本文主要是介绍Unity与CocosCreator对比学习二,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、锚点与适配
1.在Creator中
- 适配通过锚点、位置和Widget达到适配目的;
- 锚点是节点在其父节点坐标系中坐标对其点,其x,y范围在[0, 1]之间;
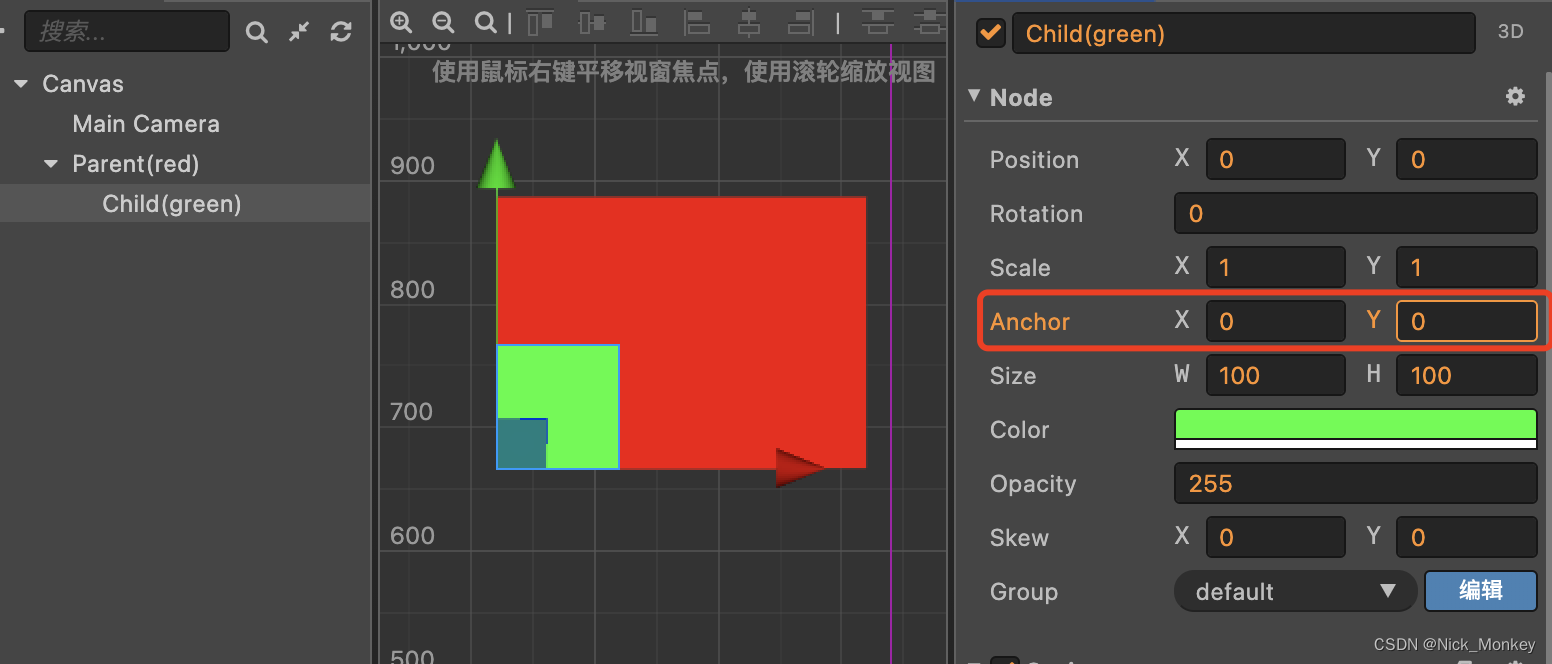
- 锚点为(0, 0)时在节点自身的左下角,节点坐标指其左下角在父节点中的坐标;
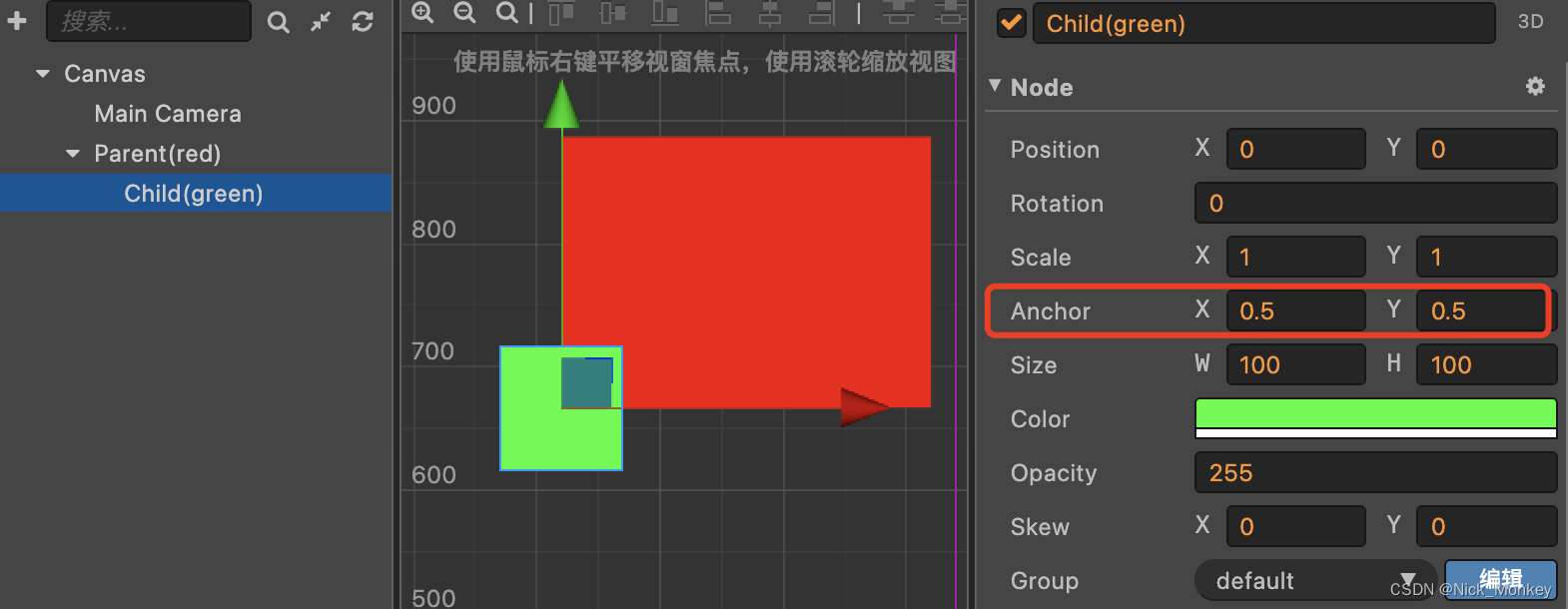
- 锚点为(0.5, 0.5)时在节点自身的中心,节点坐标指其中心在父节点中的坐标;
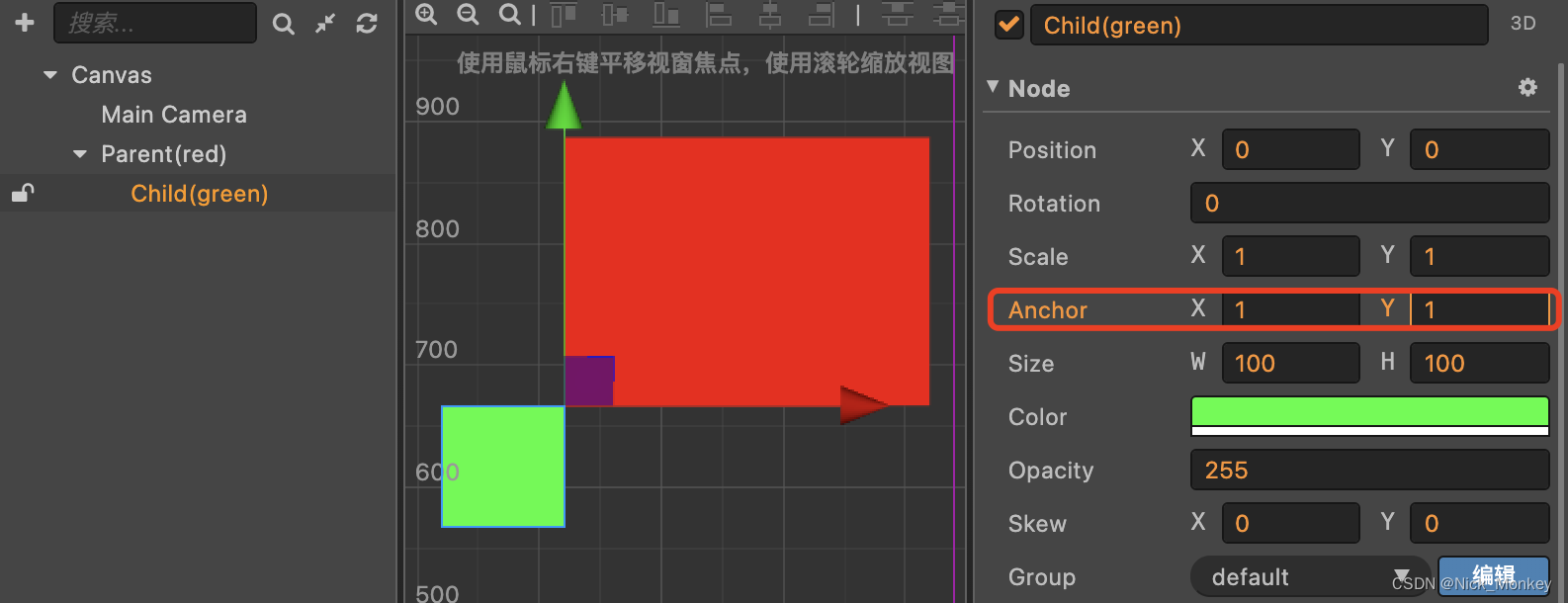
- 锚点为(1, 1)时在节点自身的右上角,节点坐标指其右上角在父节点中的坐标。
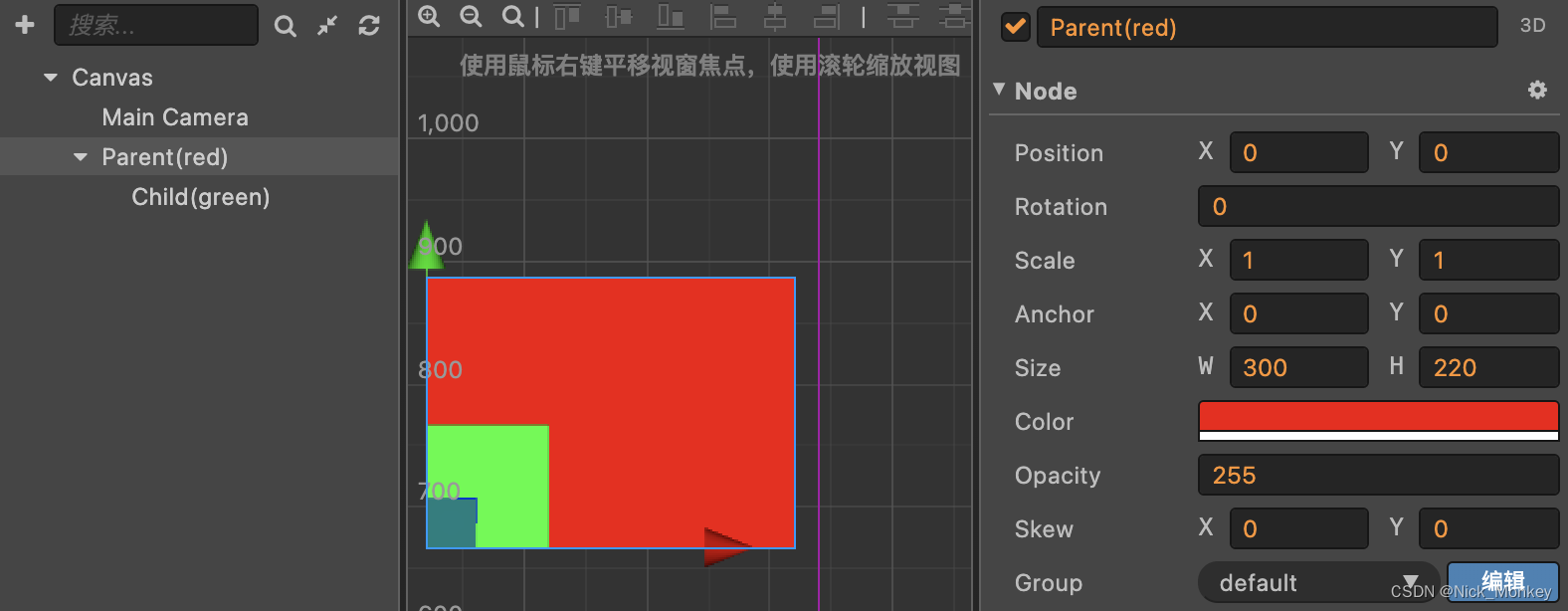
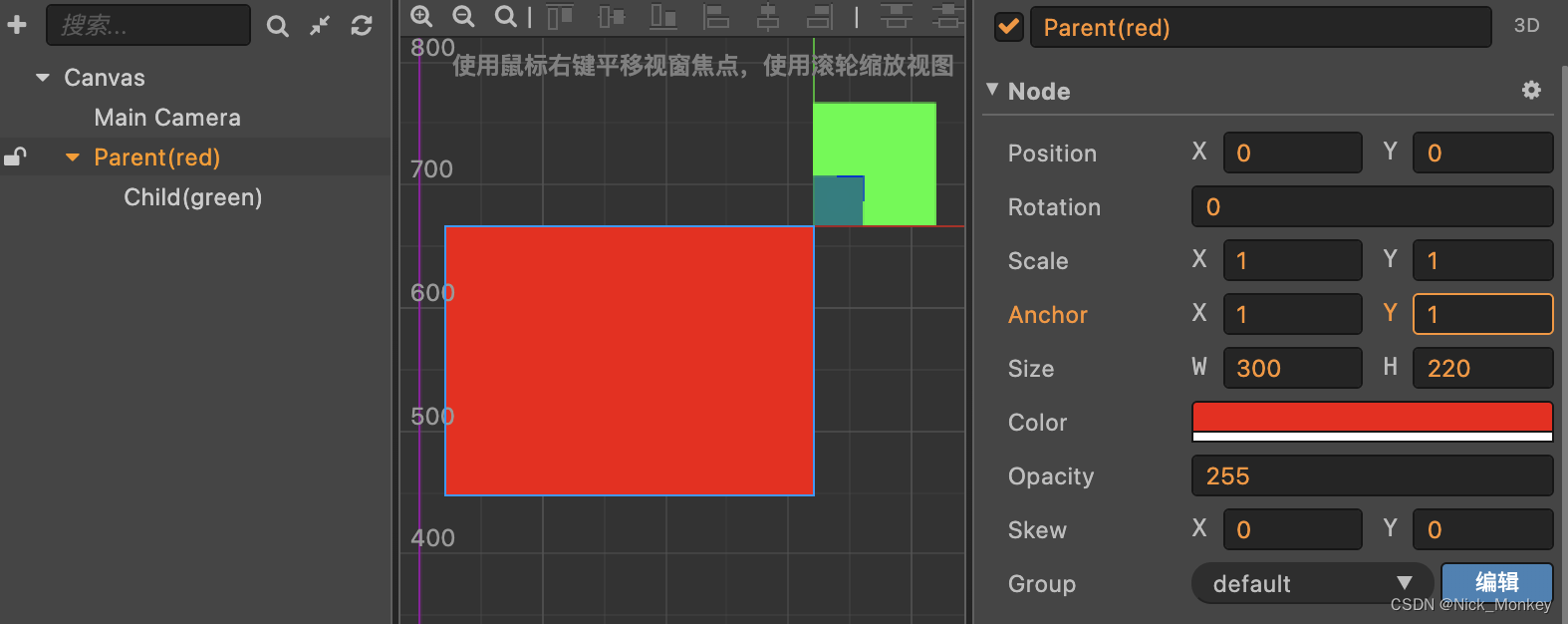
注释:下图父节点(红色)锚点为(0, 0)即坐标原点为其左下角



- 锚点也是节点自身坐标系原点位置;
- 锚点为(0.5, 0.5)时,其子节点将以其中心点作为坐标原点
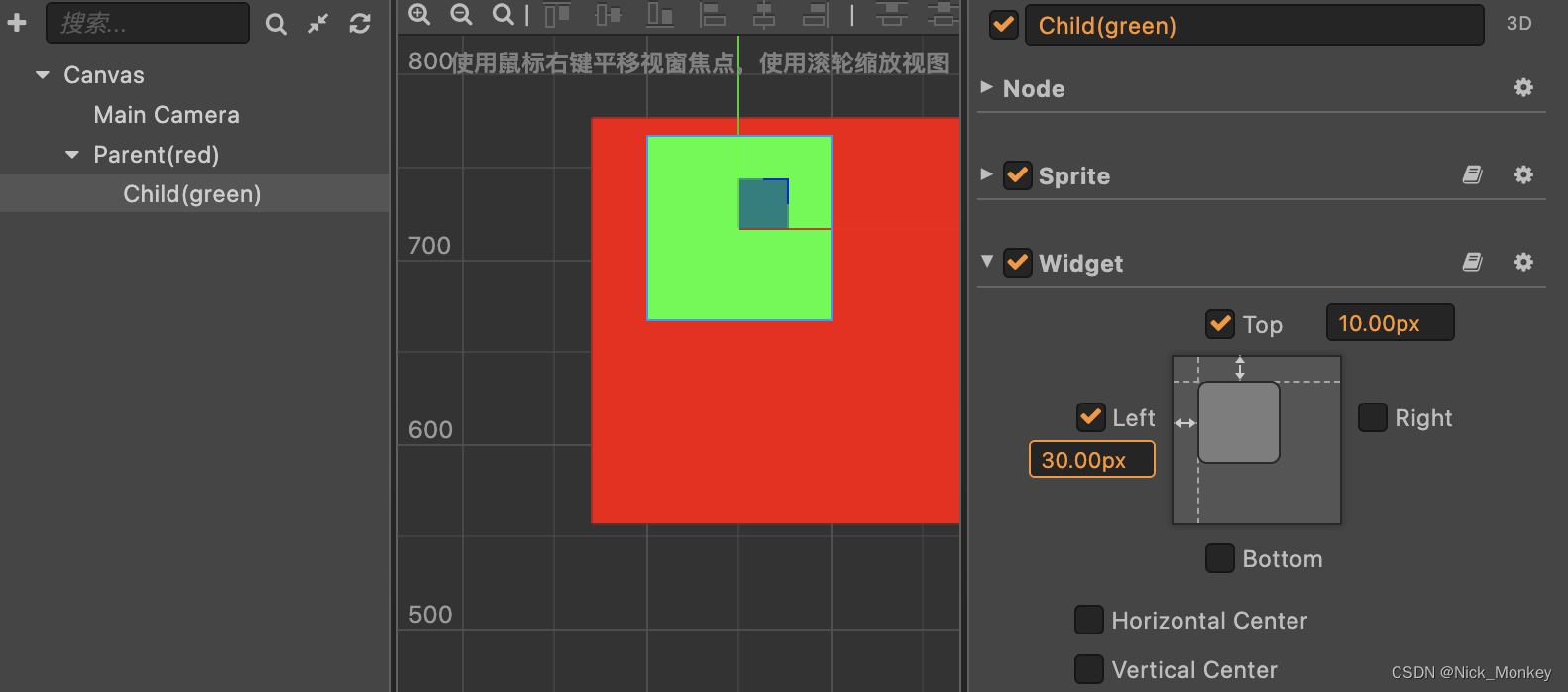
注释:下图中子节点(绿色)锚点为(0, 0),即其左下角


- Widget组件用于做作对齐操作(一般是相对于父节点的对齐,以下将均以此叙述)
- 其上、下、左、右四个对其选项分别代表相对于父节点四个方向的对齐距离;
- 希望上对齐时只设置top即可;
- 希望左上角对齐时同时设置top和Left即可;
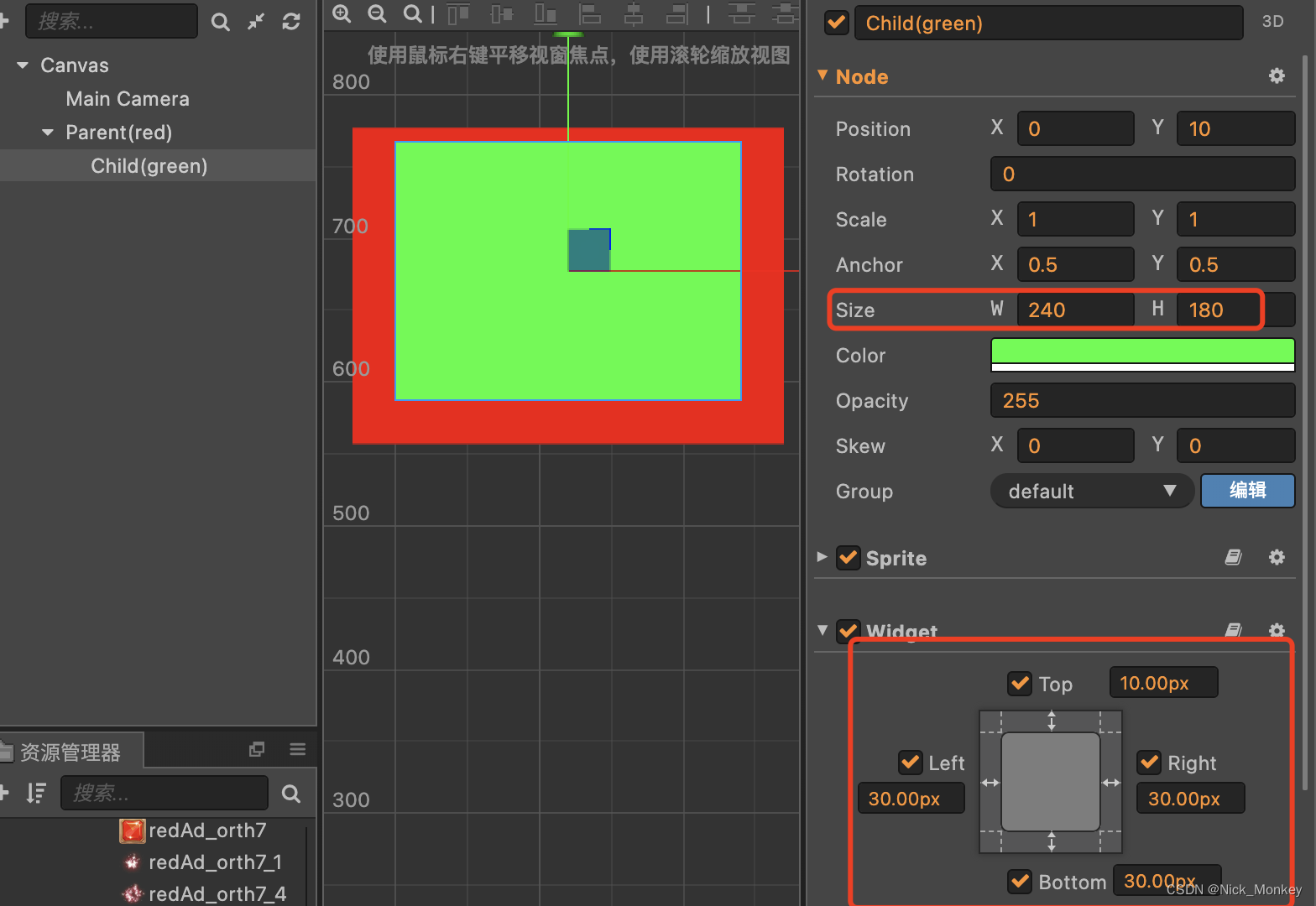
- 四个方向都设置时,节点尺寸将根据父节点的尺寸变化以满足Widget的对齐设置。


2.在Unity中
- 通过锚点和轴心实现对齐;
- 轴心只代表齐在父节点中的坐标位置点;
- 当轴心为(0, 0)时,其坐标就是其左下角在父节点中的坐标;
- 锚点的范围和Creator不同,在Unity中锚点的范围在父节点中;
- 锚点代表其锚定在父节点中的位置,即其坐标原点位置;
- 最大最小锚点都为(0, 0)时,代表其坐标原点在其父节点的左下角;
- 最大最小锚点都为(1, 1)时,代表其坐标原点在其父节点的右上角;

- 锚点也有对齐作用(类似Creator中的Widget组件)
- 当最小值和最大值不一样时起到该作用;
- 最小值的x=0.2代表其左侧相对于父节点横向20%位置的对齐,对齐距离可以再设置;
- 最大值的x=0.8代表其右侧相对于父节点横向80%位置的对齐,对齐距离可以再设置;
- 最小、最大值的y也是以此类推。
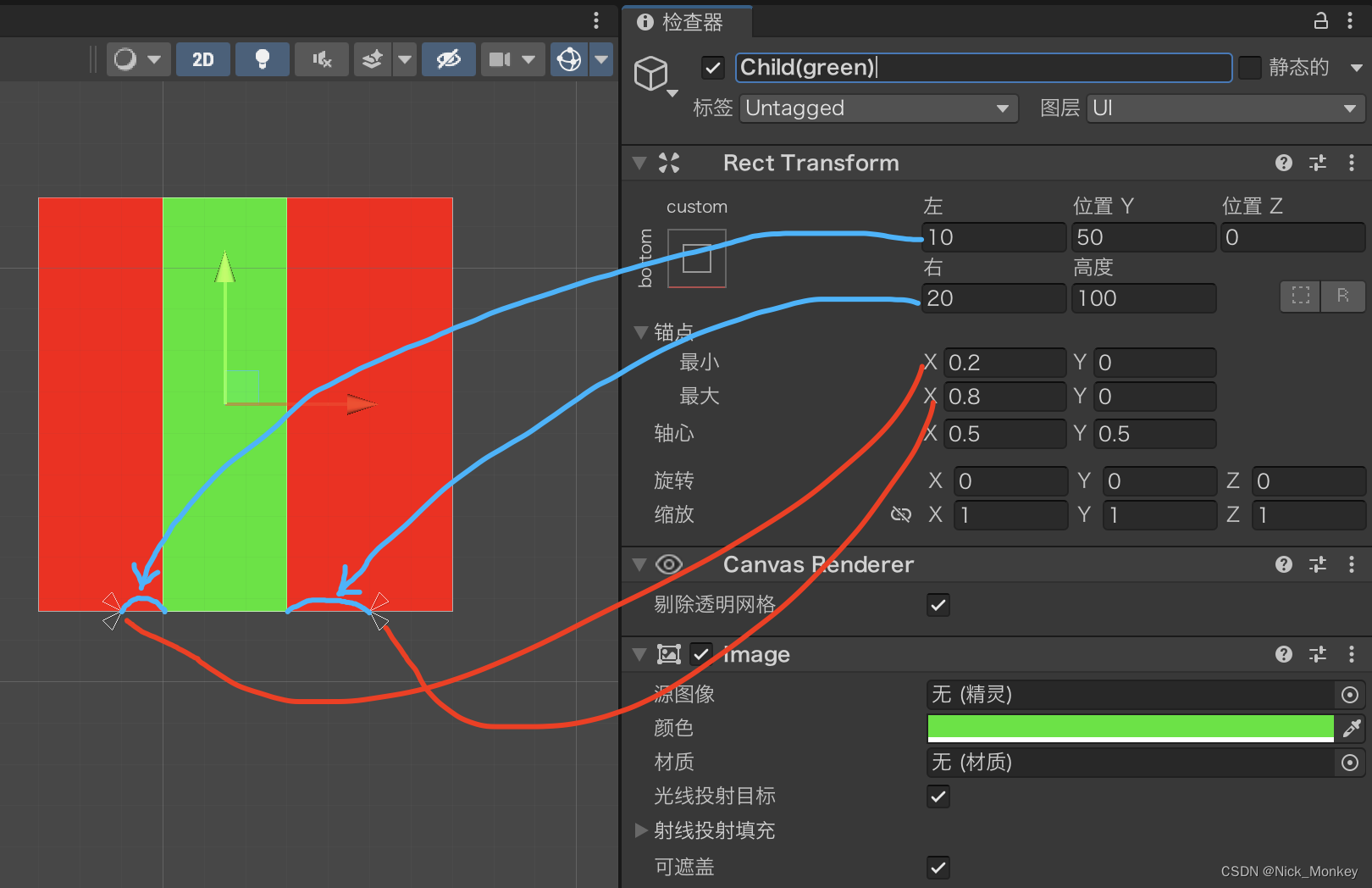
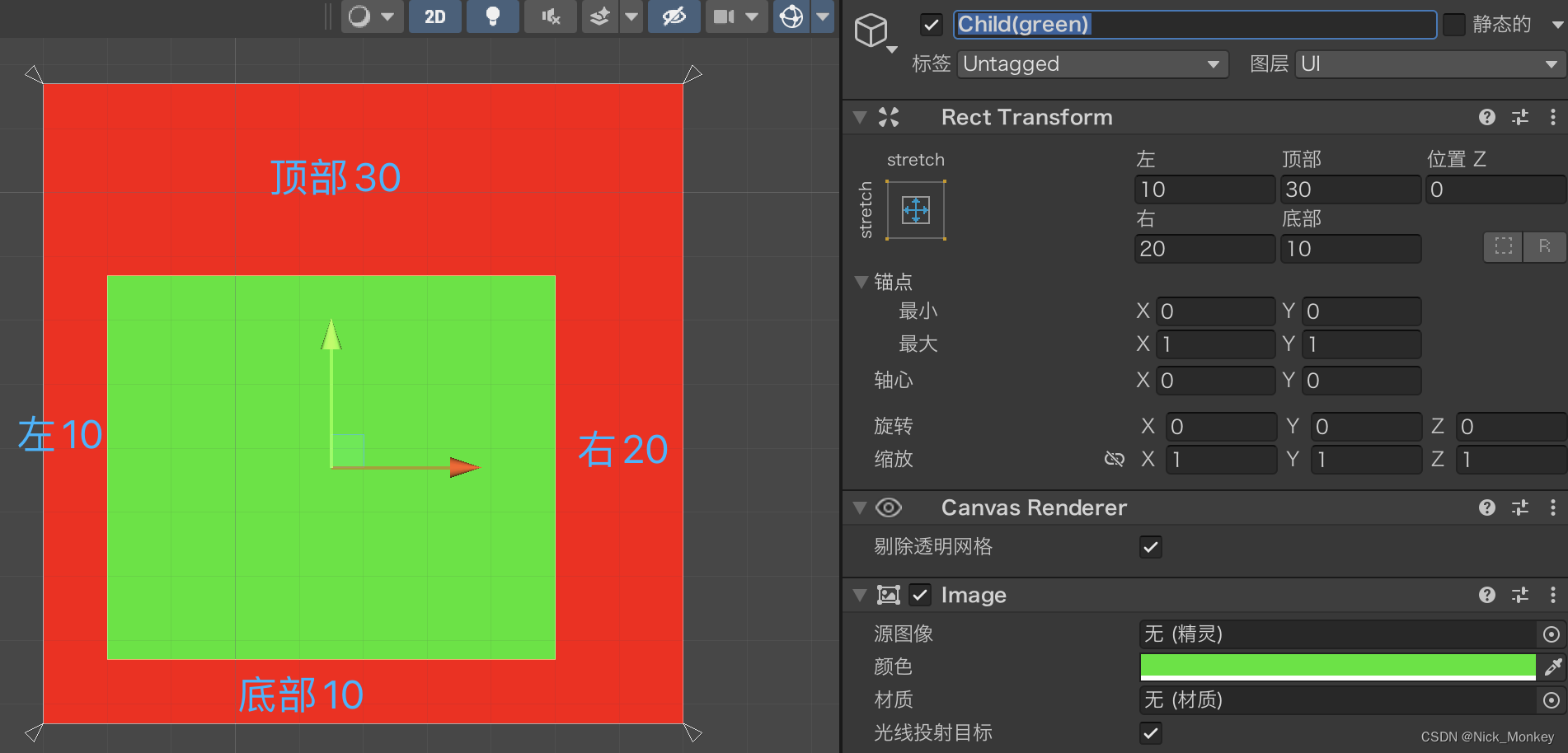
注释:下图中最大最小值的x不同,y相同,所以只有子节点的宽度收到左、右对齐值的影响。

注释:下图中最大的x与最小的x,最大的y与最小的y都不一样,所以子节点尺寸完全受上下左右对齐值影响。

这篇关于Unity与CocosCreator对比学习二的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



