本文主要是介绍IOS图层Layer学习笔记(四)—— CAShapeLayer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
CAShapeLayer主要用于根据贝塞尔曲线绘制图形。
路径是CGPath对象。并允许填充和描边操作。绘制的图形是在图层和子图层之面,也就是必定会被子图层覆盖。
大部分操作和画图差不多。
属性
path
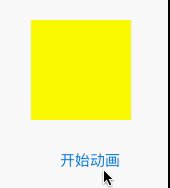
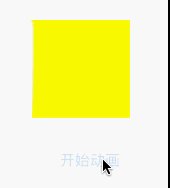
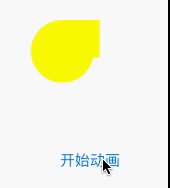
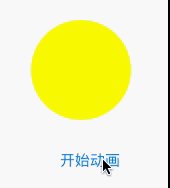
CGPathRef,Animatable。要呈现的形状路径。注意:虽然path有动画效果,但没有隐式动画。 下面是为path定义动画示例代码:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">// 先定义一个CAShapeLayer添加到图层。 _subLayer = [CAShapeLayer layer]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> _subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span> = CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">500.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">300.0</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> _subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.backgroundColor</span> = [UIColor greenColor]<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.CGColor</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> _subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.fillColor</span> = [UIColor yellowColor]<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.CGColor</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100.0</span>)]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> _subLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.path</span> = path<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.CGPath</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> [self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layer</span> addSublayer:_subLayer]<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 为图层添加一个动画效果</span> UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100.0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100.0</span>) cornerRadius:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50.0</span>]; CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"path"</span>]; animation<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.toValue</span> = (__bridge <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">id</span> _Nullable)(path<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.CGPath</span>); animation<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.duration</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.75</span>; [_subLayer addAnimation:animation forKey:<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">nil</span>];</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
fillColor
CGColorRef, Animatable。填充色。
fillRule
NSString*, No Animatable。填充规则,可选以下值:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAFillRuleNonZero; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 非0环绕规则,默认</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCAFillRuleEvenOdd; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 奇偶环绕规则</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
维基百科:非0环绕规则
维基百科:奇偶环绕规则
strokeColor
CGColorRef, Animatable。线段颜色,默认nil。
strokeStart
CGFloat, Animatable。设置路径开始的值,值范围为[0.0, 1.0]。0.0 表示路径的开始,1.0 表示路径的末尾。与strokeEnd一起确定路径。如果strokeStart > strokeEnd则不显示路径。默认0.0。
strokeEnd
CGFloat, Animatable。设置路径结束的值,值范围为[0.0, 1.0]。0.0 表示路径的开始,1.0 表示路径的末尾。与strokeStart一起确定路径。如果strokeStart > strokeEnd则不显示路径。默认1.0。
给一个圆形路径strokeStart和strokeEnd分别设置成0.3和0.7效果如下:
lineWidth
CGFloat, Animatable。线宽。默认1.0。
miterLimit
CGFloat, Animatable。默认10.0。
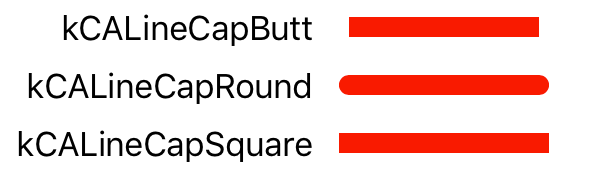
lineCap
NSString*, No Animatable。线头样式,可选以下值:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCALineCapButt; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 默认</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCALineCapRound; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 圆角</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCALineCapSquare; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 直角</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
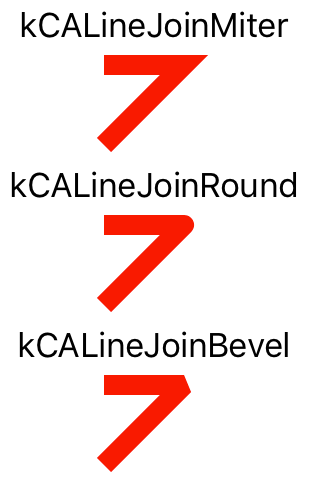
lineJoin
NSString*, No Animatable。连接样式,可选以下值:
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCALineJoinMiter; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 尖角,默认</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCALineJoinRound; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 圆角</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSString</span> *<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> kCALineJoinBevel; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 斜角</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
lineDashPhase
CGFloat, Animatable。默认值0。
lineDashPattern
NSArray< NSNumber* >*, No Animatable。虚线线段长度数组。
这篇关于IOS图层Layer学习笔记(四)—— CAShapeLayer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!