footer专题
css sticky footer布局+流式布局
css sticky footer布局 参考地址:张鑫旭老师-css sticky footer布局 结合项目具体场景给出介绍:点击信息,弹出浮层,显示详细信息。浮层最下面有个关闭按钮,一直处在底部,当内容未撑开一页大小时,关闭按钮处在页面最底端。当内容撑开超出一页的大小时,底部内容向下推送。 方法一:min-height+ padding-bottom + margin-top 布局核心
Footer组件在home 、search 显示,在登录、注册隐藏
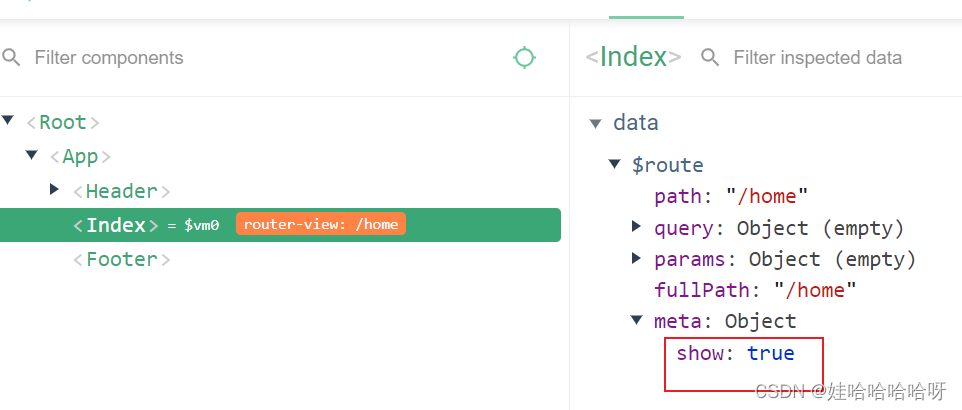
footer组件显示与隐藏 我们可以根据组件身上的$route获取当前路由的信息,通过路由路径判断Footer显示与隐藏。配置的路由的时候,可以给路由添加路由元信息【meta】,路由需要配置对象,它的key不能瞎写、胡写、乱写 <template><div><Header></Header><!-- 路由组件出口的地方 --><router-view></router-view><!-- Fo
如何去除ListView中Header、Footer View中的分割线
(图中显示图片的 Item 是在Header、Foot View中的) 最近有一个需求, 需要在ListView 的 HeaderView中 添加多个View, 最后发现每个View中都有一条分割线。 效果如图中第一张图片! 本来以为只要设置 android:headerDividersEnabled="false" 就可以让Header中的分割线消失,但实际并非如此啊, 设置后
git:missing Change-Id in commit message footer
文章目录 1.回滚git reset commit id2.回滚git reset commit后出现:missing Change-Id in commit message footer错误 1.回滚git reset commit id 回滚commitid /*通过 git reset commitid 回滚*/git reset 0f8a14bf92db8a0b
亲测解决Latex footer页脚没有显示Footer not show up in latex
小虎在今天编辑latex文档时遇到,发现是页面的间隔太小导致footer显示不出来。解决方法是加大页间距。 解决方法 将 \RequirePackage[left=0.75in,top=0.5in,right=0.75in,bottom=0.1in]{geometry} % Document margins 改成 \RequirePackage[left=0.75in,top=0.5i
JQueryEasyUI之DataGrid的footer无法显示出来
原因: 1、showFooter没有配置。 2、后台输出的json格式有问题。 解决: 1、showFooter: true 2、以ThinkPHP后端框架为例: // 返回Ajax $this->ajaxReturn(array( 'total'=>'总记录数' , 'rows'=>'每一页的数据' , // 注意footer中是
Ant Design Of Vue modal框动态控制footer展示或者隐藏
描述: 之前项目里有个table内单条记录对它查看详情,修改,由于用的页面类似,所以想办法单纯控制模态框页脚的展示 过程: 最开始看文档以及搜索查阅的时候,由于modal自带了按钮的prop设置,属性与button的prop属性一样,所以对其设置css设置,通过css的display的设置为none或者inline-block来控制按钮的隐藏与显示。参考:Antd单独隐藏Modal对话框的默
Freezed header footer table
There is a freezed header table from internet. but now i modify it to add a freezed footer in the table. <html><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>固定表头和列</t
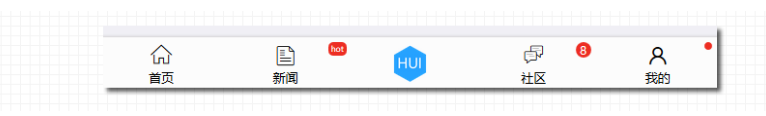
06HUI - 底部导航及新消息提示组件(hui-footer-icons)
效果图 底部导航dom结构 <div id="hui-footer"><a href="javascript:hui.toast('首页');" id="nav-home"><div class="hui-footer-icons hui-icons-home"></div><div class="hui-footer-text">首页</div></a><a href="javascri
ThinkPHP如何给网页加公共的header文件和footer文件
在thinkPHP的手册的模板里面有模板继承,模板继承的优势其实是设计基础模板中的区块(block)和子模板中替换这些区块 具体如下: 每个区块由<block></block>标签组成。下面就是基础模板中的一个典型的区块设计(用于设计网站标题): 1 <block name= "title" ><title>网站标题</title></block> block标签必
RecyclerView系列之(1):为RecyclerView添加Header和Footer
过去的两天,在项目中,抛弃了ListView, 想试一试RecyclerView, 在用的过程中,遇到了一些问题,比如:如何为RecyclerView添加Header和Footer? 如何为RecyclerView添加分割线?如何为RecyclerView添加下拉刷新和上拉加载? 在今后的一段时间里,我会针对这几个问题,通过写简书的方式一一讲述, 今天为大家带来的是第一个问题的解决方法,如何为Re
Unity发布的webgl嵌入网页,并保留加载进度条、footer全屏功能
发布出来的index.html中:<header>内的内容原封不动复制到要嵌入的网页的<header>中;<div class="webgl-content">内的内容复制到要嵌入的位置(不包括<div class="webgl-content">这一行)。 此时打开已嵌好webgl的网页,游戏载入进度条无法正常显示,将
自定义瀑布流(可添加自定义header和footer)
github 地址github.com/Wanghongchao12138/CustomerCollectionView /* 设置cell 的宽高 */ (CGFloat)collectionView:(UICollectionView)collectionView layout:(WHCWaterfallFlowLayout)collectionVie
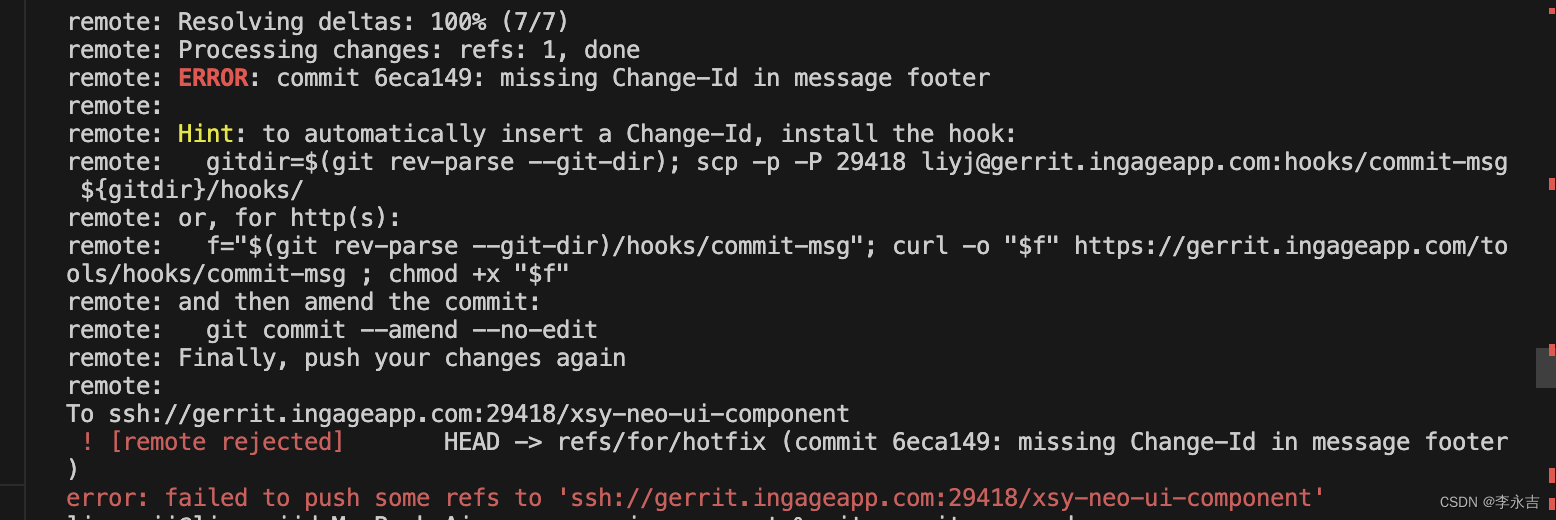
Gerrit 提交报错missing Change-Id in message footer
直接执行提示的命令: gitdir=$(git rev-parse --git-dir); scp -p -P 29418 liyj@gerrit.ingageapp.com:hooks/commit-msg ${gitdir}/hooks/ 如果报错: subsystem request failed on channel 0 在.git/hooks目录下看有没有生成commit-msg
ERROR missing Change-Id in commit message footer
Today, my first day of contributing code to another new project. I failed to push commits to Gerrit with the error ‘ERROR: missing Change-Id in commit message footer’. After googled, I found my ans
经典的css sticky footer 布局
【sticky footer】 指的就是一种网页效果: 如果页面内容不足够长时,页脚固定在浏览器窗口的底部;如果内容足够长时,页脚固定在页面的最底部。 实现效果如下图。 实现—— header.vue中首先创建3个div层。detail-wrapper,detail-main,detail-close <div v-show="detailShow" class="deta
【git push ERROR: commit id: missing Change-Id in message footer】
使用 gerrit 后,提交代码会出现如下截图问题: 临时解决: step1: 把上面红色的那条gitidir复制下来执行下: step2:执行下面的命令会添加change_id git commit --amend step3: 然后推送代码到服务器上 git push origin HEAD:refs/for/$branch 上面这个情况主要针对本地刚下载的仓
品优购:nav导航、footer部分
目录 nav导航栏 footer部分 mod-copyright nav导航栏 nav盒子通栏有高度,有下边框 1号盒子左浮动,dropdown 2号盒子左侧浮动,navitems导航栏组 先看dropdown里,先表头,这里意思是description term, 然后是一系列表格内容,其中text-align,line-h
GridView,(GridView)ListView.setSelector(),ListView中Header/Footer的删除和添加/显示与隐藏
> GridView GridView.selector: GridView的设置根据Item选择状态改变背景状态 -- GridView横向滚动 Android: a.包裹HorizontalScrollView控件是GirdView横向滚动的基本条件 b.GirdView外包裹LinearLayout是java代码中参数设置的必要条件 -- mGridView.setOnScrollLi
Android官方架构组件Paging-Ex:为分页列表添加Header和Footer
本文已授权「玉刚说」微信公众号独家发布 2019/12/24 补充 距本文发布时隔一年,笔者认为,本文不应该作为入门教程博客系列,相反,读者真正想要理解 Paging 的使用,应该先尝试理解其分页组件的本质思想: 反思|Android 列表分页组件Paging的设计与实现:系统概述 反思|Android 列表分页组件Paging的设计与实现:架构设计与原理解析 以上两篇文章将对
Html5新增语义结构元素:article section aside nav header hgroup footer time
一个使用如上元素的Html页例子: <!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>Html5新增语义结构元素:article section aside nav header hgroup footer time</title><style>:root{min-width: 1000px;}ul{mar
Ionic header content footer toolbar UI实例
1 ionic的button图标 <ion-header [translucent]="true"><ion-toolbar><ion-buttons slot="start"><ion-back-button default-href="/tabs/tab1" text="back" icon="caret-back"></ion-back-button></ion-buttons></ion
sharepoint 2010 页面添加footer方法 custom footer for sharepoint 2010 master page
在sharepoint 2010的页面中,我们发现,没有页尾,如果我们需要给页面添加一个footer,有一个办法可以做到,就是修改母板页master page, 如果默认的母板页是v4.master,那就修改v4.master。 在v4.master中找到“<SharePoint:DeveloperDashboard runat="server"/>”这个控件, 在这个控件的上方,添加一段f
pywebio和streamlit去掉footer
Background python这门语言真是很有意思,学起来就像打游戏一样,因为好玩的东西太多了。除了django和flask这些重量级选手,轻量级的python web框架最近发现两个挺好玩的pywebio和streamlit,都是开源的哈。不过,使用这些框架开发的页面底部都有他们logo,但也无可厚非哈,人家都开源让你用了。我这里介绍两种思路去掉它们自带的footer。 第一种【以
如何让html引用公共布局(多个html文件公用一个header.html和footer.html)
公所周知,大部分的pc项目中有很多个页面,而每个页面几乎都有重复的部分,今天分享得是如何将这些公共布局样式封装起来,在其他的页面中直接调用。这只是其中的一种,也是我从网上找到的。这篇文章是转载的。 文章原出处:https://blog.csdn.net/qq_35393869/article/details/79803190。 如何实现多个.html静态页,引用同一个header.html和f