图层专题
Android 引导图层、引导页
Android 引导图层(参考gith项目) Android 引导图层参考gith项目 简介不多说 先上图 部分代码说明 简介: 最最轻量级的新手引导图层库,支持单页,多个引导,支持设置不同的图形,支持动画等,例如:Activity 、fragment、各种对应View 皆可; 不多说 先上图: OK ;可以根据自己的需求重新定义 显示的效果;都
ArcGIS Pro SDK (十三)地图创作 3 特殊图层
ArcGIS Pro SDK (十三)地图创作 3 特殊图层 文章目录 ArcGIS Pro SDK (十三)地图创作 3 特殊图层1 高程表面图层1.1 创建具有地表图层的场景1.2 创建新的高程表面1.3 将自定义高程表面设置为 Z 感知图层1.4 将高程源添加到现有高程表面图层1.5 从地图中获取高程表面图层和高程源图层1.6 查找高程表面图层1.7 移除高程表面图层1.8 从曲面获
three.js 编辑器,动画,着色器, cesium 热力图,聚合点位,大量点线面, 图层,主题,文字
对于大多数的开发者来言,看了很多文档可能遇见不到什么有用的,就算有用从文档上看,把代码复制到自己的本地大多数也是不能用的,非常浪费时间和学习成本, 尤其是three.js , cesium.js 这种难度较高, 想要实现一个功能可能会查阅很多博客 ,进行很多错误尝试,费时费力。 所以,话不多说为了给各位造福利,我搭建了在线查看代码且可的调试系统,所有案例可直接访问,让你欣赏 什么叫做 - 优雅永
arcengine中图层路径的访问与修改
当图层可以正常访问时,可以通过如下方式得到图层的数据源路径 IFeature pFeatureLayer = ( IFeatureLayer ) pLayer; IFeature fc = ( IFeatureClass ) pFeatureLayer.FeatureClass; fds = ( IFeatureDataset ) fc.FeatureDataset; ws = (
【QT】qcustomplot的清除图层里表数据的方法,及错误分析
题记:ui.qcp->graph(0)->data().data()->clear();有用 ui.qcp->graph(0)->data()->clear();,无用,且软件不会报错! 更详细地讨论 QCustomPlot 中的数据清除方法。 QCPGraph::data() 返回一个 QSharedPointer<QCPGraphDataContainer>,该容器提供了对图表数据的访问。
五十一、openlayers官网示例Layer Min/Max Resolution解析——设置图层最大分辨率,超过最大值换另一个图层显示
使用minResolution、maxResolution分辨率来设置图层显示最大分辨率。 <template><div class="box"><h1>Layer Min/Max Resolution</h1><div id="map" class="map"></div></div></template><script>import Map from "ol/Map.js";im
【Android错误汇总】genymotion连不上网-Fragment图层叠加-UI的一些问题
整理下桌面,顺便汇总记录下开发过程中遇到的问题。【1】genymotion连不上网 解决办法:1.查看代理Setting->NetWork->勾选Use HTTP Proxy:172.0.0.1 Port:8888 2:Oracle VM VirtualBox 打开->设置->网络->网络2->设置(Net) 3.Oracle VM VirtualBox 属性->兼容性->设置成除Windows
Android SurfaceFlinger——HWC图层合成器加载(四)
在前面文章中的 Android.bp 文件中,我们可以看到里面加载了图层合成器和图形内存分配器的 HAL 服务,这里篇我们就来详细介绍一下其中的图层合成器——HWC。 一、HWC简介 HWC,全称为 Hardware Composer,是 Android 系统中一个至关重要的组件,位于硬件抽象层(HAL)。它的主要职责是利用图形处理器(GPU)和其他硬件资源来高
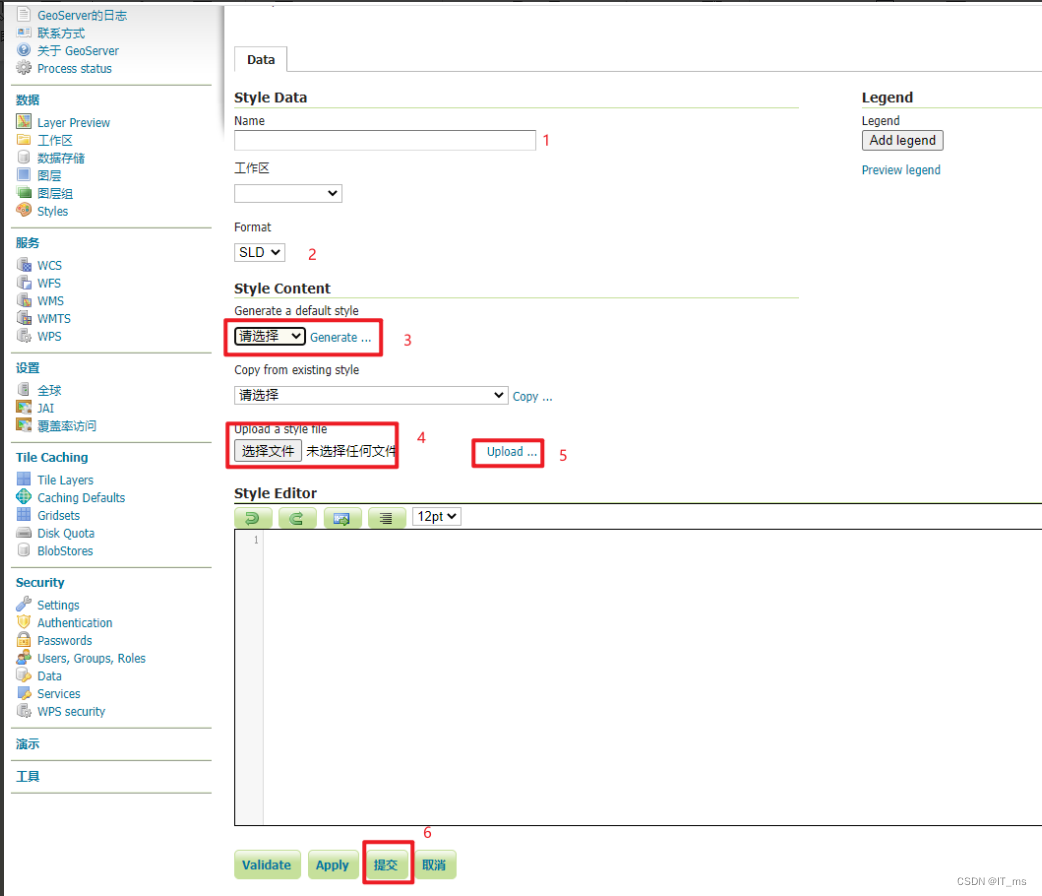
qgis设置geoServer图层样式
1.环境准备 geoServer, qgis 2.具体操作 第一步: 在qgis中导入图层shp文件 导入成功后,可以在layers中看到该图层 layers面板可以通过view ->panels->layers Panel 打开 第三步:设置图层样式 选择图层,右键选择图层属性 配置样式 保存style为sld文件 第四步 将样式文件导入geoSer
UG编程软件图层寻找攻略:深入探索与实用技巧
UG编程软件图层寻找攻略:深入探索与实用技巧 在UG编程软件的广阔天地中,图层管理是一项至关重要的任务。对于初学者和有经验的用户来说,如何高效、准确地找到和管理图层,常常是提升工作效率和确保项目质量的关键。本文将从四个方面、五个方面、六个方面和七个方面,为您揭开UG编程软件图层寻找的奥秘。 四个方面:理解图层基本概念与重要性 首先,我们需要明确什么是图层,www.szyg98.com以及它在
图层损坏 E/ArcGIS﹕ The map or layer has been destroyed or recycled. 资源未释放
看到论坛上有个网友和我一样的问题: The map or layer has been destroyed or recyled t Hello, I have a problem when the app restores after the map activity has been destroyed by the system. The system calle
PR插件-图层抖动弹跳缩放旋转模糊闪烁缩放抖动动作效果预设
在PR软件中制作动画的便捷工具,直接点击脚本窗口的预设即可加载到时间线,拥有如旋转、模糊、闪烁、毛刺、弹跳、缩放、抖动等预设。脚本动画可视化预览,一键使用。A handy tool to make animations in Premiere Pro. 支持Win/Mac系统:Adobe Premiere Pro 2024, 2023, 2022, 2021, 2020, CC 2019
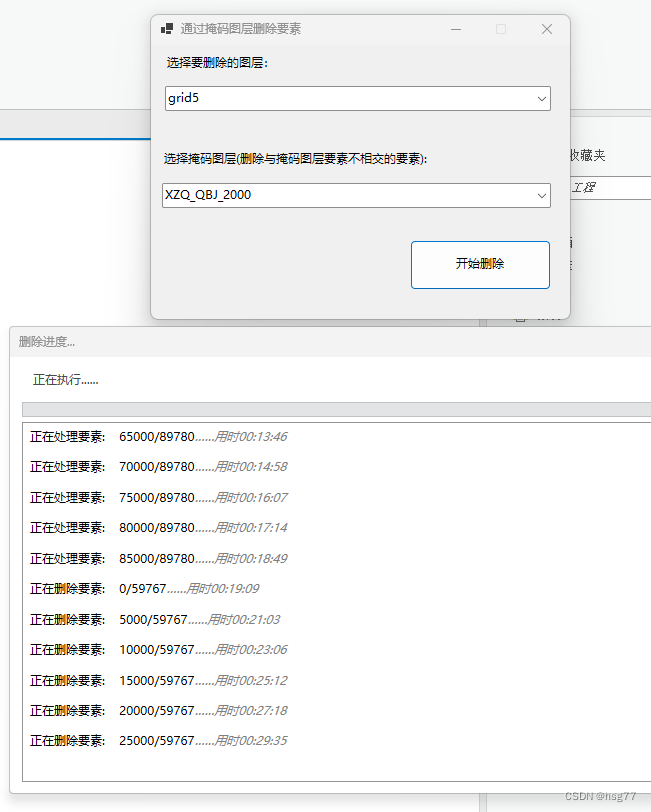
基于arcpro3.0.2的删除图层中与掩码图层不相交的要素功能
基于arcpro3.0.2的删除图层中与掩码图层不相交的要素功能 其代码如下所示: //开始删除功能private void btnRun_Click(object sender, EventArgs e){ProcessWindow pw = null;try{//获取图层var delFeatsLayer = this.cb_DeleteFeatures.SelectedItem as
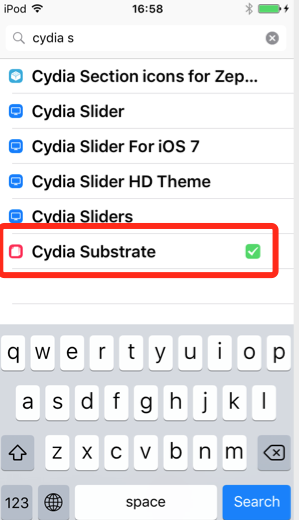
Reveal使用教程-使用Reveal查看任意iOS App的图层结构
在他人的App中使用Reveal分析(在没有源码的情况下),无论对于开发人员还是UI设计师都无疑是一个很好的学习途径。本文将讲解如何通过Reveal查看任意App的图层结构。网易新闻是我每天都在使用的新闻阅读软件,本文将以查看网易新闻客户端的视图结构为例,详细叙述所需的步骤。(如何分析自己的App不在本文的讨论范围内) 准备工作 一台Mac电脑,电脑需要安装Reveal软件,考虑到版权原
React Native中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据
在您的数据采集上传的应用中集成ArcGIS以显示地图、渲染自定义图层和获取地理信息数据是一项常见需求。下面是如何实现这些功能的详细指南,包括具体步骤和示例代码。 1. 显示地图 原生开发 Android: 使用ArcGIS Android SDK。您需要在AndroidManifest.xml中添加相关权限并在代码中初始化地图视图。 React Native react-native-
ArcGIS发布FutureAccess图层
文章目录 ArcGIS发布FutureAccess图层一、软件版本二、记录1.创建 Oracle 数据库实例2.创建企业级地理数据库3.ArcCatalog 直连 Oracle4.导入图层5.ArcGIS Server注册数据库6.发布图层 ArcGIS发布FutureAccess图层 一、软件版本 ArcGIS 版本:10.2 Desktop、Server Or
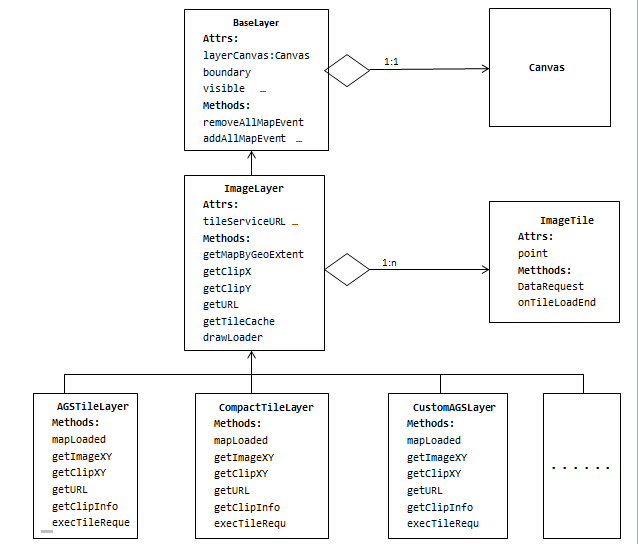
从底层谈WebGIS 原理设计与实现(八):WebGIS中栅格图层的设计
从底层谈WebGIS 原理设计与实现(八):WebGIS中栅格图层的设计 摘要:我们在上一章里了解到WebGIS中栅格图层的本质—地图图片。而从之前的第二章到第五章,我们详细的介绍了地图图片的获取原理和方法。所以在设计栅格图层前,我们已经知道了栅格图层中数据是如何获得的,剩下的便是怎样将这个过程用一种符合面向对象的设计原则来进行实现。 1.前言 我们在上一章里了解到WebGIS中
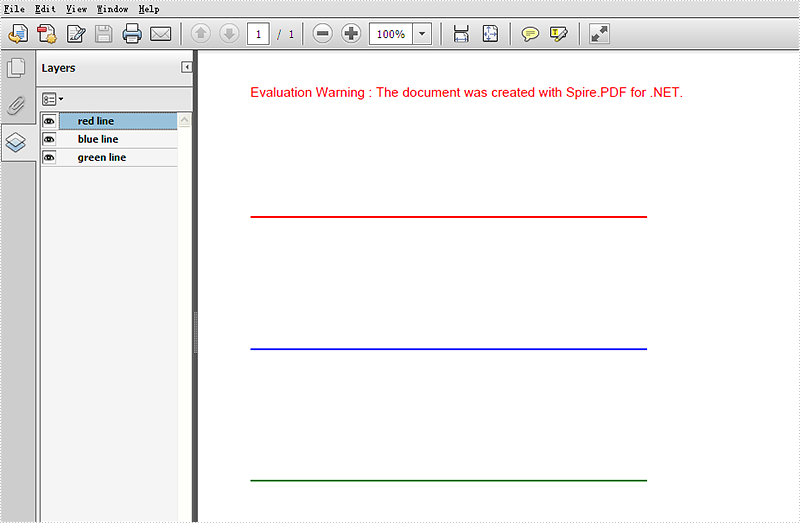
Spire.PDF for .NET【文档操作】演示:在 C# 中向 PDF 文件添加图层
Spire.PDF 完美支持将多页 PDF 拆分为单页。但是,更常见的情况是,您可能希望提取选定的页面范围并保存为新的 PDF 文档。在本文中,您将学习如何通过 Spire.PDF 在 C#、VB.NET 中根据页面范围拆分 PDF 文件。 Spire.PDF for .NET 是一款独立 PDF 控件,用于 .NET 程序中创建、编辑和操作 PDF 文档。使用 Spire.PDF 类库,开发人
RK3588 VOP图层分配介绍
RK3588 VOP图层分配介绍 RK3588图层介绍 RK3588有8个图层,分别是Custer 0/1/2/3 和Esmart 0/1/2/3,两种图层的能力不一样,具体如下: Custer 分辨率:最大分辨率包括两种合并集群和单集群,分别为7680x4320和4096x4320。数据格式:支持多种数据格式,包括RGBA8888/RGB888/RGB565/RGBA1010102/YU
GeoServer + PostGIS 进行图层文件数据导入并发布
一.数据导入 1.新建数据库 打开pgAdmin管理工具,登录后右键Databases新建数据库 2.添加空间数据库扩展 建立完成数据库后,点击该数据库下的Schemas->public->Table,使用SQL语句添加空间数据库管理插件PostGIS:CREATE EXTENSION PostGIS,成功后刷新,数据表中会出现spatial
AutoCAD.NET移动选定对象到指定图层
//根据名称获取图层ObjectId,若不存在就创建该图层public static ObjectId GetLayerObjectId(this Database db, string layerName){LayerTable lt = (LayerTable)db.LayerTableId.GetObject(OpenMode.ForRead);if (!lt.Has(lay
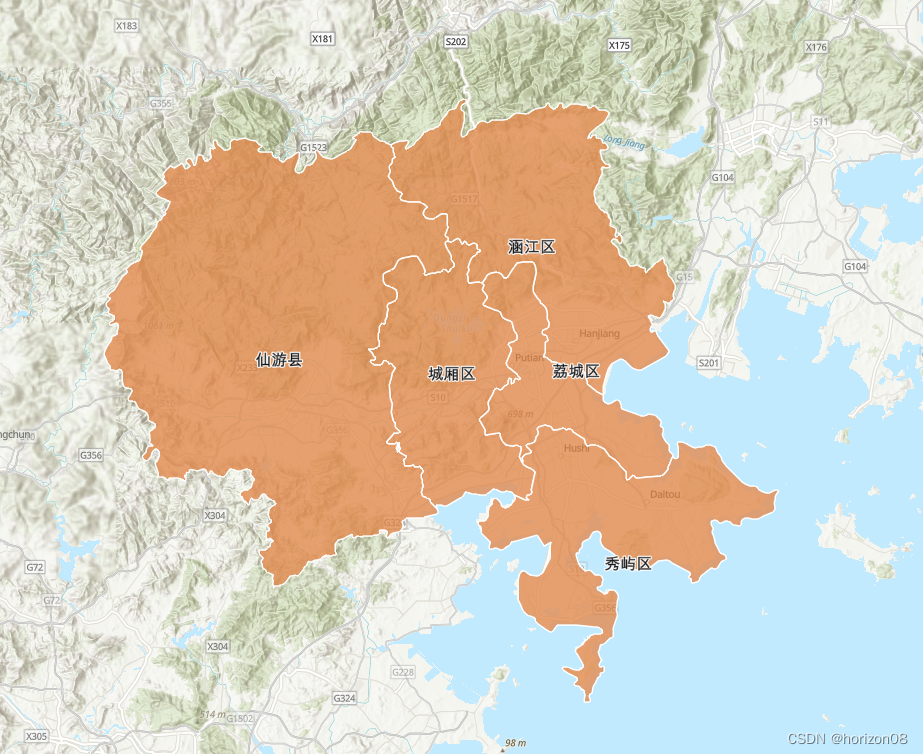
【ArcGIS For JS】前端geojson渲染行政区划图层并加标签
原理 通过DataV工具 生成行政区的geojson(得到各区的面元素数据), 随后使用手动绘制featureLayer与Label,并加载到地图。 //vue3加载geojson数据public/geojson/pt.json,在MapView渲染上加载geojson数据 type是"MultiPolygon"fetch(baseUrl+'/geojson/pt.json').the
在vue中如何使用leaflet图层展示地图
在vue中如何使用leaflet <template><div id="map" class="map"></div></template><script>export default {data () {return {};},mounted(){this.initMaps()},methods: {initMaps () {const map = L.map('map', {zoomCo
superMap使用javascript加载WMTS服务图层
首先下载SuperMap_iClient_8C(2017)_SP1_for_JavaScript, 下载地址:http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?id=666 在根目录下新建GettingStarted.html内容如下: <!DOCTYPE html><html><head><
影像图层调整图像显示效果的色彩参数汇总
在Cesium的ImageryProvider中,以下图层对象支持调整图像显示效果的色彩参数: - ArcGisMapServerImageryProvider - BingMapsImageryProvider - GoogleEarthEnterpriseImageryProvider(如果服务支持) - TileMapServiceImageryProvider - WebM