fairygui专题
【Unity每日一记】FairyGUI为什么能自动生成代码,它的好处是什么
👨💻个人主页:@元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:unity每日一记 👨💻 本文由 秩沅 原创 👨💻 专栏交流🧧🟥✨Unity100个实战基础✨🟥🎁🟦✨ Unity100个精华一记✨🟦🎁🟩✨ Unity50个demo案例教程✨🟩🎁🟨✨
【Unity之FairyGUI】你了解FGUI吗,跨平台多功能高效UI插件
👨💻个人主页:@元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:就业宝典 ⭐🅰️推荐专栏⭐ ⭐-软件设计师高频考点大全⭐ 文章目录 ⭐前言⭐🎶(==1==) FairyGUI SDK 🎶(==2==) 认识 FairyGUI 🎶(==3==) 项目设置 🎶(=
Unity+FairyGUI)rpg方向控制的方向盘控制/摇杆
using System;using System.Collections.Generic;using System.Linq;using System.Text;using UnityEngine;using FairyGUI;using Package1;namespace Assets.Scripts{class Wheel : UIBase{private float rad
Unity+FairyGUI)自定义fgui界面基类
using System;using System.Collections.Generic;using System.Linq;using System.Text;using FairyGUI;public class UIBase{private GComponent _ui;public GComponent ui{get{return _ui;}set{_ui = value;in
FairyGUI × Cocos Creator 3.x 场景切换
前言 前文提要: FariyGUI × Cocos Creator 入门 FairyGUI × Cocos Creator 3.x 使用方式 个人demo:https://gitcode.net/qq_36286039/fgui_cocos_demo_dust 个人demo可能会更新其他代码,还请读者阅读本文内容,自行理解并实现。 官方demo:https://github.com/
FairyGUI Day 1 导入FairyGUI
FairyGUI Unity3d引擎版本:Uinty3d 20233.2.3f1 1、从资产商店中将FairyGUI购入我的资产中,目前是免费的。 2、从我的资产中将FairyGUI导入到当前项目中。 3、我遇到的问题,我的Assets下有两个文件夹分别是Resources和Scenes,导入FairyGUI到项目后遇到的问题如下图: 选中对应的错误,打开VS后修改代码如下:
FairyGUI-Cocos Creator官方Demo源码解读
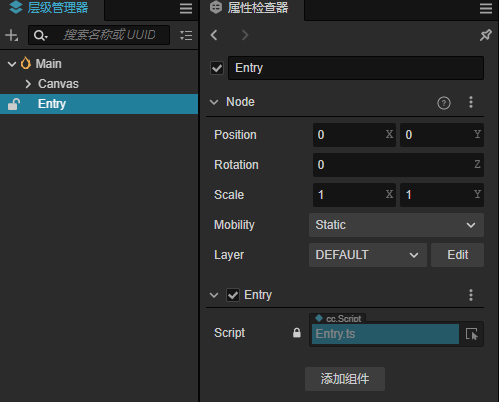
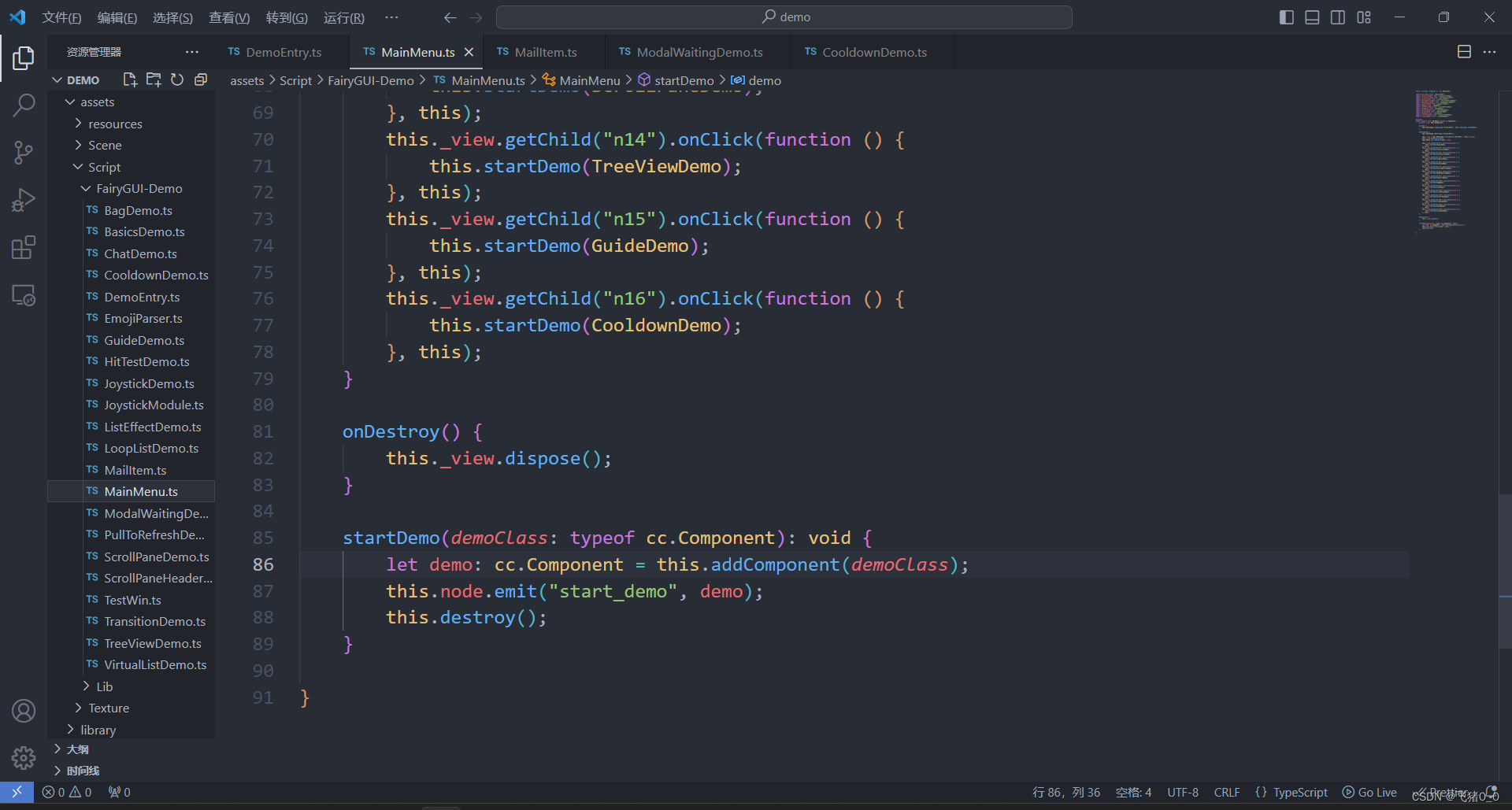
博主在学习Cocos Creator的时候,发现了一款免费的UI编辑器FairyGUI。这款编辑器的能力十分强大,但是网上的学习资源比较少,坑比较多,主要学习方式就是阅读官方文档和练习官方Demo。这里博主进行官方Demo的解读。 从gitee上克隆项目到本地,用cocos打开后,发现场景里只有一个DemoEnter,并且项目目录很干净。 用vscode打开DemoEnter上挂载的脚
Unity_FairyGUI发布导入Unity编辑器资源报错
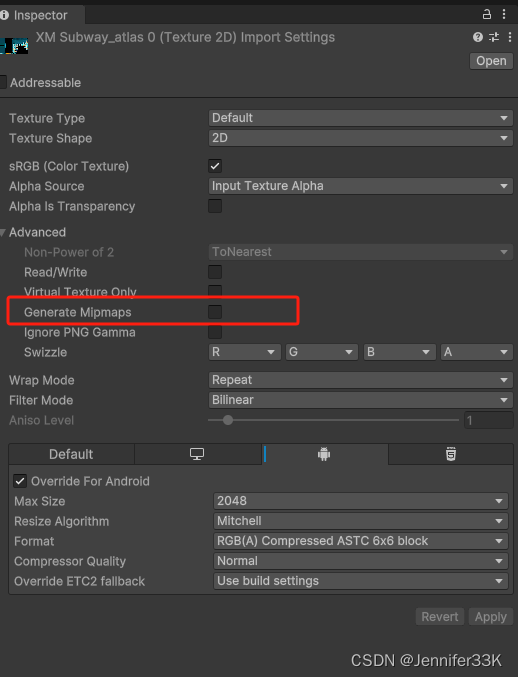
Unity_FairyGUI发布导入Unity编辑器资源报错 报错: FairyGUI: settings for 'Assets/UI/XMUI/XMSubway_atlas0.png' is wrong! Correct values are: (Generate Mip Maps=unchecked) UnityEngine.Debug:LogWarning (object) Fairy
[FairyGUI]手游坐标轴实现思路
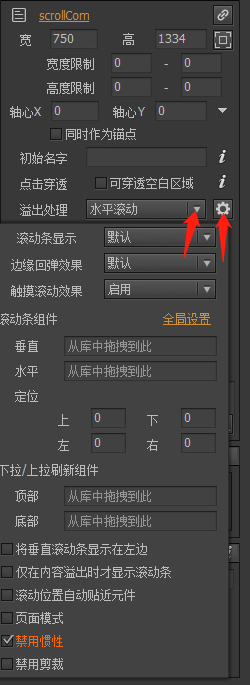
本次使用FairyGUI实现的是大逃杀类游戏画面上部的坐标轴,坐标轴用于方便玩家之间合作交流。 大概思路是: 使用一块图形作为捕获触摸的触摸板,将坐标轴看作循环滚动列表。 在代码里记录每次拖动的横向距离,将距离换算成滚动列表的横向滚动率percX。 percX = (当前滚动位置 - 列表宽)/(滚动面板内容物宽 - 列表宽) 将所记录的横向拖动距离看做角度,要求的便是每次拖动产生的
利用fairygui界面滚动组件实现滑动屏幕
我在做一个小游戏的时候需要实现界面滑动效果,开始第一念头是用监听鼠标的滑动位置改变来做,但是fairygui有一种滚动组件就可以很方便的实现。 我们需要用到滑动界面情况,通常是因为游戏的背景图片比游戏可视界面大(暂不考虑背景循环) 图片加载:首先我们创建一个组件A,大小根据游戏需求而定(通常是手机界面大小),然后如果需要的背景是一张大图片的话直接把图片放入组件A中,如果图片太大fairygui







![[FairyGUI]手游坐标轴实现思路](https://img-blog.csdn.net/20181009164618457?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NoaWNoaW1peWFzYXRvbmU=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)