本文主要是介绍【Unity每日一记】FairyGUI为什么能自动生成代码,它的好处是什么,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity每日一记
👨💻 本文由 秩沅 原创
| 👨💻 专栏交流 | 🧧 |
|---|---|
| 🟥✨Unity100个实战基础✨🟥 | 🎁 |
| 🟦✨ Unity100个精华一记✨🟦 | 🎁 |
| 🟩✨ Unity50个demo案例教程✨🟩 | 🎁 |
| 🟨✨ Unity100个精华细节BUG✨🟨 | 🎁 |


⭐FGUI的组件类拓展功能⭐
文章目录
- ⭐FGUI的组件类拓展功能⭐
- 🎶组件类拓展
- 初始版本
- <font color=red>优化版本
- 注意
- ⭐🅰️系统路线学习点击跳转⭐
🎶组件类拓展

- 专门写一个类去封装面板逻辑

初始版本
只用于显示面板的代码
GRoot.inst.SetContentScaleFactor(1920, 1080, UIContentScaler.ScreenMatchMode.MatchHeight);//横屏游戏适应高度//包和依赖包UIPackage package = UIPackage.AddPackage("UI/ReviewButler");foreach (var item in package.dependencies){UIPackage.AddPackage(item["name"]);}GComponent view = UIPackage.CreateObject("ReviewButler", "SelectPanel").asCom;GRoot.inst.AddChild(view);
用于显示面板,并进行逻辑操作的代码
//设置适配相关GRoot.inst.SetContentScaleFactor(1920, 1080, UIContentScaler.ScreenMatchMode.MatchHeight);//横屏游戏适应高度//包和依赖包UIPackage package = UIPackage.AddPackage("UI/ReviewButler");foreach (var item in package.dependencies){UIPackage.AddPackage(item["name"]);}// GComponent view = UIPackage.CreateObject("ReviewButler", "SelectPanel").asCom;
// GRoot.inst.AddChild(view);UIObjectFactory.SetPackageItemExtension("ui://ReviewButler/SelectPanel", typeof(SelectPanel));//由于我们注册了 所以我们在创建该面板时 他会自动和自定义类进行关联 用自定义类来装载它SelectPanel panel = UIPackage.CreateObject("ReviewButler", "SelectPanel").asCom as SelectPanel;GRoot.inst.AddChild(panel);
using FairyGUI;
using FairyGUI.Utils;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;//-------------------------------
//-------功能: 选择面板
//-------创建者:
//------------------------------public class SelectPanel : GComponent
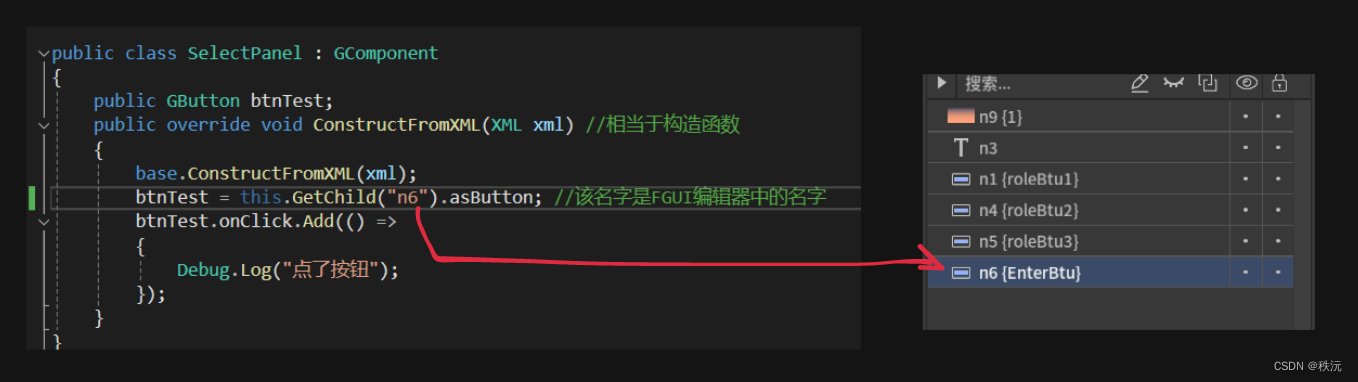
{public GButton btnTest;public override void ConstructFromXML(XML xml) //相当于构造函数{base.ConstructFromXML(xml);btnTest = this.GetChild("n6").asButton; //该名字是FGUI编辑器中的名字btnTest.onClick.Add(() =>{Debug.Log("点了按钮");});}
}优化版本
- 使用FGUI中的代码发布功能(可以帮助生成脚本,自动添加声明和找对象的功能)
所以此时不需要自己创建面板脚本了(如SelectPanel),因为FGUI编辑器会自动生成,如下
using FairyGUI;
using FairyGUI.Utils;
using UnityEngine;namespace ReviewButler
{public partial class SelectPanel : GComponent{public Controller m_role;public GImage m_n9;public GTextField m_n3;public roleBtu1 m_n1;public roleBtu2 m_n4;public roleBtu3 m_n5;public EnterBtu m_n6;public const string URL = "ui://faogax6sppnc70";public static SelectPanel CreateInstance(){return (SelectPanel)UIPackage.CreateObject("ReviewButler", "SelectPanel");}public override void ConstructFromXML(XML xml){base.ConstructFromXML(xml);m_role = GetController("role");m_n9 = (GImage)GetChild("n9");m_n3 = (GTextField)GetChild("n3");m_n1 = (roleBtu1)GetChild("n1");m_n4 = (roleBtu2)GetChild("n4");m_n5 = (roleBtu3)GetChild("n5");m_n6 = (EnterBtu)GetChild("n6");}}
}
那么此时的代码如下:就可以显示并进行逻辑操作了
//设置适配相关GRoot.inst.SetContentScaleFactor(1920, 1080, UIContentScaler.ScreenMatchMode.MatchHeight);//横屏游戏适应高度//包和依赖包UIPackage package = UIPackage.AddPackage("UI/ReviewButler");foreach (var item in package.dependencies){UIPackage.AddPackage(item["name"]);}ReviewButlerBinder.BindAll();SelectPanel panel = SelectPanel.CreateInstance();
注意
- 来自FGUI的组件类扩展是很方便,但是,如果你在FGUI中修改了组件的名字,并点击发布后,生成的脚本会覆盖原来的脚本,导致代码丢失,所以这点非常重要!
- 注意此时按钮的名字并不是原本按钮的组件名而是,面板中的按钮名

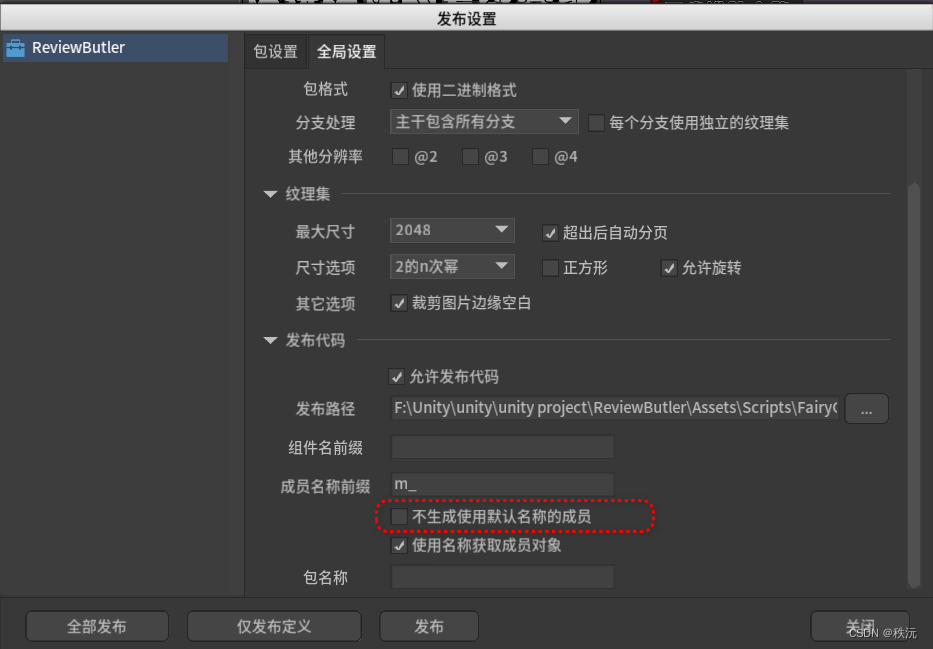
- 如果此时勾选下图所示,就不会发布生成如上图所示例如n6的代码

⭐🅰️系统路线学习点击跳转⭐
| 👨💻 Unity程序基础学习路线 | 🧧 |
|---|---|
| ⭐【Unityc#专题篇】之c#进阶篇】 | 🎁 |
| ⭐【Unityc#专题篇】之c#核心篇】 | 🎁 |
| ⭐【Unityc#专题篇】之c#基础篇】 | 🎁 |
| ⭐【Unity-c#专题篇】之c#入门篇】 | 🎁 |
| ⭐【Unityc#专题篇】—进阶章题单实践练习 | 🎁 |
| ⭐【Unityc#专题篇】—基础章题单实践练习 | 🎁 |
| ⭐【Unityc#专题篇】—核心章题单实践练习 | 🎁 |
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、

这篇关于【Unity每日一记】FairyGUI为什么能自动生成代码,它的好处是什么的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






