本文主要是介绍CocosCreator关节组件初探——绳子关节,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
初探关节组件—使用CocosCreator的物理组件做一个绳子关节
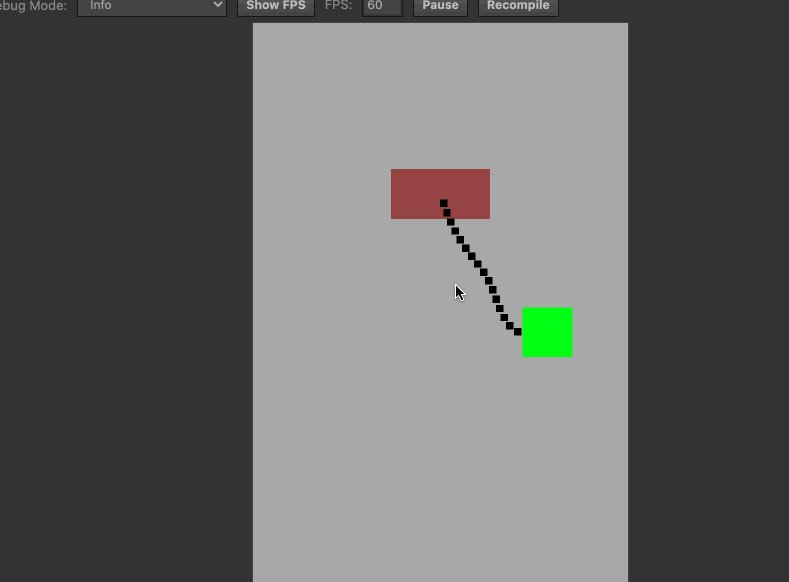
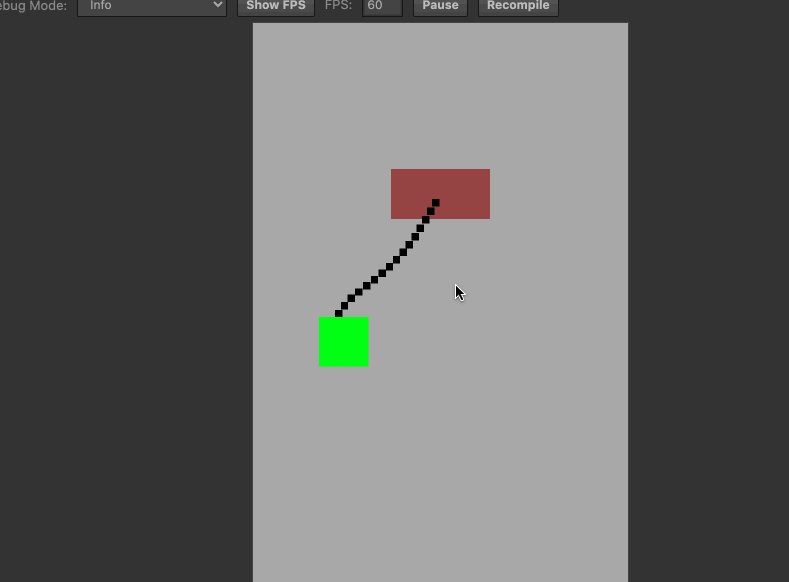
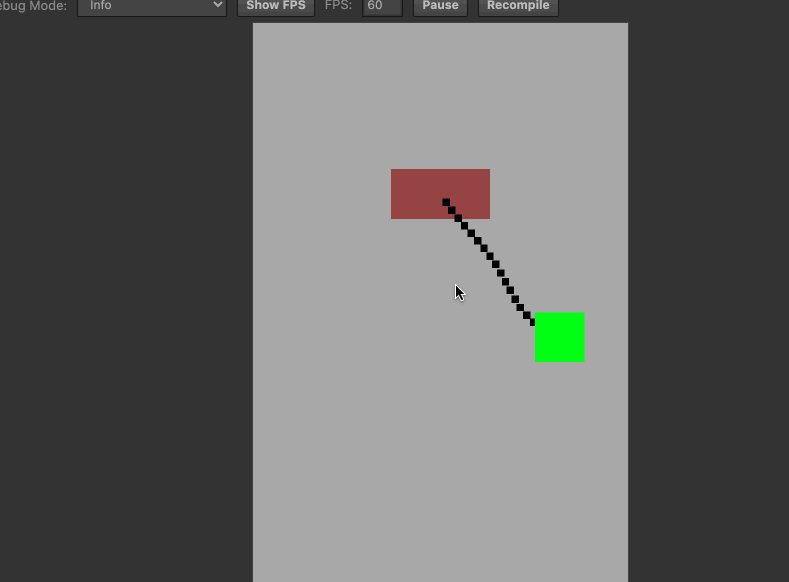
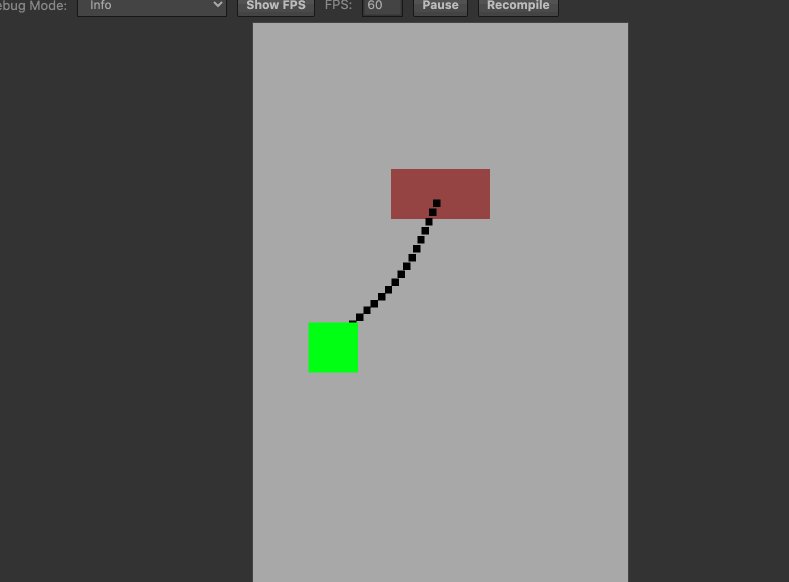
效果展示

制作步骤分解
- 制作一个静止的刚体,当做绳子的一端

- 制作绳子,需要的物理组件为物理组件—>Joint—>Rope

- 将绳子关节(RopeJoint)的MaxLength设置为20。然后使用拷贝复制,在层级管理器中生成大量的rope节点

- 将绳子节点的第二个至最后一个连成一条链

- 再制作一个绳子尾部的关节,绳子就是把两个物体链接起来的

- 将顶部静止的刚体,链接到绳子关节的第一个绳子节点上

- 将尾部的刚体,链接到绳子上,让它成为绳子的尾部刚体

- 新建脚本文件,挂载在GameNode上

- 脚本文件里只需要加入一行代码,也就是开启游戏的物理系统

- 适当调整刚体的位置(头部刚体,绳子节点的位置,尾部刚体)

- end,点击引擎面板的运行按钮,你就可以在浏览器or模拟器中看见新鲜出炉的使用CocosCreator制作的绳子关节了
- git地址

这篇关于CocosCreator关节组件初探——绳子关节的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





