cashapelayer专题
iOS CAShapeLayer精讲
CAShapeLayer继承自CALayer,因此,可使用CALayer的所有属性。但是,CAShapeLayer需要和贝塞尔曲线配合使用才有意义。 关于UIBezierPath,请阅读文章iOS UIBezierPth精讲 基本知识 看看官方说明: /* The shape layer draws a cubic Bezier spline in its coordinate
第三十八篇:CAKeyframeAnimation--+CAShapeLayer+UIBezierPath用法,关键帧动画
有个很关键的属性:rotationMode // 把rotationMode设置=kCAAnimationRotateAuto根据曲线的切线自动旋转 keyframeAnimation.rotationMode =kCAAnimationRotateAuto ; //// ViewController.m// CAKeyframeAnimation--+CAS
CircleProgress 理财产品的 进度 圆形,CAShapeLayer
// // CCCircleView.m // WWCycleProgress // // Created by 王威 on 16/8/19. // Copyright © 2016年 WW. All rights reserved. // #import "CCCircleView.h" #define GreenColor [UIColor colorWithRed:98/25
使用CAShapeLayer的path属性与UIBezierPath画出扫描框
1.CAShapeLayer CAShapeLayer具有path属性,(是CGPath对象),可以使用这个属性与UIBezierPath画出想要的图形。该子类根据其fill color和strokeColor值对该路径填充或者描边,或二者都有,并显示结果。fillColor默认值是黑色,二strokenColor没有默认值。CAShapeLayer也可能有contents,该形状显示在内容图像
放肆地用 UIBezierPath 和 CAShapeLayer 画各种图形
CAShapeLayer 是 CALayer 的子类,但是比 CALayer 更灵活,可以画出各种图形,当然,你也可以使用其他方式来画,随你。 杂谈 在 CAShapeLayer 中,也可以像 CALayer 一样指定它的 frame 来画,就像这样: Objective-C 1 2 3 4 5 let
IOS图层Layer学习笔记(四)—— CAShapeLayer
简介 CAShapeLayer主要用于根据贝塞尔曲线绘制图形。 路径是CGPath对象。并允许填充和描边操作。绘制的图形是在图层和子图层之面,也就是必定会被子图层覆盖。 大部分操作和画图差不多。 属性 path CGPathRef,Animatable。要呈现的形状路径。注意:虽然path有动画效果,但没有隐式动画。 下面是为path定义动画示例代码: <code clas
利用CAShapeLayer在文字上画虚线(UILable举例)
今天看到朋友有个需求,是要在lab的文字下画虚线,感觉很有意思就用CAShapeLayer研究了下,来一起看看吧。 老样子直奔主题上代码: //// ViewController.m// DottedLineDemo//// Created by a111 on 16/3/16.// Copyright © 2016年 司小文. All rights reserve
UIBezierPath + CAShapeLayer的简单使用
先看看UIBezierPath的基础概念 UIBezierPath是CGPathRef数据类型的封装。使用UIBezierPath可以创建基于矢量的路径,此类是Core Graphics框架关于路径的封装。使用此类可以定义简单的形状,如椭圆、矩形或者有多个直线和曲线段组成的形状等 所以在这里我想到的是用UIBezierPath进行绘图实现 .h(先引入QuartzCore/QuartzC
iOS开发中的基于CAShapeLayer和贝塞尔曲线的圆形进度条动画
先简单的介绍下CAShapeLayer 1,CAShapeLayer继承自CALayer,可使用CALayer的所有属性 2,CAShapeLayer需要和贝塞尔曲线配合使用才有意义。 Shape:形状 贝塞尔曲线可以为其提供形状,而单独使用CAShapeLayer是没有任何意义的。 3,使用CAShapeLayer与贝塞尔曲线可以实现不在view的DrawRect方法中画出一些想要的图
iOS动画详解 (CABasicAnimation,UIBezierPath,CAShapeLayer)
动效设计一直是iOS平台的优势,良好的动效设计可以很好地提升用户体验。而动画则是动效的基础支撑。本动画将从易到难逐步分析,从CABasicAnimation,UIBezierPath,CAShapeLayer三个方面完整的阐述iOS动画的实现。最终的效果如下: WuWeilogin.gif 例子来源与网络,不是我写的,我只是加上了详细的注释,方便大家理解(我只是代码的搬运工...)
CAShapeLayer 学习和实践
介绍 CAShapeLayer是一个通过矢量图形而不是bitmap来绘制的图层子类。你指定诸如颜色和线宽等属性,用CGPath来定义想要绘制的图形,最后CAShapeLayer就自动渲染出来了。当然,你也可以用Core Graphics直接向原始的CALyer的内容中绘制一个路径,相比直下,使用CAShapeLayer有以下一些优点: * 渲染快速。CAShapeLayer使用了硬件加速,绘制
iOS CAShapeLayer的FillRule属性总结
在贝塞尔曲线画图形的时候 有时候需要嵌套子路径 addPath 比如最近需要画一个正方形中间嵌套一个圆形 来获取头像之类的需求 需要设置layer层来填充规则 填充的规则有两种即CAShapeLayer的FillRule属性有两种 默认是 kCAFillRuleNonZero还有一种是 kCAFillRuleEvenOdd 第一种字面意思是非零 我看网上是指射线和图形的交
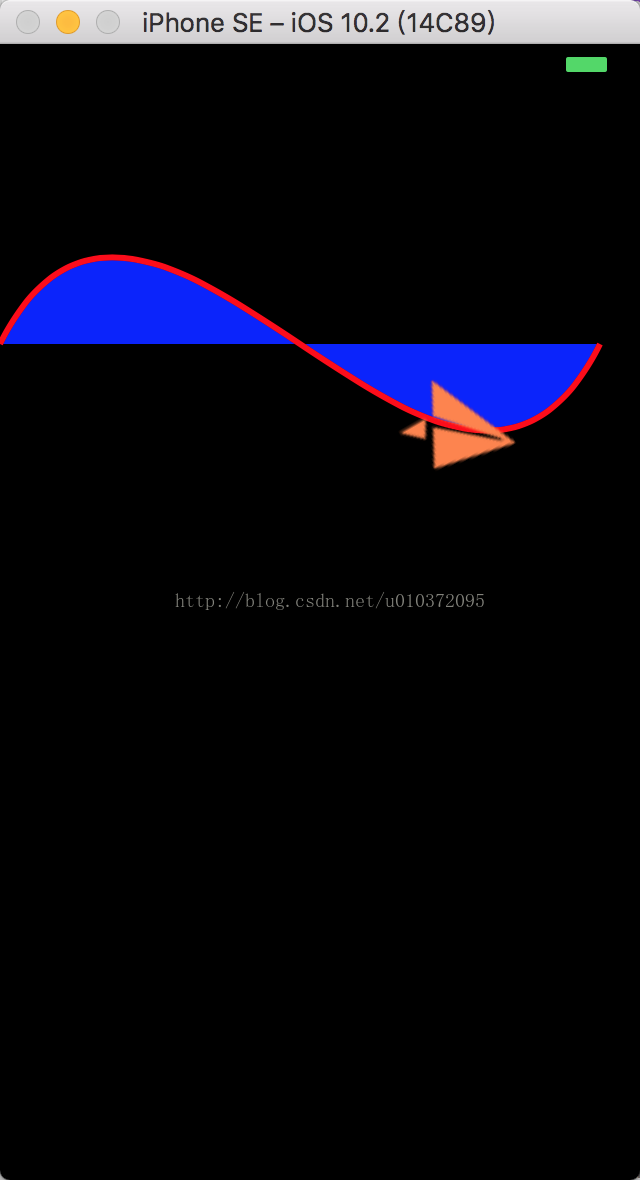
动画黄金搭档:CADisplayLink CAShapeLayer
我们在开发中有时会遇到一些看似非常复杂的动画,不知该如何下手,今天的这篇文章中我会讲到如何利用CADisplayLink和CAShapeLayer来构建一些复杂的动画,希望能在你下次构建动画中,给你一些启发。(备注:收藏下来以供学习,如需转载请备注原创:夏树正茂 投稿) 在接下来的文章中,我们会构建如下的一个动画: 该动画是在du的轮廓中进行,类似一个镂空效果,轮廓的填充是用双波浪的形式,类似