本文主要是介绍利用fairygui界面滚动组件实现滑动屏幕,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我在做一个小游戏的时候需要实现界面滑动效果,开始第一念头是用监听鼠标的滑动位置改变来做,但是fairygui有一种滚动组件就可以很方便的实现。
我们需要用到滑动界面情况,通常是因为游戏的背景图片比游戏可视界面大(暂不考虑背景循环)
图片加载:首先我们创建一个组件A,大小根据游戏需求而定(通常是手机界面大小),然后如果需要的背景是一张大图片的话直接把图片放入组件A中,如果图片太大fairygui导不出来我们可以把一张大图片切成若干张小图片,我们需要在组件A中再创建一个组件B作为容器,该容器长或宽宽要等于这张大图的长宽,依次将图片加入或者用代码动态加入到组件B中。
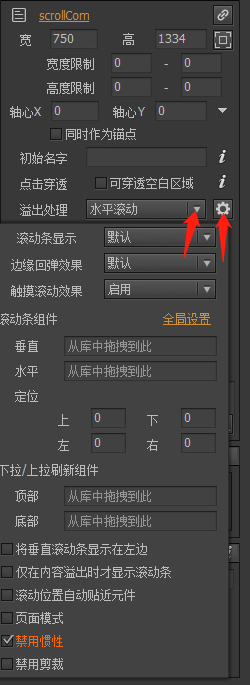
组件设置:如果你想左右滑动背景就将组件A设置为水平滚动,想上下滚动屏幕则将组件A设置为垂直滚动这样就实现了想要的背景滚动功能

最后你还可以对滑动进行一些设置
这篇关于利用fairygui界面滚动组件实现滑动屏幕的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








