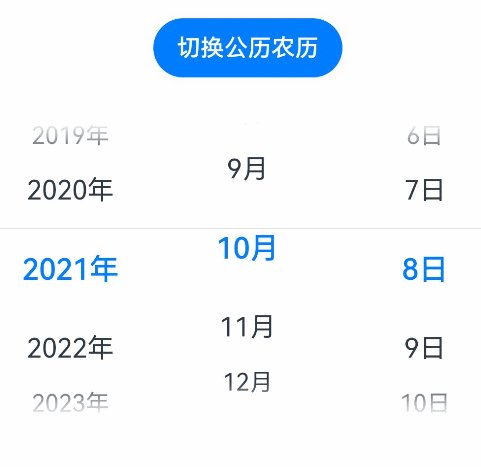
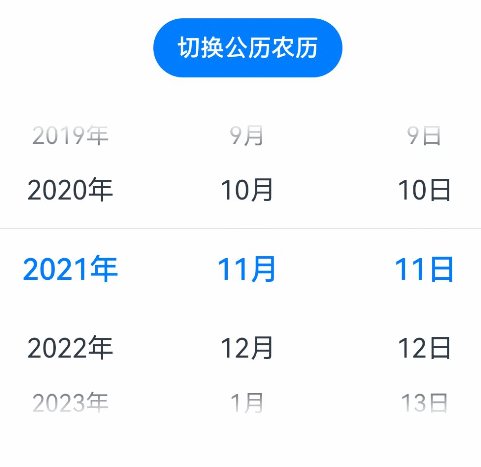
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+ 二、DatePicker组件 日期选择器组件,用于根据指定日期范围创建日期滑动选择器。 子组件 无。 接口 DatePicker(options?: {st
使用clone()后,解决ui.datepicker 显示问题
在将InfoPath web化处理中,遇到重复节,可以使用clone() 的方法将重复节进行复制,但是,日期选择器无法显示。 通过调试,找到 input 控件,click事件是生效的,证明问题是datepicker的原因。 ui.datepicker.js debug in vs2008, 添加断点,发现 datepicker.js 对