cocoscreator专题
CocosCreator构建Android项目
CocosCreator构建Android项目 需要安装配置原生环境:官网教程 Visual Studio Code 用于编写js cocos软件:下载地址 android sdk 要低于25 否则不支持ant android ndk r10版本 :ndk不要太高10可以用了 ndk_r10e(Jan 2015) Windows32-bit : http://dl.google.co
CocosCreator物理引擎Demo源码分析(3)-stick-arrow
CocosCreator开发笔记(8)-读取和解析JSON数据文件 Box2D C++ 三种作用力效果 ApplyForce、ApplyLinearImpulse、SetLinearVelocity stick-arrow示例展示了如何动态发射刚体飞往目标点。 技术点 1、触摸屏幕发射刚体,计算起点和目标点的夹角,设置刚体的线性速度。 2、在Update中不断施加一个作用力到刚体尾部
CocosCreator JSB学习:JavaScript/TypeScript调用C++函数
CocosCreator版本:v2.3.3 VS2015:编写C++程序,并且在win32平台验证结果。 Android Studio v3.5.2:在安卓平台验证结果 官方学习文档:https://docs.cocos.com/creator/manual/zh/advanced-topics/JSB2.0-learning.html 想要系统的学习,还是需要认真去看官方学习文档(尽管一
CocosCreator Shader学习(五):图片圆形裁剪
圆形裁剪效果 顶点着色器代码不用修改。 片元着色器代码如下: CCProgram fs %{precision highp float;#include <alpha-test>#include <texture>in vec4 v_color;#if USE_TEXTUREin vec2 v_uv0;uniform sampler2D texture;#endifuniform Input
CocosCreator Websocket简单使用
最近在官方文档里看到网络模块相关内容,于是自己写了一个用websocket实现的聊天室Demo,分享一下。 服务端:基于node.js的websocket模块实现。 WebsocketServer.js let ws = require("nodejs-websocket");let server = ws.createServer((connection)=>{connection.on(
CocosCreator 常用优化点
一、包体优化 1:资源压缩(图片,音效,音乐),使用图集。 2:不需要使用代码动态加载的资源不要放到resources目录里面,因为会影响settings.js的大小。 3:项目->项目设置->模块设置,把没有用到的模块取消勾选。比如:纯2D游戏,就可以把3D相关模块取消。 二、加载速度优化 1:场景优化,当场景元素过多时,可以合理利用预制体prefab异步构建场景。 2:预制体加载优
CocosCreator 3.8 IOS 热更新失败问题解决方案
CocosCreator 3.8 IOS 热更新失败问题解决方案 问题描述 Creator 版本: 3.8.0目标平台: ios 模拟器/真机重现方式:安卓构建版本生成的热更新包,上传到OSS,使用ios进行更新。 19:18:36 [ERROR]: [ERROR] file /Applications/Cocos/Creator/3.8.0/CocosCreator.app/Con
CocosCreator 微信小游戏上架流程准备工作
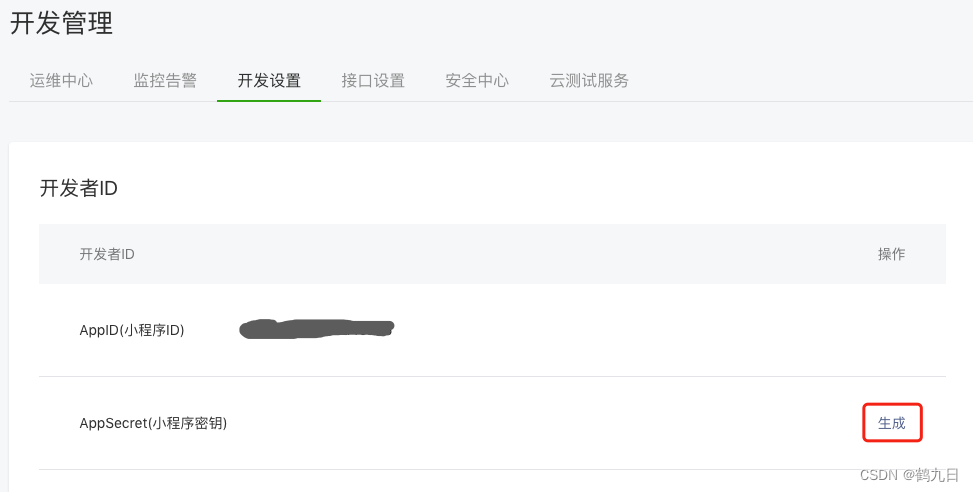
前言 事前准备非常重要,因为有creator的助力,实际上开发小游戏往往很快,但是如果准备不足,上架及审核过程非常慢,往往游戏做好了,还得各种排队等审核,大多数开发者又不是腾讯白名单之内,就只能等着。 一、事前准备 1.基础信息 专用邮箱:申请小程序账户,并且绑定主要开发者的微信 小程序名称:必须和软著上名称一样(如果有版号,就必须和版号批文上名字一样)这个一样到什么程度呢,按各地x
cocosCreator获取手机剪切板内容
最近游戏中需要加上复制粘贴的功能,这个时候就涉及到安卓原生层的东西。步骤如下: 公开文章地址,见个人博客 复制功能 ts代码 调用代码,在需要复制的地方调用即可。 public static copyToClipBoard(str) {if (sys.platform == sys.Platform.ANDROID) {PlatformMgr.callNativeFn("copy
cocosCreator动态生成二维码
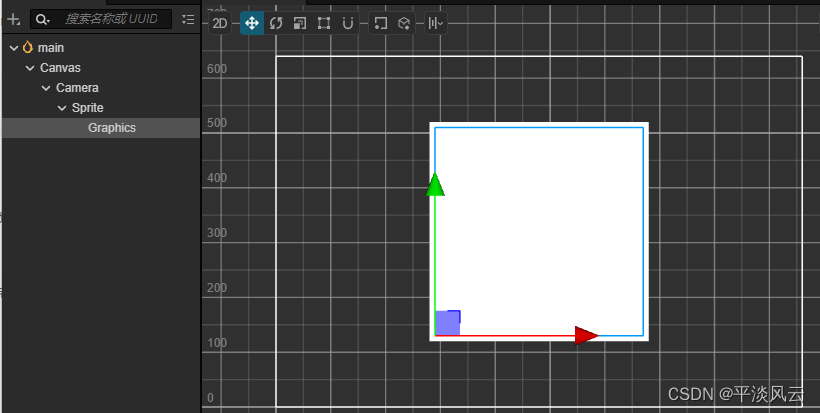
cocosCreator 版本:3.7.2 开发语言:typeScript 我们在游戏开发中,经常会生成一个专属于玩家个人的二维码,比如说推广、充值等功能。 接到这个任务,在网上找了下,还是有很多教程的。但是这些教程大部分都是用QRCode二维码生成库,将js文件设置成插件的形式。然后用画图组件Graphics把二维码画出来。 我这里也是用的同样的思路,但是没有用插件的形式。下面说说具
cocosCreator ScrollView 纵向滚动列表无限循环刷新
纵向滚动列表无限刷新,横向的稍微修改即可。原理相同。 cc.Class({extends: cc.Component,properties: {itemPref:{type: cc.Prefab,default: null,},mask:{type: cc.Node,default: null,},},// onLoad () {},//只支持纵向。//只支持纵向。//只支持纵向。st
CocosCreator 帧动画 组件脚本
在节点上加上这个脚本,然后将每阵的spriteFrame拖入即可 cc.Class({extends: cc.Component,properties: {frames:{type: cc.SpriteFrame,default:[]},duration: 0.1,isloop: false,play_onload: false,},onLoad () {this.sprite = this.g
CocosCreator 笔记(一)
1. 回调函数里如果需要传递this,用bind;call会立即调用函数,而不是等待回调。 2.button的点击事件 var clickEventHandler = new cc.Component.EventHandler(); clickEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点 3.node.stop
cocosCreator实现两种效果转盘抽奖
前言: cocosCreator实现两种效果转盘抽奖。 今天完成策划给的2个抽奖需求,我把核心逻辑提取出来并拓展了一个功能更丰富的效果,抛砖引玉分享出来。 远程Gitee: 稍后上传 一、转盘抽奖 A:使用cc.tween().to功能+缓动函数实现旋转。 优点:简单易懂,方便控制。 缺点:功能单一 B:使用适应对时间的插值计算 + cc.tween().by 。 奖励展示跟随指针
游戏公司面试题系列-CocosCreator实现虚拟摇杆控制角色移动中心旋转自转小球割草旋转逻辑
游戏公司面试题系列-CocosCreator实现虚拟摇杆控制角色移动&中心旋转自转小球&割草旋转逻辑<!!!文章末尾有完整代码下载链接地址!!!> Hello大家好!今天我们来用最新的CocosCreator3.8.2版本完成<一些游戏公司面试题> 1、实现一下横版过关、街机类游戏中用来控制角色操作的虚拟摇杆,咱们把他封装成一个可复用的组件; 2、实现一个小球围绕某个中心点旋转自转的逻辑<在
Unity与CocosCreator对比学习二
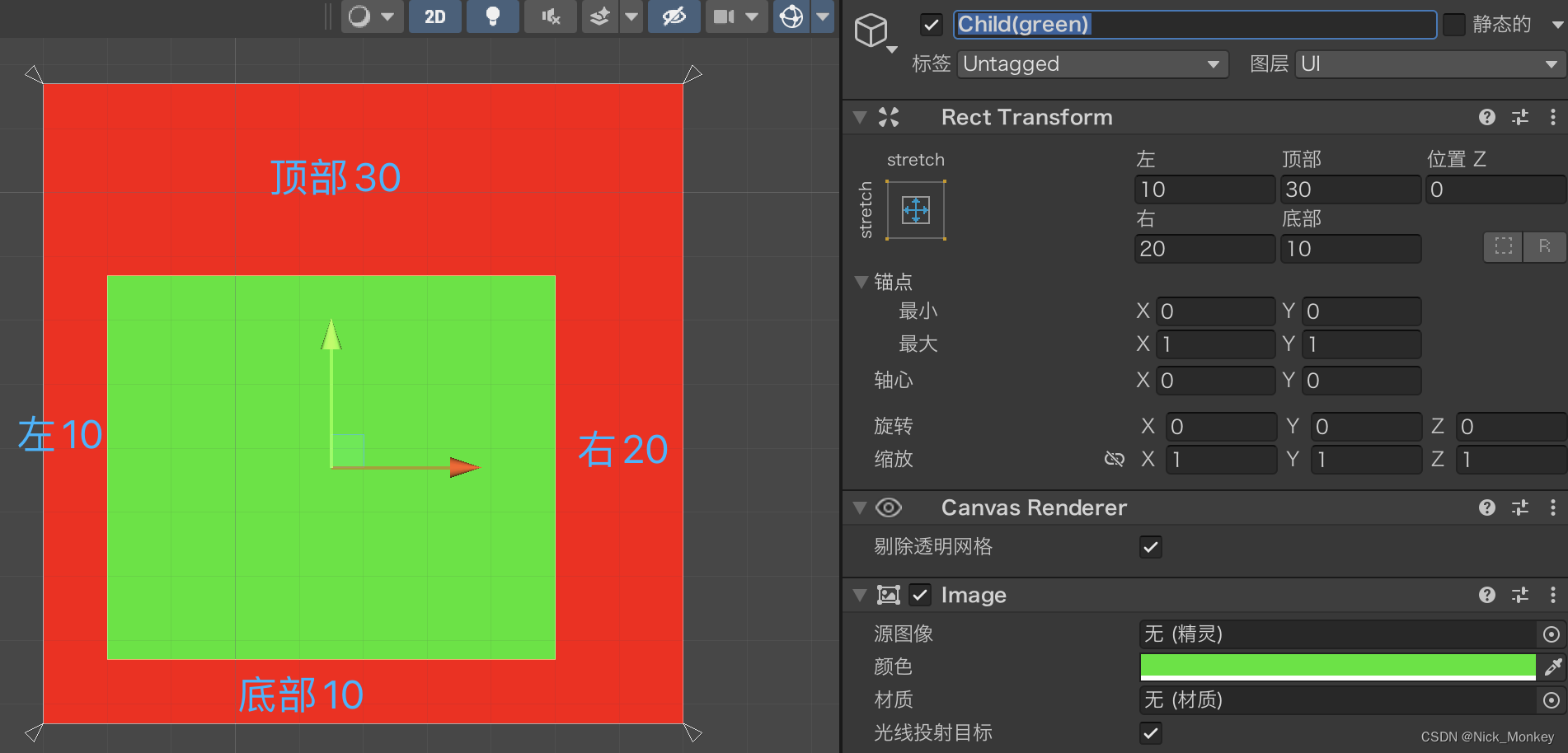
一、锚点与适配 1.在Creator中 适配通过锚点、位置和Widget达到适配目的;锚点是节点在其父节点坐标系中坐标对其点,其x,y范围在[0, 1]之间; 锚点为(0, 0)时在节点自身的左下角,节点坐标指其左下角在父节点中的坐标;锚点为(0.5, 0.5)时在节点自身的中心,节点坐标指其中心在父节点中的坐标;锚点为(1, 1)时在节点自身的右上角,节点坐标指其右上角在父节点中的坐标。
CocosCreator实战篇 |CocosCreator实现《飞机大战》
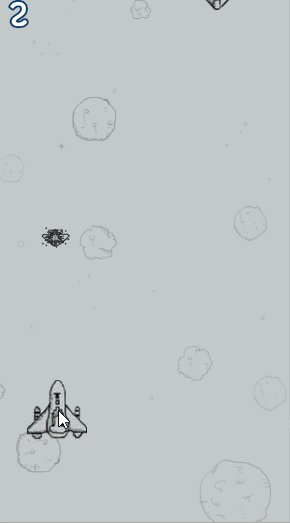
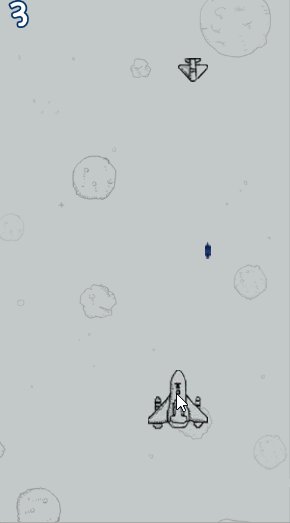
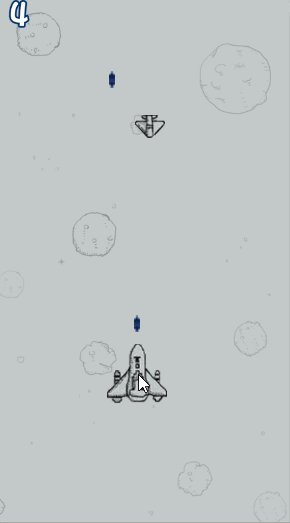
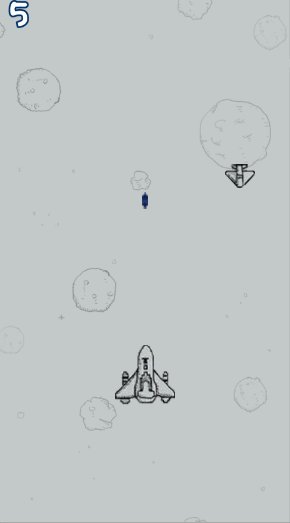
📢博客主页:肩匣与橘 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! 📢本文由肩匣与橘编写,首发于CSDN🙉 📢生活依旧是美好而又温柔的,你也是✨ 《飞机大战》 📝前言 一、素材准备 二、场景搭建 ①背景 ②主角战斗机 ③敌方战机生成点 ④分数UI ⑤副摄像机 三、脚本编写 Ⅰ主角战斗机 Ⅱ敌方战斗机 Ⅲ子弹 Ⅳ背景 四、效
关于cocoscreator转换生成单html5试玩版小游戏的方法,【playable-ad】(绝对有效亲测可用)
使用cocoscreator制作单html5试玩版小游戏 准备开始第一步:项目开发第二步:素材优化第三步首先其次其三其四 随着广告手段的不断增多,我们可能需要在广告中能展示我们游戏的部分玩法(大多是针对小游戏),玩过<我功夫特牛的>都知道,我们经常可以在广告中体验到<我功夫特牛>的部分玩法,最后会跳以下下载链接,供有需求的玩家下载! 所以,我们今天主要来制作这个! 准
【六】CocosCreator-CCObject.js源码分析
PS:只是看源码学习过程中把认为重要的内容以笔记的形式记录下来。 本来是想写CCNode的,结果发现CCNode继承BaseNode,BaseNode再继承CCObject,那么,就先来看CCObject吧~ 在CCObject类中,他是通过给原型方法赋值来实现类似成员函数相关的功能,如:prototype.destroy = function (
CocosCreator 无死角Camera游戏摄像机 (第十篇)
前言: 不知道你在玩游戏的时候有没有发现这样一个现象:就是我们控制人物在地图上移动时,人物和环境一直在发生位置变化,而我们的那些控制按键、技能按键、还有金币数或者能量值等···这些都没有发生变化。为实现这一效果,就需要用到Camera摄像机了,简单介绍一下,摄像机是玩家观察游戏世界的窗口,场景中至少需要有一个摄像机,也可以同时存在多个摄像机。创建场景时,Creator 会默认创建一个名为 Main
Unity CocosCreator PHP WebSocket 三方会谈
效果预览: PHP 服务器: <?php/*** Created by xwx* Date: 2017/10/18* Time: 14:33*/class SocketService{private $address = '0.0.0.0';private $port = 12345;private $_sockets;public function __construct($
【三】CocosCreator-CCDirector.js源码分析
PS:只是看源码学习过程中把认为重要的内容以笔记的形式记录下来。 【1】cc.director:cc.Director的一个单例对象。 如果需要用到导演类的内容,统一通过cc.director这个单例对象来调用。 【2】init():对导演类的成员变量进行初始化操作。 在构造函数对此init函数注册了消息监听,当接收到来自CCGame的EVENT_ENGINE_
cocosCreator微信小游戏 之 登录流程(三)
creator版本: 3.8.0 语言: TypeScript 环境: Mac 流程 微信小游戏在微信平台中运行,第一步操作就是登录。在登录之后才能: 更方便的获取微信提供的用户身份标识更方便的验证数据传递的合法性 在微信平台中,登录的流程图大致如下: #mermaid-svg-vZ5eCgRossGj0RjW {font-family:"trebuchet ms",verd
cocoscreator实战开发,JavaScript的call,apply运用,实现简单高效的事件监听与派发
JavaScript中call,bind,apply的区别及实现简单的事件监听与派发 导语:一.JavaScript中的call,bind,apply:1.bind,call与apply的共同点与区别: 二.实现简单的事件派发系统:1.创建事件监听对象:2.添加事件监听的实现:3.派发事件的实现:4.移除监听的实现 三.尾语 导语: 前端开发的朋友应该都知道,JavaScript
OneClickGame 面试:CocosCreator 前端开发
1.什么是 CocosCreator 2.CocosCreator 支持的平台 3.使用的编辑器 4.热更新原理 5.插件编写过程 6.如何做到适应设备和屏幕
CocosCreator关节组件初探——绳子关节
初探关节组件—使用CocosCreator的物理组件做一个绳子关节 效果展示 制作步骤分解 制作一个静止的刚体,当做绳子的一端 制作绳子,需要的物理组件为物理组件—>Joint—>Rope 将绳子关节(RopeJoint)的MaxLength设置为20。然后使用拷贝复制,在层级管理器中生成大量的rope节点 将绳子节点的第二个至最后一个连成一条链 再制作一个绳子尾部的关节,绳子就是把两个物