本文主要是介绍Footer组件在home 、search 显示,在登录、注册隐藏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
footer组件显示与隐藏
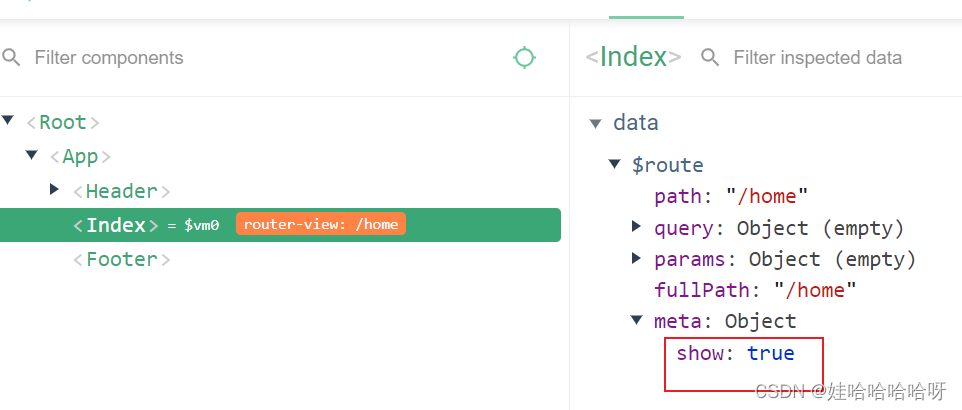
- 我们可以根据组件身上的$route获取当前路由的信息,通过路由路径判断Footer显示与隐藏。
- 配置的路由的时候,可以给路由添加路由元信息【meta】,路由需要配置对象,它的key不能瞎写、胡写、乱写
<template><div><Header></Header><!-- 路由组件出口的地方 --><router-view></router-view><!-- Footer组件在home 、search 显示,在登录、注册隐藏 --><Footer v-show="$route.meta.show"></Footer></div>
</template>在路由配置meta
//配置路由的地方
import Vue from 'vue';
import VueRouter from 'vue-router';
//使用插件
Vue.use(VueRouter);
//引入路由组件
import Home from '@/pages/Home'
import Search from '@/pages/Search'
import Login from '@/pages/Login'
import Register from '@/pages/Register'
//配置路由
export default new VueRouter({//配置路由routes: [//重定向 , 在项目跑起来的时候,访问/ ,立马让他定向到首页{path: "*",redirect: "/home"},{path: '/home',component: Home,meta: { show: true }}, {path: '/search',component: Search,meta: { show: true }}, {path: '/login',component: Login,meta: { show: false }},{path: '/register',component: Register,meta: { show: false }}]
})

这篇关于Footer组件在home 、search 显示,在登录、注册隐藏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







